在先前的文章中,我們透過 ZXing.net 產生 QR Code
http://www.dotblogs.com.tw/chou/archive/2013/09/21/119108.aspx
如果想要儲存或讀取圖片到 Isolated Storage 的話,本文說明如何做到?
另外,想要在 Windows Phone 中顯示網頁,可以透過 WebBrower 控制項來進行顯示,另外,如果想要將 WebBrower 控制項載入的網頁進行儲存,我們可以儲存到 Isolated Storage,並且可以將 Isolated Storage 網頁資料載入至 WebBrower 控制項。

本文刊載於
http://www.dotblogs.com.tw/chou/archive/2013/07/31/112997.aspx
http://www.dotblogs.com.tw/chou/archive/2013/09/28/120966.aspx
在這篇文章您可以學到:
儲存或讀取圖片到 Isolated Storage
儲存圖片至 Isolated Storage
private void SaveImageToIsolatedStorage(WriteableBitmap wbImg, string strFilePath, int iOrientation = 0, int iQuality = 85)
{
try
{
using (IsolatedStorageFile myIsolatedStorage = IsolatedStorageFile.GetUserStoreForApplication())
{
if (myIsolatedStorage.FileExists(strFilePath))
{
myIsolatedStorage.DeleteFile(strFilePath);
}
using (IsolatedStorageFileStream fileStream = myIsolatedStorage.CreateFile(strFilePath))
{
wbImg.SaveJpeg(fileStream, wbImg.PixelWidth, wbImg.PixelHeight, iOrientation, iQuality);
}
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
讀取儲存在 Isolated Storage 的圖片
private WriteableBitmap ReadImageFormIsolated(string strFilePath)
{
WriteableBitmap wbImg = null;
using (IsolatedStorageFile myIsolatedStorage = IsolatedStorageFile.GetUserStoreForApplication())
{
if (myIsolatedStorage.FileExists(strFilePath))
{
using (IsolatedStorageFileStream fileStream = myIsolatedStorage.OpenFile(strFilePath, FileMode.Open, FileAccess.Read))
{
BitmapImage biImg = new BitmapImage();
biImg.SetSource(fileStream);
wbImg = new WriteableBitmap(biImg);
}
}
}
return wbImg;
}
使用方法
使用 SaveImageToIsolatedStorage
private void btnSaveQrCodeImage_Click(object sender, RoutedEventArgs e)
{
SaveImageToIsolatedStorage(writeableBitmapQrcode, "QRCode.jpg");
}
使用 ReadImageFormIsolated
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
this.imgQrCode.Source = ReadImageFormIsolated("QRCode.jpg");
}
WebBrowser 控制項載入網頁和儲存網頁至 Isolated Storage
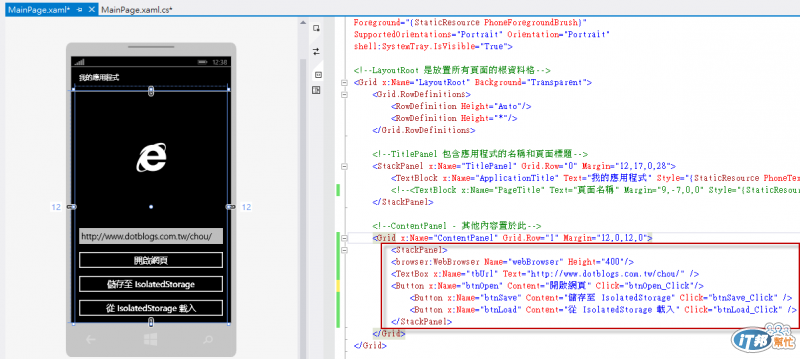
新增專案,開啟 MainPage.xaml,切換到設計中,然後增加控制項,包含一個 WebBrower、TextBox 和三個 Button,並且包含對應的 Click 事件。

當按下 [開啟網頁] 按鈕時,在 Click 事件中,透過 WebBrowser.Navigate 方法載入的文件,指示指定的位置在 Uri 到 WebBrowser 控制項,取代之前的文件。
private void btnOpen_Click(object sender, RoutedEventArgs e)
{
// 開啟網頁
webBrowser.Navigate(new Uri(tbUrl.Text, UriKind.Absolute));
}
宣告一個常數,存放檔案名稱。
const string filename = "webpage.htm";
關於儲存到 IsolatedStorage 的部分,撰寫一個方法 SaveStringToIsolatedStorage,傳入網頁字串後進行儲存
/// <summary>
/// 將網頁字串儲存至 IsolatedStorage
/// </summary>
/// <param name="strWebContent"></param>
private void SaveStringToIsolatedStorage(string strWebContent)
{
//取得使用者範圍隔離儲存區
IsolatedStorageFile isolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication();
//刪除先前的檔案
if (isolatedStorageFile.FileExists(filename) == true)
{
isolatedStorageFile.DeleteFile(filename);
}
// 儲存至 isolated Storage
StreamResourceInfo streamResourceInfo = new StreamResourceInfo(new MemoryStream(System.Text.Encoding.UTF8.GetBytes(strWebContent)), "html/text");
using (BinaryReader binaryReader = new BinaryReader(streamResourceInfo.Stream))
{
var data = binaryReader.ReadBytes((int)streamResourceInfo.Stream.Length);
using (BinaryWriter binaryWriter = new BinaryWriter(isolatedStorageFile.CreateFile(filename)))
{
binaryWriter.Write(data);
}
}
}
當按下 [儲存至 IsolatedStorage] 按鈕時,在 Click 事件中呼叫 SaveStringToIsolatedStorage 方法進行儲存。
private void btnSave_Click(object sender, RoutedEventArgs e)
{
// 儲存至 IsolatedStorage
string strWebContent = webBrowser.SaveToString();//傳回包含網頁 HTML 內容的字串。
SaveStringToIsolatedStorage(strWebContent);
}
在 [從 IsolatedStorage 載入] 按鈕的部分,在 Click 事件中,一樣透過 WebBrowser.Navigate 方法載入位於 Isolated Storage 的網頁字串。
private void btnLoad_Click(object sender, RoutedEventArgs e)
{
// 從 IsolatedStorage 載入
webBrowser.Navigate(new Uri(filename, UriKind.Relative));
}
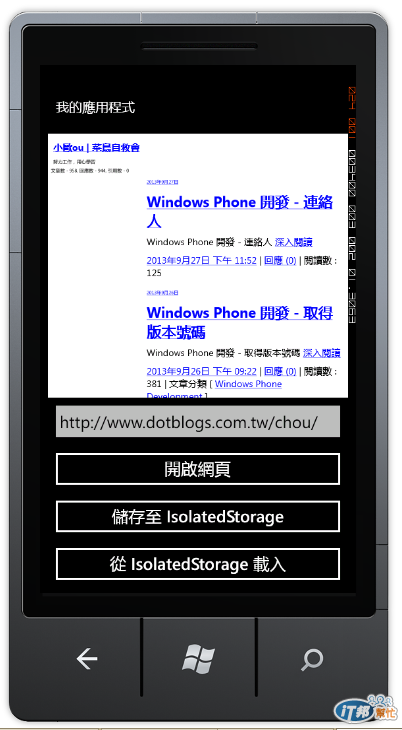
執行程式,當按下 [開啟網頁] 將輸入的網址進行載入。

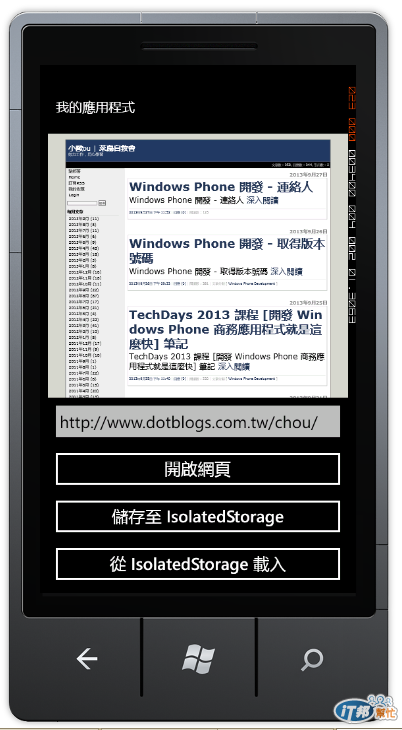
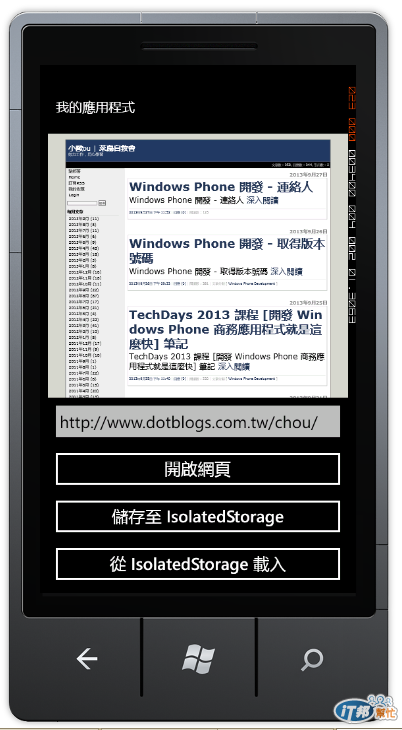
按下 [儲存至 IsolatedStorage] 將網頁字串進行儲存,按下 [從 IsolatedStorage 載入] 時進行載入。