前幾篇說了很多概念性的東西,等不及寫程式了嗎?
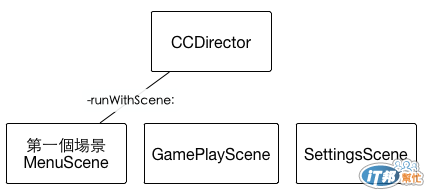
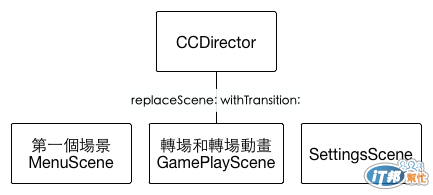
今天就讓我們來運用之前的概念實作場景之間的轉換。


MenuScene.m
#import "MenuScene.h"
#import "GamePlayScene.h"
#import "SettingsScene.h"
@implementation MenuScene
+ (MenuScene *)scene {
return [[self alloc] init];
}
- (id)init {
self = [super init];
if (!self) return(nil);
// ==============================================
// background
// ==============================================
// 產生一個紅色的背景顏色
// 將背景顏色增加至場景之中,並設定z軸值為-999
// ==============================================
CCColor *backgroundColor = [CCColor colorWithRed:1.0f green:0.0f blue:0.0f alpha:0.75f];
CCNodeColor *background = [CCNodeColor nodeWithColor:backgroundColor];
[self addChild: settingsButtonOnTap z:-999];
// ==============================================
// label
// ==============================================
// 產生一個Menu Scene的標籤
// 將標籤增加至場景之中,並設定z軸值為1
// ==============================================
CCLabelTTF *label = [CCLabelTTF labelWithString:@"Menu Scene" fontName:@"Helvetica" fontSize:36.0f];
label.positionType = CCPositionTypeNormalized;
label.color = [CCColor whiteColor];
label.position = ccp(0.5f, 0.5f);
[self addChild:label z:1];
// ==============================================
// gamePlayButton
// ==============================================
// 產生一個[ Game Play ]的按鈕
// 將按鈕增加至場景之中,並設定z軸值為101
// 當按鈕點擊時呼叫gamePlayButtonOnTap:方法,切換場景至GamePlayScene
// ==============================================
CCButton *gamePlayButton = [CCButton buttonWithTitle:@"[ Game Play ]" fontName:@"Verdana-Bold" fontSize:18.0f];
gamePlayButton.positionType = CCPositionTypeNormalized;
gamePlayButton.position = ccp(0.5f, 0.35f);
[gamePlayButton setTarget:self selector:@selector(gamePlayButtonOnTap:)];
[self addChild:gamePlayButton z:101];
// ==============================================
// settingsButton
// ==============================================
// 產生一個[ Settings ]的按鈕
// 將按鈕增加至場景之中,並設定z軸值為100
// 當按鈕點擊時呼叫settingsButtonOnTap:方法,切換場景至SettingsScene
// ==============================================
CCButton *settingsButton = [CCButton buttonWithTitle:@"[ Settings ]" fontName:@"Verdana-Bold" fontSize:18.0f];
settingsButton.positionType = CCPositionTypeNormalized;
settingsButton.position = ccp(0.5f, 0.25f);
[settingsButton setTarget:self selector:@selector(settingsButtonOnTap:)];
[self addChild:settingsButton z:100];
return self;
}
- (void)onEnter {
[super onEnter];
CCLOG(@"Enter to MenuScene");
}
- (void)onExit {
CCLOG(@"Exit to MenuScene");
[super onExit];
}
- (void)gamePlayButtonOnTap:(id)sender {
CCTransition *transition = [CCTransition transitionRevealWithDirection:CCTransitionDirectionUp duration:1.0f];
[[CCDirector sharedDirector] replaceScene:[GamePlayScene scene] withTransition:transition];
}
- (void)settingsButtonOnTap:(id)sender {
[[CCDirector sharedDirector] replaceScene:[SettingsScene scene]];
}
@end

GamePlayScene.m
#import "GamePlayScene.h"
#import "MenuScene.h"
@implementation GamePlayScene
+ (GamePlayScene *)scene {
return [[self alloc] init];
}
- (id)init {
self = [super init];
if (!self) return(nil);
// ==============================================
// background
// ==============================================
// 產生一個綠色的背景顏色
// 將背景顏色增加至場景之中
// 增加至場景之後,將z軸值設定為-999
// ==============================================
CCColor *backgroundColor = [CCColor colorWithRed:0.0f green:1.0f blue:0.0f alpha:0.75f];
CCNodeColor *background = [CCNodeColor nodeWithColor:backgroundColor];
[self addChild:background];
background.zOrder = -999;
// ==============================================
// label
// ==============================================
// 產生一個Game Play Scene的標籤
// 將標籤增加至場景之中
// 增加至場景之後,將z軸值設定為1
// ==============================================
CCLabelTTF *label = [CCLabelTTF labelWithString:@"Game Play Scene" fontName:@"Helvetica" fontSize:36.0f];
label.positionType = CCPositionTypeNormalized;
label.color = [CCColor whiteColor];
label.position = ccp(0.5f, 0.5f);
[self addChild:label];
label.zOrder = 1;
// ==============================================
// backButton
// ==============================================
// 產生一個[ Back To Menu ]的按鈕
// 將按鈕增加至場景之中
// 增加至場景之後,將z軸值設定為1
// 當按鈕點擊時呼叫backButtonOnTap:方法,切換場景至MenuScene
// ==============================================
CCButton *backButton = [CCButton buttonWithTitle:@"[ Back To Menu ]" fontName:@"Verdana-Bold" fontSize:18.0f];
backButton.positionType = CCPositionTypeNormalized;
backButton.position = ccp(0.5f, 0.35f);
[backButton setTarget:self selector:@selector(backButtonOnTap:)];
[self addChild:backButton];
backButton.zOrder = 101;
return self;
}
- (void)onEnter {
[super onEnter];
CCLOG(@"Enter to GamePlayScene");
}
- (void)onExit {
CCLOG(@"Exit to GamePlayScene")<span
