今天我在實作電商前端分頁,想要應用 useOffsetPagination,沒想到隔壁的鱈魚跑來串門子了。他說:「你知道嗎,這功能不只是換頁這麼簡單,還有很多小技巧!」雖然我一開始有些不甘心,但隔壁鱈魚確實對 VueUse 了解更多。他耐心地指導我如何優化分頁的加載、處理邊緣情況,甚至提到一些關於狀態管理的最佳實踐。
聽他講著講著,我心裡突然明白,程世社季子可能正是被這種細膩的專業所吸引。不過,今天的我也進步了不少,掌握了更多技巧,也變得更有自信。鱈魚說得對,技術的細節決定了最終的成果。程世社季子,或許鱈魚是個好老師,但我一定會努力,成為讓你再次刮目相看的那個人!
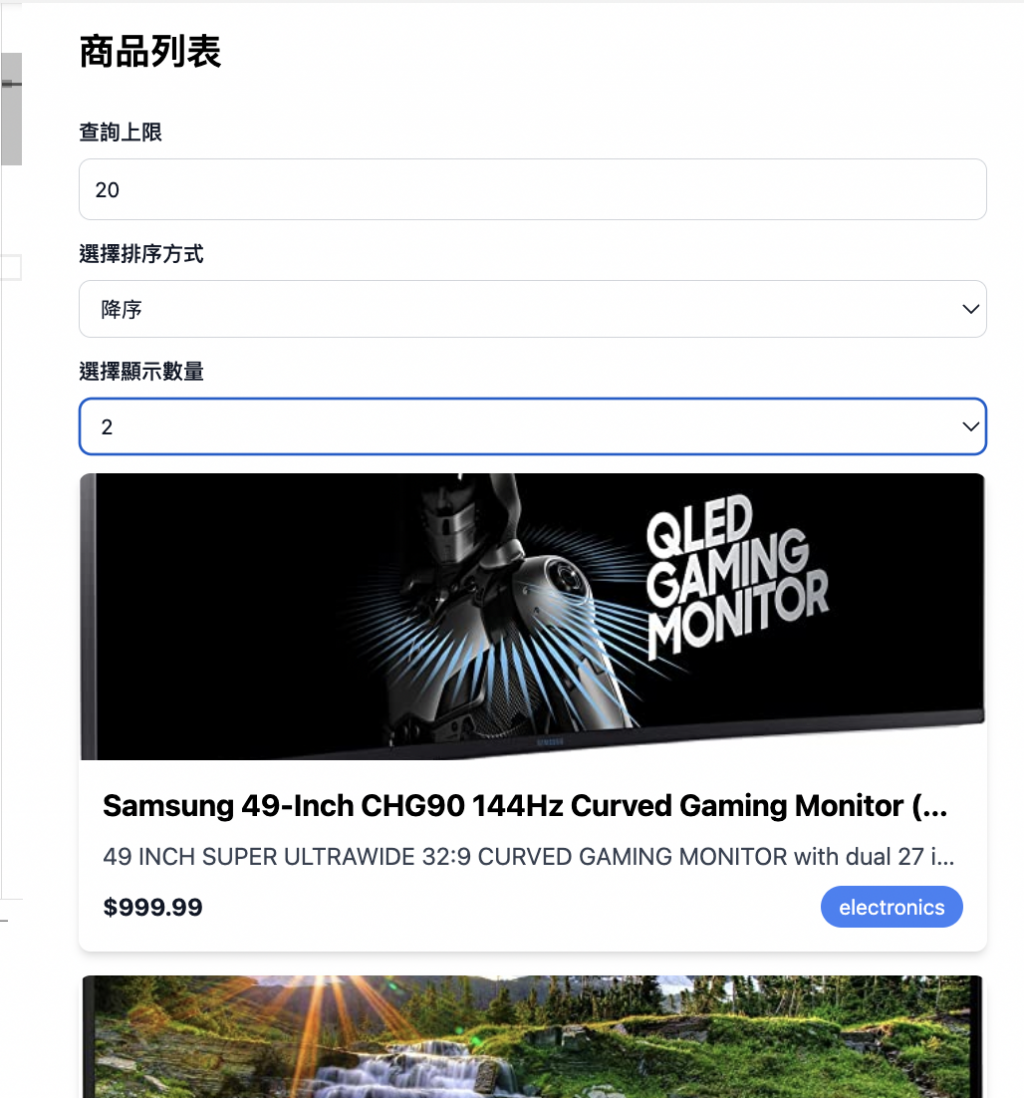
在前幾天的文章(D-15 用 useAsyncState 來 call 個 api 試試看吧 2 - 用 stackblitz 來施展魔法吧)中,我們使用了 Fake Store API 來查詢商品資料。由於該 API 不支援分頁參數( offset 跟 limit ),我們需要在前端實現分頁功能。就到我們 VueUse 的 useOffsetPagination 上場的時候啦。


首先,讓我們看看如何使用 useOffsetPagination:
const pageSize = ref(2);
const { currentPage, pageCount, isFirstPage, isLastPage, prev, next } =
useOffsetPagination({
total: () => productQuery.value.limit,
page: 1,
pageSize: pageSize,
});
在這裡,我們設定了以下參數:
pageSize:每頁顯示的項目數量total:總項目數,這裡我們使用 productQuery.value.limit
page:初始頁碼useOffsetPagination 返回了幾個實用的值和方法:
currentPage:目前頁碼pageCount:總頁數isFirstPage 和 isLastPage:用於判斷是否在第一頁或最後一頁prev 和 next:用於切換到上一頁或下一頁的方法由於 API 不支持分頁,我們需要在前端對資料進行切片來模擬分頁效果:
const productList = computed(() => {
const indexStart = (currentPage.value - 1) * pageSize.value;
const indexEnd = indexStart + pageSize.value;
return state.value.slice(indexStart, indexEnd);
});
這個計算屬性 productList 根據當前頁碼和每頁大小,從完整的商品列表中切出對應的部分。
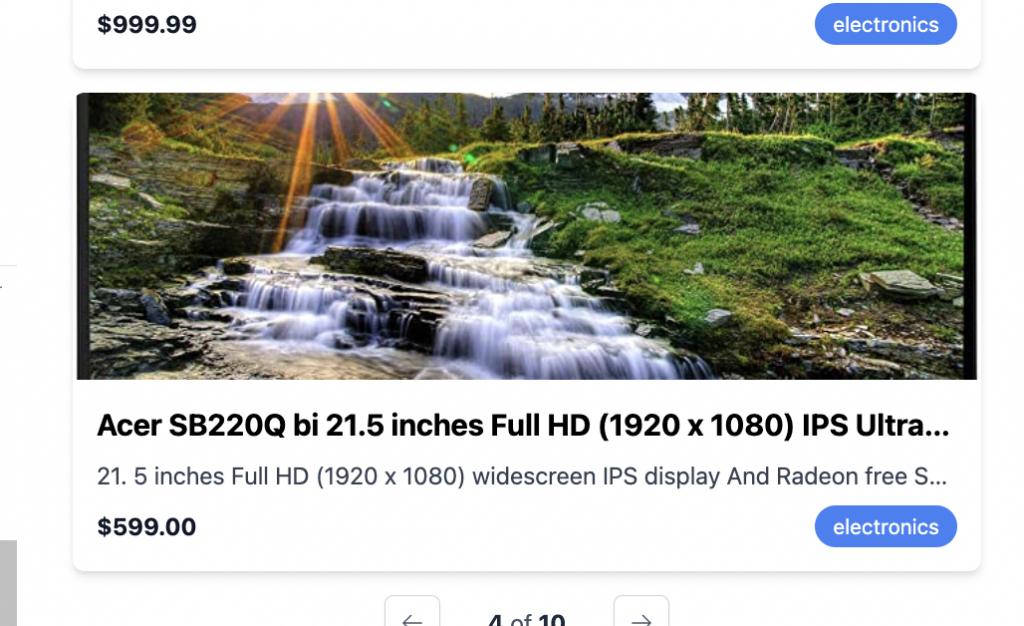
在模板中,我們添加了分頁控制:
<div class="flex items-center gap-8 justify-center">
<button @click="prev()" :disabled="isFirstPage">上一頁</button>
<p>
<strong>{{ currentPage }}</strong>
of <strong>{{ pageCount }}</strong>
</p>
<button @click="next()" :disabled="isLastPage">下一頁</button>
</div>
這裡使用了 prev 和 next 方法來切換頁面,並使用 isFirstPage 和 isLastPage 來禁用不可用的按鈕。
在實際應用中,選擇前端或後端分頁需根據具體場景決定。對於小型應用或資料量較小的情況,前端分頁是簡單有效的解決方案。而對於大型應用或資料量巨大的情況,後端分頁則更為適合。
簡單來說就是看需求啦
呼 終於完成了,好像更符合前幾天專案的需求了(點這邊回顧專案模糊的需求),但感覺手機不太需要一直按下一頁,要像 FB 那樣一直滑才好,那明天就來介紹 useInfiniteScroll 吧
