上一篇完成了建立資料,本篇就來介紹更新的部分,我們在上一篇的使用者列表頁面上,每一筆資料的功能建立了一個『更新』的按鈕,如下:
在這使用者列表的部分,表格列出的語法是:
mixin users(users)
h1= title
fieldset
legend 以下是從 mysql 取出的使用者列表
a(href='/create', class='btn btn-primary') 新增使用者
table.mytable.table
th 編輯
th 名稱
th 描述
th 功能
each user in users
tr
td= user.id
td #{user.name}
td #{user.description}
td
a(href='/update/#{user.id}', class='btn btn-warning') 更新
a(href='/delete/#{user.id}', class='btn btn-danger') 刪除
- users = user
.container
mixin users(users)
其中也就是在跑 each 時,每筆資料塞入按鈕語法,在這邊我們設定點選的時候連結 /update 而後面再接一個編號參數 /#{user.id}:
a(href='/update/#{user.id}', class='btn btn-warning') 更新
我們簡單看一下表格佈局如下:

並且繼續打開 app.js 檔案,放上 update 的操作
app.get('/update/:id', function(req, res) {
pool.getConnection(function(err, connection) {
connection.query('SELECT * from users where id=?',[req.params.id],function(err, rows, fields) {
if (err)
throw err;
console.log('search is success.');
res.render('create', {
title : 'Update user',
user : rows[0]
});
});
connection.release();
});
});
在這邊先進入到 /update 頁面,預定在打開 update 時,會列出某一筆資料,因此在這邊會先用 sql 語法來查詢某一筆資料,而 id 的部分由網址列的參數取得,也就是 connection.query 的方法的第二參數,是取得網址的參數 [req.params.id] ,完成取得動作之後,顯示在 create 的頁面 (由於上一篇新增的頁面跟本篇的更新頁面欄位相同,所以用的是一樣的頁面)
另外在 render 的參數多了一個 user: rows[0], 主要是用來判別是不是更新的資料,若有資料則是更新、若沒資料就是新增

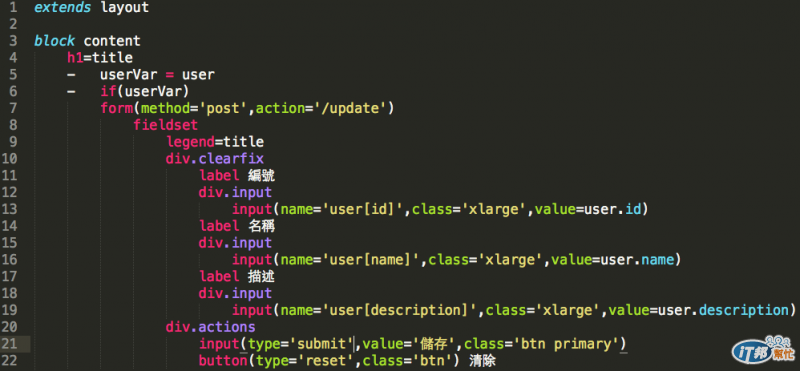
每項 input 就用 user.[欄位] 將值帶入,顯示部分是:

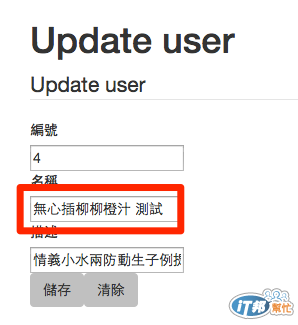
我們按下儲存之後,將表單送到 /update,因此這邊要做 update 的操作,再度打開 app.js 新增
app.post('/update', function(req, res) {
pool.getConnection(function(err, connection) {
connection.query('update users set ? where id = ?', [{
id : req.body.user.id,
name : req.body.user.name,
description : req.body.user.description
},req.body.user.id], function(err, fields) {
if (err)
throw err;
});
connection.query('SELECT * from users', function(err, rows, fields) {
if (err)
throw err;
res.render('user', {
title : '使用者列表',
user : rows
});
});
connection.release();
});
});
其中以
connection.query('update users set ? where id = ?', [{
id : req.body.user.id,
name : req.body.user.name,
description : req.body.user.description
},req.body.user.id], function(err, fields) {
if (err)
throw err;
});
作為 update 的操作,在第二參數時,就是從表單傳送過來的資料,以陣列來表示,裏面每個欄位再以 key/value 呈現,然後最後再
connection.query('SELECT * from users', function(err, rows, fields) {
if (err)
throw err;
res.render('user', {
title : '使用者列表',
user : rows
});
});
新增完成後顯示最後的結果列到使用者列表

結果退到使用者列表:

更新的操作就完成了,而刪除操作... 下集待續
