各位大大好,小弟今天遇到一個問題,
描述:
今天有兩個git分支A與B,
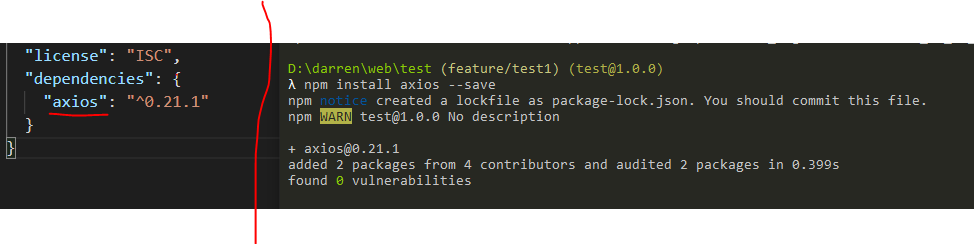
在A中使用 npm install A1套件後,套件資訊存於package.json內,
並且於node_module資料夾內成功安裝,接下來,
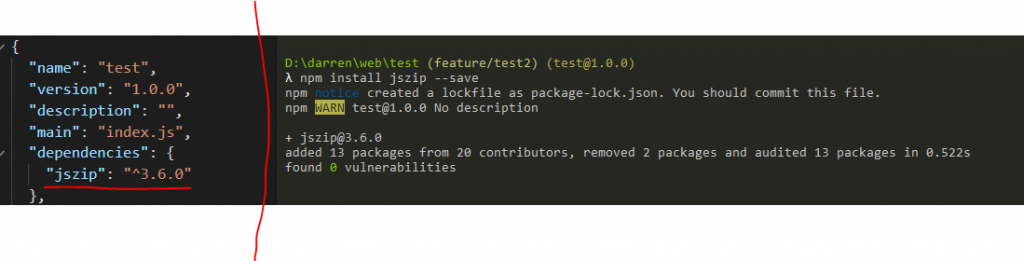
切換到B分支後使用npm install B1套件,
npm 安裝了B1套件,並且刪除A1套件,
再次切回A分支後,執行出錯(因為A1套件不存在)。
問題:
1. npm install package.json 會依照內容新增&刪除本地套件?
2. npm install '特定套件',要如何避免發生以上況狀,只單純新增套件(不刪除)
以上,麻煩大大解惑,萬分感謝!!
附上圖片
以上為A套件新增執行完結果,可看到package內有成功,
以上為切換分支後,在新增B套件後,可看見npm將2個包移除。

因為你的 node_modules 沒有被 Git 紀錄,也就代表 Git 不在乎 node_modules 的存在與否。
不過 branch_a 和 branch_b 都各自有一個自己的 package.json ,也就代表他們可能依賴不同的套件,所以你在切換 a 和 b 分支時,都需要做一次 npm install 確保所有被依賴的套件都存在於 node_modules 內。
或者,你也可以考慮使用 Git Worktree 。
BTW:
這真是個好問題,小弟也因為這個問題開眼界了XD
想請問當我 npm install "特定套件" 的時候,是會根據 package.json 內的資料去新增或刪除套件?
是的,例如執行 npm install axios
npm 還是會根據 package.json 的內容新增或刪除套件
另外之前有遇過
如果頻繁切換分支執行 npm install
容易發生套件版本衝突的問題 (有點難除錯所以沒有細查)
所以我後來都習慣把整包 node_module 刪除後才執行 npm install
不過這個做法有點麻煩,不推薦
Peter 大提供的 Worktree 感覺是個不錯的方法
既然使用npm等套件管理工具,建議進一步理解這些工具的用法。
針對不同版本的原始碼帶來的引用套件差異,npm 引用 package-lock.json 檔進行最終安裝的modules版本的管理
而當執行 npm install 時,npm 會依據一定的優先順序去決定要使用的module版本。
官方目前對 npm install的描述有說明參考檔案的順序
https://docs.npmjs.com/cli/v7/commands/npm-install
而你提問的問題,重點是不同 branch 宣告要引用的 module 就是不一樣的
雖然你在 branch test1 有安裝 axios 可是對於 branch test2 而言你並沒有告訴 npm 你需要 axios 所以當然在 branch test2 中不該有 axios 這個module
正確的程序是在不同的 branch 依據原始碼歷程,你需要分別安裝需要的套件
而當切換不同 branch 時,需執行 npm install 讓 npm 去處理 node_modules 的內容使其符合目前原始碼版本所宣告的套件設定。