
Swiper是時下完整的幻燈片/跑馬燈套件,使用效能高,並可運用在行動裝置上及混和式App上,不但在最新版本的iOS上運作很好,在Android、Windows Phone 8和桌上型裝置上一樣虎虎生風;要注意的是,Swiper並不相容所有平台裝置,而是專注於時下主流平台裝置的相容性和效能上;同時Swiper也是Framework7和Ionic Framework的組件一部分。
GitHub Star: 15,000
Javascripting Overall: 93%
瀏覽器: Chrome、Firefox和IE10+
RWD: 支援
License: MIT
CDN
<!-- Swiper v4.1.0 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/css/swiper.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/css/swiper.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/js/swiper.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/js/swiper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/js/swiper.esm.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/js/swiper.esm.bundle.js"></script>
$ npm install swiper
$ bower install swiper
$ meteor add nolimits4web:swiper

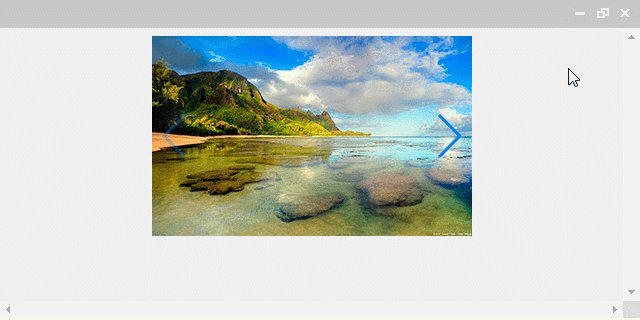
<!-- 幻燈片內容 -->
<div class="swiper-container">
<!-- 外層(必要) -->
<div class="swiper-wrapper">
<!-- 幻燈片內容 -->
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/1@320x200.jpg"></div>
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/2@320x200.jpg"></div>
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/3@320x200.jpg"></div>
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/4@320x200.jpg"></div>
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/5@320x200.jpg"></div>
</div>
<!-- 分頁(非必要) -->
<div class="swiper-pagination"></div>
<!-- 上/下一頁按鈕(非必要) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 捲軸(非必要) -->
<div class="swiper-scrollbar"></div>
</div>
<style>
.swiper-container {
/* 設定幻燈片寬度跟高度 */
width: 320px;
height: 200px;
}
</style>
<script>
var mySwiper = new Swiper ( ".swiper-container", {
// 參數設定[註1]
direction: "vertical", // 方向
loop: true, // 循環
pagination: {
el: ".swiper-pagination", // 分頁物件
},
navigation: {
nextEl: ".swiper-button-next", // 上一頁按鈕物件
prevEl: ".swiper-button-prev", // 下一頁按鈕物件
},
scrollbar: {
el: ".swiper-scrollbar", // 捲軸物件
}
})
</script>
[註1]
| 參數 | 描述 |
|---|
direction|方向
loop|循環
pagination.el|分頁物件
navigation.nextEl|上一頁按鈕物件
navigation.prevEl|下一頁按鈕物件
scrollbar.el|捲軸物件
<!-- 幻燈片內容 -->
<div class="swiper-container">
<!-- 外層(必要) -->
<div class="swiper-wrapper">
<!-- 幻燈片內容 -->
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/1@320x200.jpg"></div>
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/2@320x200.jpg"></div>
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/3@320x200.jpg"></div>
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/4@320x200.jpg"></div>
<div class="swiper-slide"><img src="https://6666design.com/pic/it2018/example/5@320x200.jpg"></div>
</div>
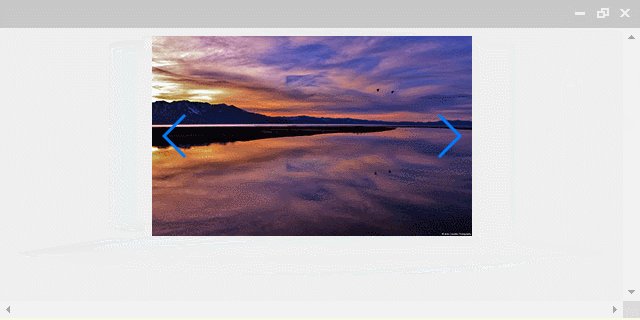
<!-- 上/下一頁按鈕(非必要) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<style>
.swiper-container {
/* 設定幻燈片的寬度跟高度 */
width: 320px;
height: 200px;
}
</style>
<script>
var mySwiper = new Swiper ( ".swiper-container", {
// 參數設定[註1]
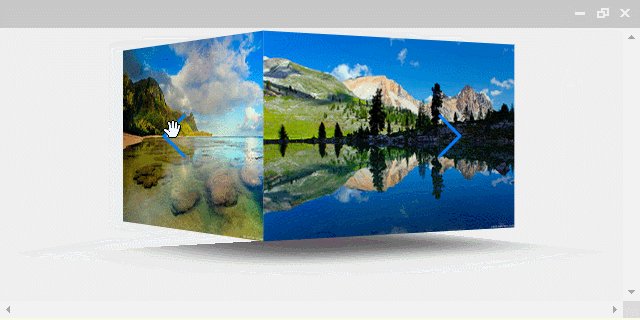
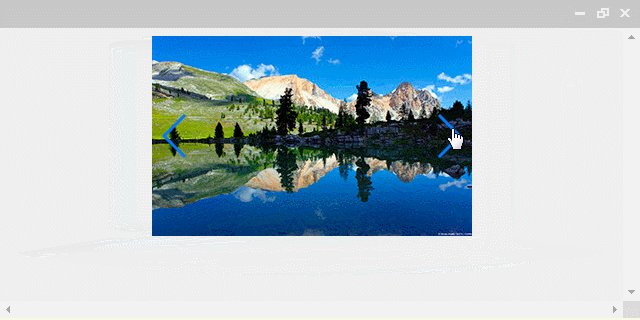
effect: "cube", // 效果
grabCursor: true, // 游標為手掌
cubeEffect: {
shadow: true, // 顯示陰影
slideShadows: true, // 當滑動時,則顯示動陰影
shadowOffset: 20, // 陰影偏移
shadowScale: 0.94, // 陰影比例
},
navigation: {
nextEl: ".swiper-button-next", // 上一頁按鈕物件
prevEl: ".swiper-button-prev", // 下一頁按鈕物件
}
})
</script>
[註1]
| 參數 | 描述 |
|---|
effect|效果
grabCursor|游標為手掌
cubeEffect.shadow|顯示陰影
cubeEffect.slideShadows|當滑動時,則顯示動陰影
cubeEffect.shadowOffset|陰影偏移
cubeEffect.shadowScale|陰影比例
navigation.nextEl|上一頁按鈕物件
navigation.prevEl|下一頁按鈕物件
