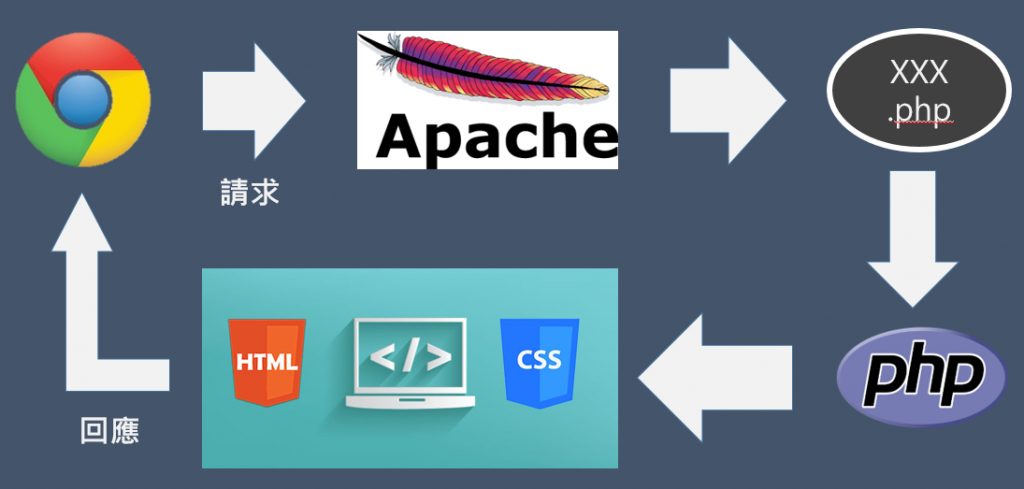
由於 php 是執行在伺服器端的程式語言
因此當使用者從其他電腦,連到這個伺服器上的php網頁時
會先在伺服器端執行並渲染php網頁上的php程式碼。
接著將執行與渲染php之後的網頁,從伺服器傳回客戶端。

而執行並渲染完php程式碼後的網頁內容如下:
<html>
<head>
<meta charset="UTF-8">
<title>趣味前後端</title>
</head>
<body>
<form action="#" method="post">
<div>
<label>標籤:</label>
<input type="text" value="value01">
</div>
<div>
<button onclick="clickMe(event)">按下我</button>
</div>
</form>
</body>
<script>
function clickMe (event) {
event.preventDefault();
console.log(value01);
}
</script>
</html>
所以看到,第一個問題
當你在輸入欄位輸入1qaz@WSX
按下按鈕時,會執行console.log(value01)
瀏覽器的console會出現以下錯誤訊息:
Uncaught ReferenceError: value01 is not defined
等等?他不是存在 php 的 $value['field01'] 變數嗎??為什麼不是字串「"value01"」或「"1qaz@WSX"」?
網頁傳到客戶端之後,php 程式碼已經不存在
javascript 作用在客戶端,並不會知道 value01 在伺服器端是 php 的$value['field01'] 字串變數,也不會知道 value01 在 php 當中是一個字串,在客戶端瀏覽的網頁上,很單純的是一個「value01」
另一方面看到,這邊把 php 混在 javascript 是沒有意義的
php 作用在伺服器端,並不會知道使用者在客戶端的網頁上,目前欄位值是多少
即使在輸入欄位的值是1qaz@WSX,在網頁的程式碼仍然是console.log(value01)
能知道欄位上的目前輸入值,是客戶端的 javascript,應該由 javascript 處理
所以針對第一題的需求,改成如下,把 javascript 當中的php程式碼拿掉,透過javascript從DOM取得欄位值
<?php
$value = [
'field01' => 'value01',
'field02' => 'value02',
];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>趣味前後端</title>
</head>
<body>
<form action="#" method="post">
<div>
<label>標籤:</label>
<input id="my_input" type="text" value="<?php echo $value['field01'] ?>">
</div>
<div>
<button onclick="clickMe(event)">按下我</button>
</div>
</form>
</body>
<script>
function clickMe (event) {
event.preventDefault();
let value01 = document.getElementById('my_input').value
console.log(value01);
}
</script>
</html>
針對第二題的需求
只要將$value['field02']存到前端任何可以被 javascript 存取到的地方,都可以實現
<?php
$value = [
'field01' => 'value01',
'field02' => 'value02',
];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>趣味前後端</title>
</head>
<body>
<form action="#" method="post">
<div>
<label>標籤:</label>
<input id="my_input" type="text" value="<?php echo $value['field01'] ?>">
<input id="my_input2" hidden type="text" value="<?php echo $value['field02'] ?>">
</div>
<div>
<button onclick="clickMe(event)">按下我</button>
</div>
</form>
</body>
<script>
function clickMe (event) {
event.preventDefault();
let json = {
field01: document.getElementById('my_input').value,
field02: document.getElementById('my_input2').value,
};
console.log(json);
}
</script>
</html>
當使用者連到此 php 網頁,php的程式碼會先在伺服器端,執行php程式碼與渲染內容到網頁上,接著將網頁回傳到客戶端,執行javascript。
以這個例子來說,php 作用在伺服器端,管不到使用者前端的 DOM 內容變化 與 事件偵聽,也不會去干涉載入到客戶端之後,javascript 會做什麼事情。
相對的,javascript 在此例作用在客戶端,如果需要後端的動態資料,則必須透過 Http Request 向後端請求取得資料,或者與伺服器端建立連線(如 WebSocket)
以上是透過範例,簡單演示 php 和 javascript 在前後端的執行時間與順序。
也感謝大家在下方的討論,如果有任何疏漏或錯誤的地方也歡迎提出與指正。
在版上蠻常看到有人詢問關於「網頁某個功能該怎麼用PHP實現的問題。」
所以在工作之餘整理這個趣味問題,希望讓剛開始使用php開發網頁的人,釐清和思考網頁前後端語言的角色觀念,也是我個人覺得一開始學網頁很重要的基礎。
今天有一個人寫了一個PHP網頁,他希望一般使用者進入此網頁後,將 $value['field01'] 顯示在網頁的欄位上面,當作欄位的顯示預設值。
當使用者進入此網頁後,若使用者將輸入欄位的值修改為1qaz@WSX,按下按下我按鈕後,可以用JSON的格式,在瀏覽器console顯示 1qaz@WSX
而他目前寫出來的php程式碼結果如下:
<?php
$value = [
'field01' => 'value01',
'field02' => 'value02',
];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>趣味前後端</title>
</head>
<body>
<form action="#" method="post">
<div>
<label>標籤:</label>
<input type="text" value="<?php echo $value['field01'] ?>">
</div>
<div>
<button onclick="clickMe(event)">按下我</button>
</div>
</form>
</body>
<script>
function clickMe (event) {
event.preventDefault();
console.log(<?php echo $value['field01']; ?>);
}
</script>
</html>
若網頁不含PHP的程式碼,則預期的輸出畫面如下:
假設伺服器設定皆正確無誤,伺服器已安裝最新的PHP,使用者可透過其他電腦連到此PHP網頁,根據目前的PHP網頁:
當使用者在輸入欄位文字1qaz@WSX,接著按下按下我按鈕之後,瀏覽器console會輸出什麼字串或結果?為什麼?該怎麼修改才能達到他期望需求?
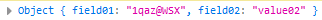
當使用者在輸入欄位文字1qaz@WSX,希望瀏覽器console能以JSON的格式輸出如下結果:

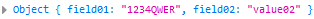
接著,在不重新整理網頁的情況下,若使用者將輸入欄位的值修改成 '1234QWER',瀏覽器console能以JSON的格式輸出如下結果:
該怎麼修改程式碼才能達到這個需求?
