如果你打開 Chrome 的開發人員工具 -> Timeline -> Record 的話,應該會看到「Composite Layers」這個東西。請各位回想一下之前幾篇文章的內容,並且讓我們看一下這個例子。
(以下圖片皆源自 Google I/O 2014 - Mobile Web performance auditing 這場 Talk 的投影片)
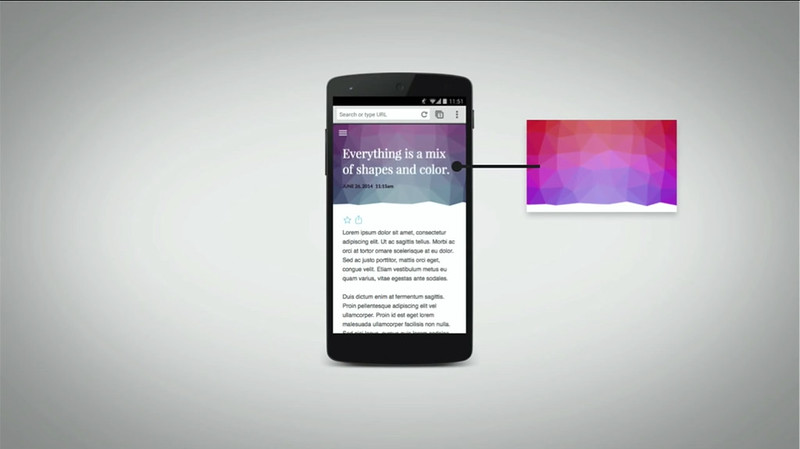
假設我們的網站長這個樣子,今天若要把 Header 部分的背景圖片替換成其他圖片,瀏覽器會做什麼事情呢?:

你可能會想到:即使文字沒有改變,整個 Header 部分都得重新繪製,沒錯!
瀏覽器為了解決這個問題,提出了 Composite 這個概念。(這一篇文章提到的內容是以 Chrome 為核心說明,不過其他瀏覽器的運作概念都是差不多的,因此無需擔憂。)
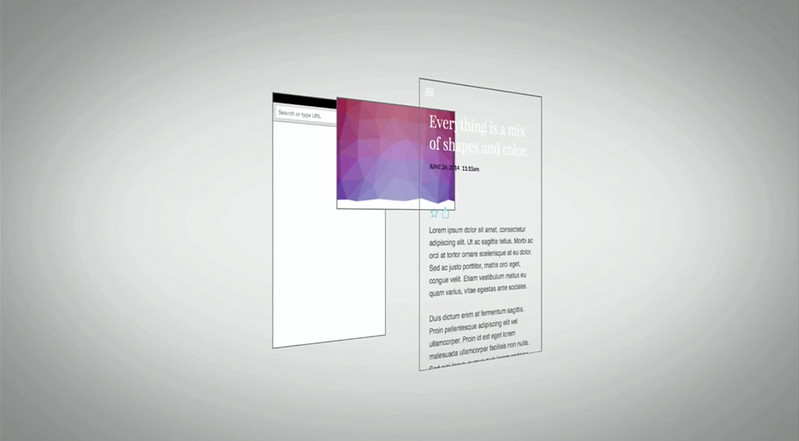
Composite 的基本概念是這樣的:切割成幾個 Layer ,再將全部組合起來。假設某個部分有變更,就只 Repaint 那個部分。問題立即迎刃而解!

為了避免各位往後使用 Chrome 的開發人員工具時,看到「Composite Layers」這個東西時困惑不已,特別在這篇文章提一下這個概念。
賽事已經完成一半了,希望能夠將三十篇完整寫完。
