有過網站開發經驗的人,對於 HTTP 應該不陌生,若你不太了解也沒關係,這一篇文章會讓你有個粗略的概念。
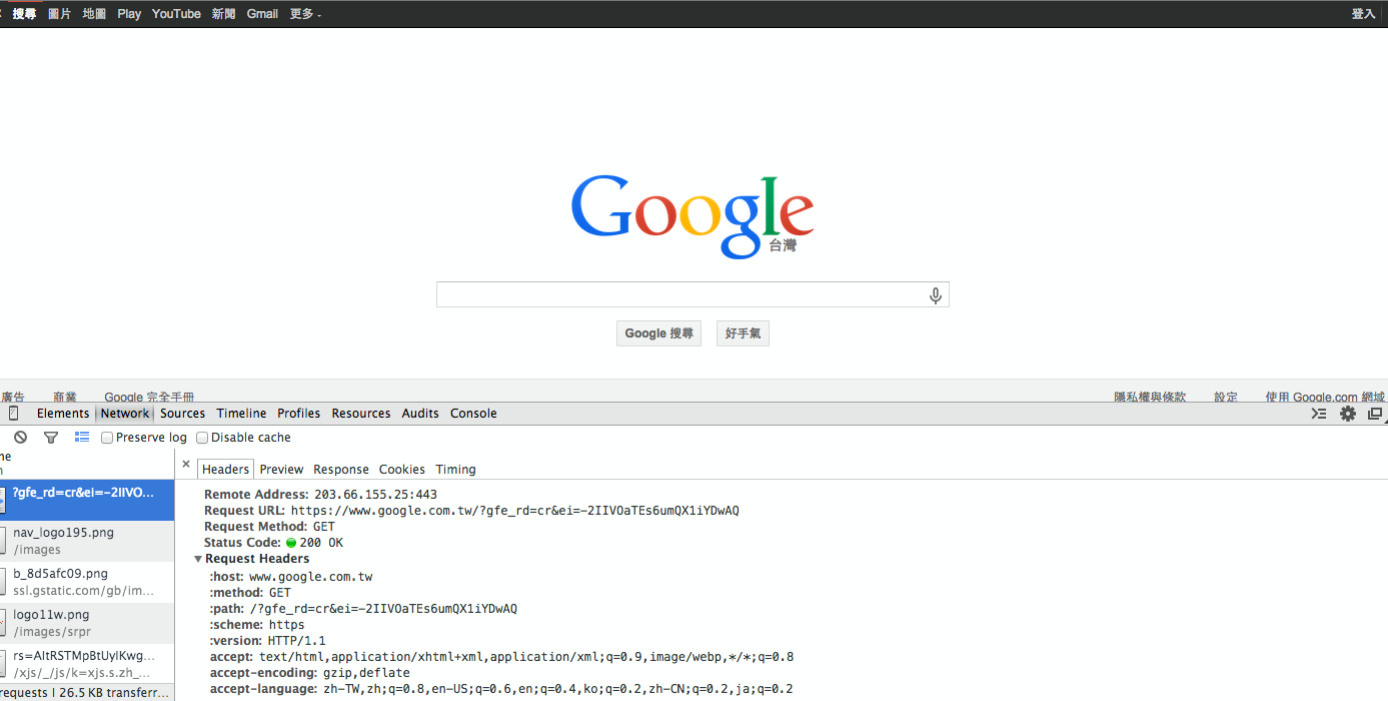
HTTP 是一個 client 與 server 間溝通的協定。我們以連接到 Google 為例,請打開你的 Chrome 並至工具 -> 開發人員工具 -> Network 。

點第一項你會看到 HTML Document 的具體訊息。因為截圖無法全部一覽無遺的關係,如果你在自己的電腦上看,在右側面板你會看到「Rquest Headers」以及「Response Headers」。
當我們打開瀏覽器並且在網址列輸入「google.com」按下 Enter 後,瀏覽器會發送 Request 到 Server ,在這邊看到的 Request Headers 裡面的內容便是瀏覽器送到 Server 的資訊,而 Server 收到 Request 後便會根據此 Request 的訊息決定傳回什麼樣的內容給我們(這就是 Backend 在做的事),Server 送回來的 Response 會有 Response Headers ,告知瀏覽器跟這個 Response 相關的訊息。
大家仔細看應該會發現 method 這個欄位,這便是所謂的 HTTP method,你可以看一下 HTTP Spec 了解詳細內容:http://www.w3.org/Protocols/rfc2616/rfc2616-sec9.html。
我們以最常見的 GET Request 為例,介紹兩個跟前端效能優化相關的東西。
