前兩天介紹了使用兩種不同的網頁框架去製作 API,今天要來介紹使用 Gradio 來製作使用者介面,讓模型的使用可以更加直觀與便利。
Gradio 發布於 2019 年,為開源 Python 函式庫,常用來展示機器學習或深度學習模型的成果,透過建立網頁形式的使用者介面(User Interface),提供更直觀的方法去操作功能。和前兩天介紹的 Flask 和 FastAPI 不同,不需要部署伺服器架構,可以直接透過 URL 供大家使用。
安裝 Gradio 套件:
pip install gradio
寫一個兩數相加的程式,用 Gradio 介面展示:
import gradio as gr
# 定義兩數相加的函式
def add_numbers(a, b):
return a + b
# 建立 Gradio 介面
iface = gr.Interface(fn=add_numbers,
inputs=["number", "number"],
outputs="number")
# 啟動 Gradio 介面
iface.launch()
使用 gradio.Interface 綁定網頁 UI 與 Python 函式,透過 fn 指定要執行的函式名稱,inputs 和outputs 皆設定 number 表示輸入為數字(注意個數),最後使用 launch() 啟動。
執行後會得到一個網址:
Running on local URL: http://127.0.0.1:7860
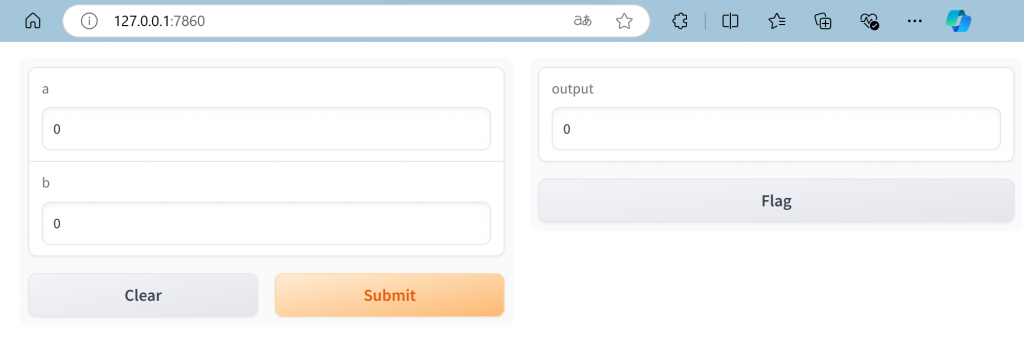
點進去的畫面:
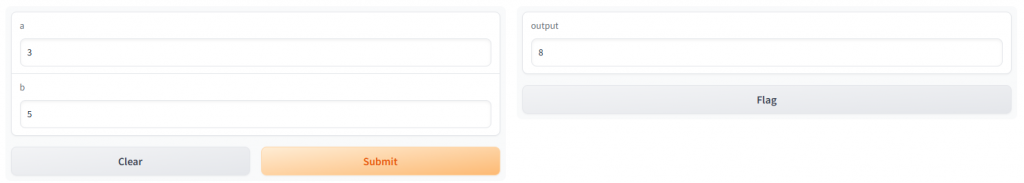
在 a 和 b 填入數字 3 和 5,輸入完畢後點選 Submit,右側 Output 會看到相加結果為 8:
Flag 按鈕可以儲存當下測試的結果,會在程式碼路徑下創建一個 flagged 資料夾,裡面會有名為 log 的 CSV 檔案,如果在測試時遇到有問題的結果,可以使用這個功能去保存日誌。
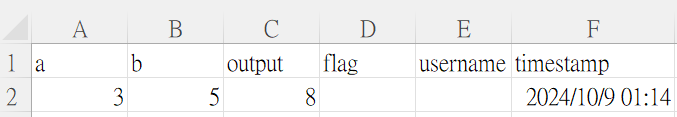
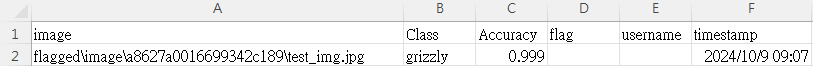
log.csv 的內容:
使用建立 Gradio 介面的方式來展示本系列的模型:
import gradio as gr
import tensorflow as tf
import numpy as np
# 載入訓練好的模型
model = tf.keras.models.load_model('your_model_name.h5')
# 定義推論影像的函式
def predict_image(image):
image = image.resize((256, 256))
image = np.array(image)
image = np.expand_dims(image, axis=0)
predictions = model.predict(image)
# 定義分類類別名稱和信心值
class_names = ['black', 'grizzly', 'panda', 'polar', 'teddy']
confidences = predictions[0]
predicted_index = np.argmax(confidences)
predicted_class = class_names[predicted_index]
confidence = confidences[predicted_index]
# 回傳分類類別名稱和信心值
return predicted_class, round(confidence, 3)
# 設定 Gradio UI 內容
iface = gr.Interface(
fn=predict_image,
inputs=gr.Image(type="pil"),
outputs=[
gr.Textbox(label="Class"),
gr.Number(label="Accuracy")
],
title="熊熊種類辨識系統",
description="請上傳熊熊的影像,模型將進行辨識並顯示結果。"
)
# 啟動 Gradio UI
iface.launch()
fn 指定影像推論函式。inputs 這裡使用 gradio.Image 來創造影像上傳介面。type 設定 "pil" 表示影像會以 PIL(Python Imaging Library)的形式處理。outputs 中使用 gradio.Textbox 用來輸出文字訊息,即推論結果的類別名稱,gradio.Number 用來輸出數字訊息,即推論結果的信心值。label 為標籤,可以指定輸出對應的項目名稱。title 可以設定頁面的標題,description 可以設定頁面的描述。執行後一樣會得到一個網址:
Running on local URL: http://127.0.0.1:7860
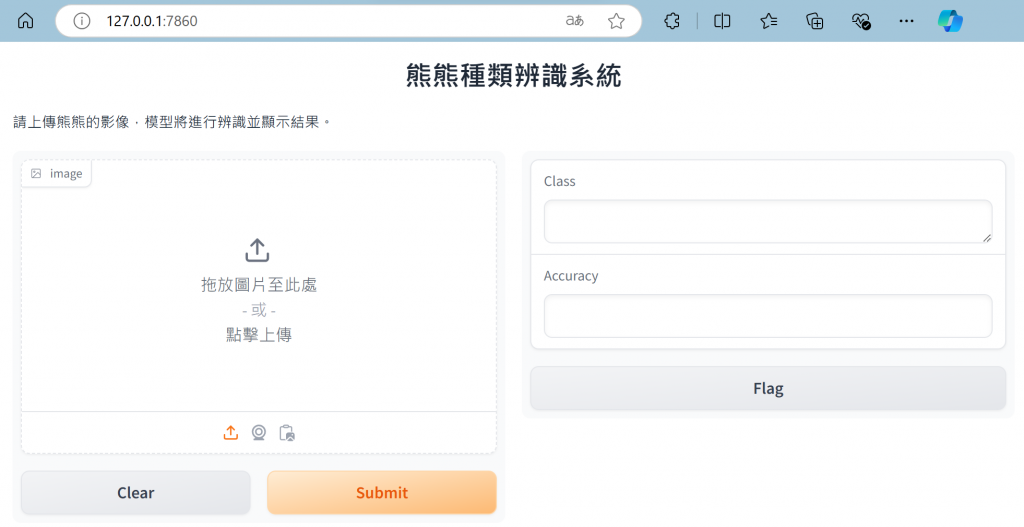
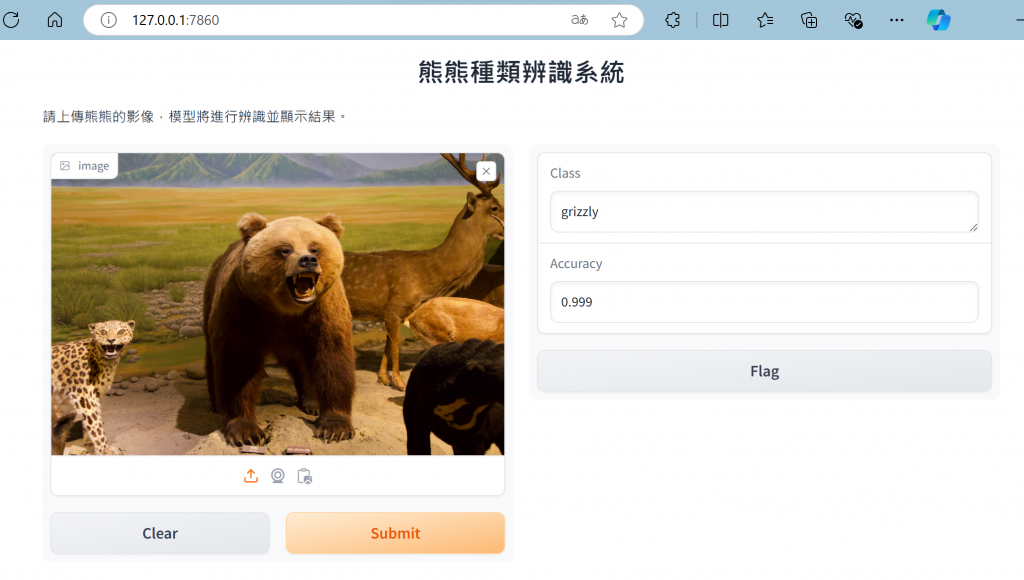
點進去的畫面:
試著上傳要推論的圖片:
可以看到這張影像的推論結果為 grizzly,信心值為 0.999(0.999 為 grizzly)。
在實作例子使用 Flag 結果:
會在 flagged 資料夾下創建的 image 資料夾,image 資料夾中會獨立創建每一個測試結果的資料夾。
Gradio 可以直接將網址公開給其他知道連結的人使用!只要在啟動的部分稍微修改一下:
iface.launch(share=True)
設定 share=True,除了產生本地測試網址之外,還會提供一個公開的網址,知道網址的人都可以造訪網頁使用模型。執行結果會看到多了一個公開網址:
Running on local URL: http://127.0.0.1:7860
Running on public URL: https://e92daf1af28b3f2bb3.gradio.live
這個 public URL 的網址期限只有 72 小時,且必須保持程式運行才不會失效。如果想要更多功能,就需要課金了XD
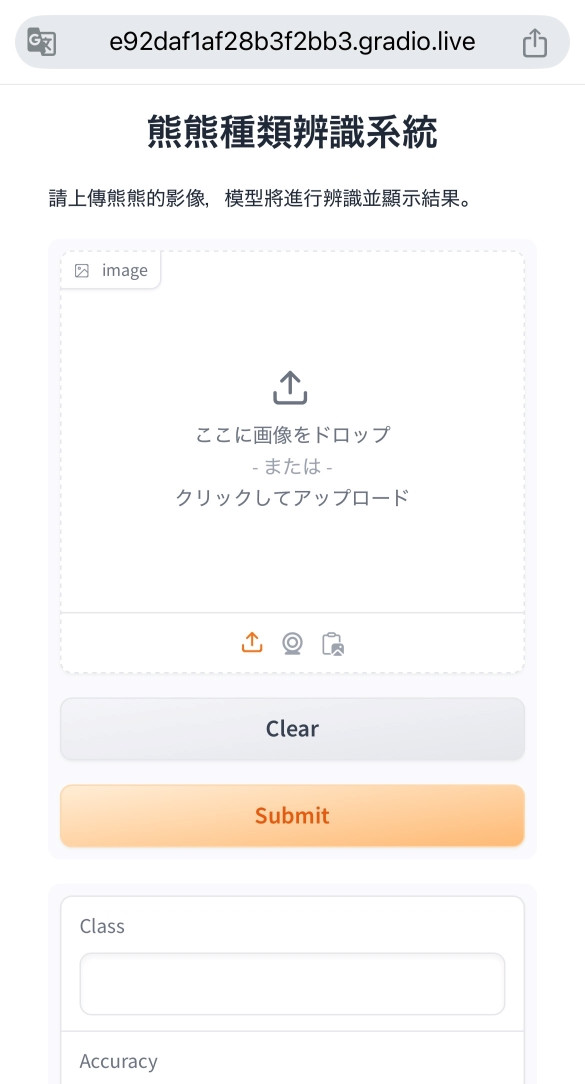
用其他設備(如手機)打開公開網址:
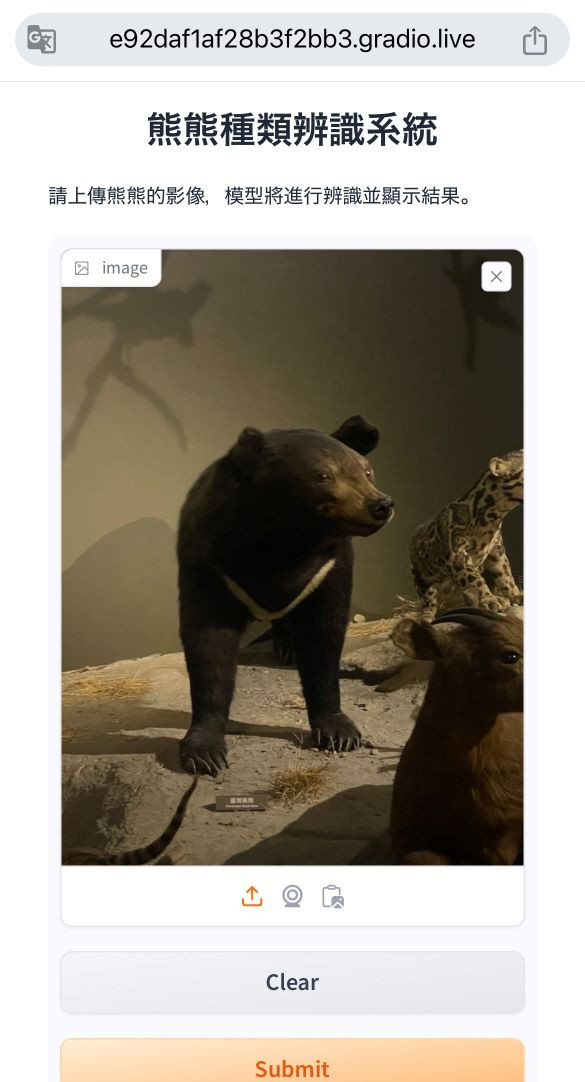
上傳一張影像 Submit 結果:

(雖然我上傳的是臺灣黑熊,不是美洲黑熊XD)
部署的方式有很多種,可以依照自己的喜好或需求去挑選。UI 的好處就是直觀與方便使用,互動性更高。
