遮罩 mask 在 PixiJS 裡相當容易使用,用法是被遮的物件.mask = 遮罩;
不使用時,設定 被遮的物件.mask = null; 即可
程式碼:
var bunny = PIXI.Sprite.fromImage('assets/basics/bunny.png');
var maskGraphic = new PIXI.Graphics();
bunny.mask = maskGraphic; // 設定用 maskGraphic 物件來當兔子的遮罩
bunny.mask = null; // 不使用遮罩的時候設定 null
註:遮罩後不顯示的範圍不會列入事件的感應區
會特別列為一篇的原因是:
遮罩的行為有可能跟想像不太相同,
下方分別使用 PIXI.Graphics 類別與 PIXI.Sprite 類別來當作遮罩說明
每張圖片分做左右兩個部份
左:兔子與遮罩,不設定遮罩
右:兔子與遮罩,使用遮罩遮兔子
- 使用 PIXI.Graphics 類別繪製遮罩
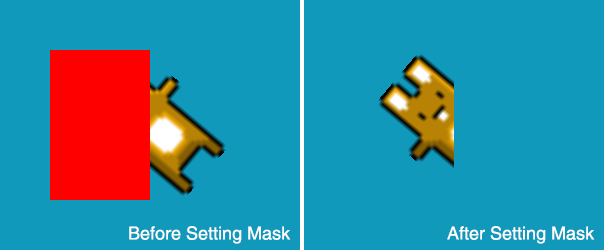
1-1. 遮罩為純色色塊:
var maskGraphic = new PIXI.Graphics();
maskGraphic.beginFill(0xff0000); // 遮罩使用不透明色塊
maskGraphic.drawRect(50, 50, 100, 150);
maskGraphic.endFill();

填入色塊的顏色與遮罩結果無關
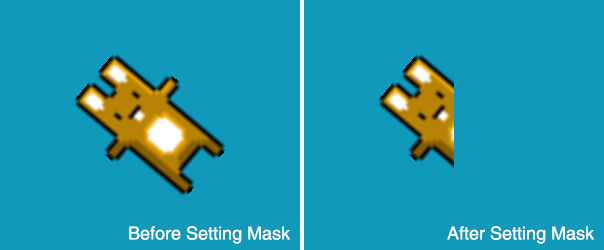
1-2. 遮罩為透明色塊 (0xff0000, 0)時:
var maskGraphic = new PIXI.Graphics();
maskGraphic.beginFill(0xff0000, 0); // 遮罩使用透明色塊
maskGraphic.drawRect(50, 50, 100, 150);
maskGraphic.endFill();

填入色塊的透明度與遮罩結果無關
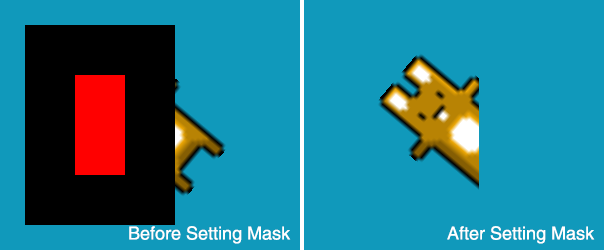
1-3. 除了填顏色,也填線段的情形:
var maskGraphic = new PIXI.Graphics();
maskGraphic.beginFill(0xff0000);
maskGraphic.lineStyle(50, 0x000000, 0.5); // 為了明顯,用了寬度 50px 的粗線條
maskGraphic.drawRect(50, 50, 100, 150);
maskGraphic.endFill();
對照來看,線段部分也會視為遮罩的一部分
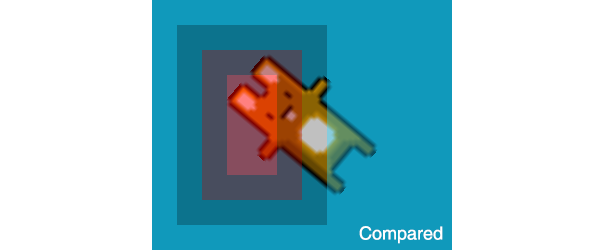
將左圖與右圖合起來一起看,可看出遮罩包含了線段的部分
- 使用 PIXI.Sprite 類別繪製遮罩
使用 PIXI.Sprite 讀入的圖片當做遮罩,
由於只有當做遮罩的圖片不同,這個段落不附上程式碼
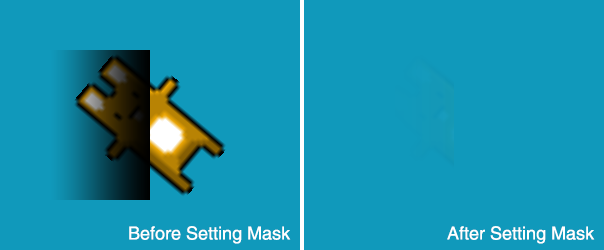
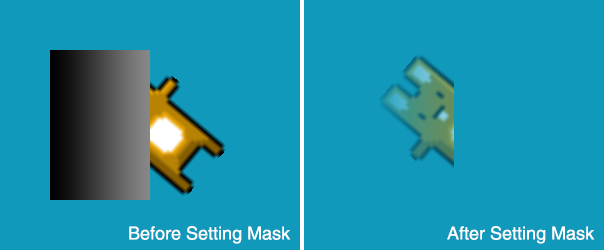
2-1. 做為遮罩的圖片是 透明-純黑 的圖片時:
有些意外的,設定遮罩後,黑色與透明的部分皆不會顯示
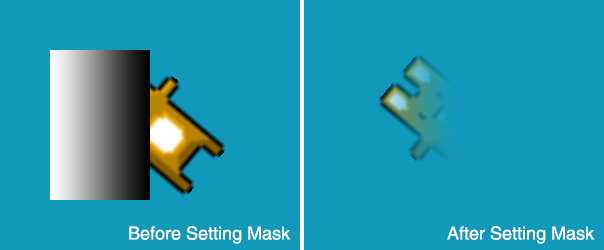
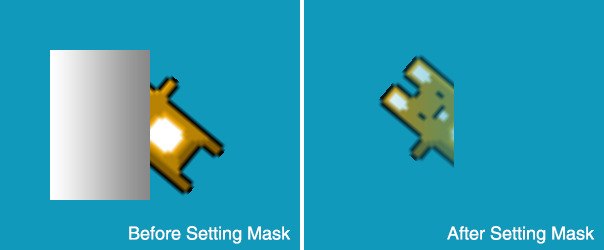
2-2. 做為遮罩的圖片是 純白-純黑 的圖片時:
顯示的部分為填上白色的部分
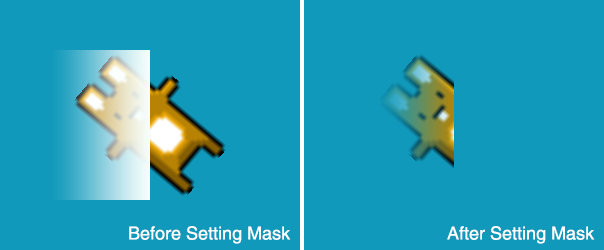
2-3. 做為遮罩的圖片是 透明-純白 的圖片時:
顯示的部分為填上白色的部分
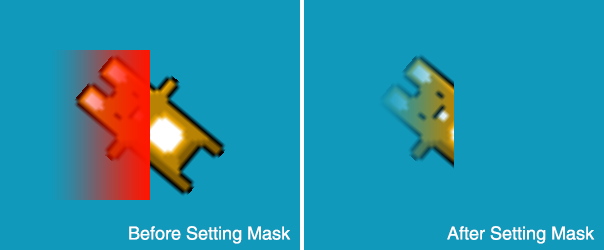
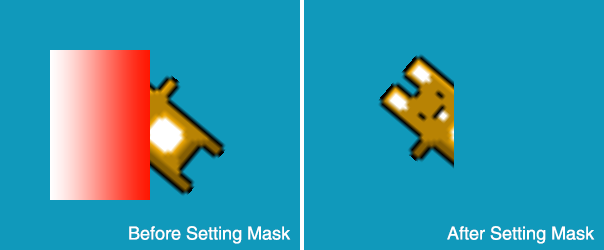
2-4. 做為遮罩的圖片是 透明-純紅 的圖片時:
顯示的部分為填上紅色的部分
2-5. 做為遮罩的圖片是 純白-純紅 的圖片時:
紅色與白色的部分皆有顯示
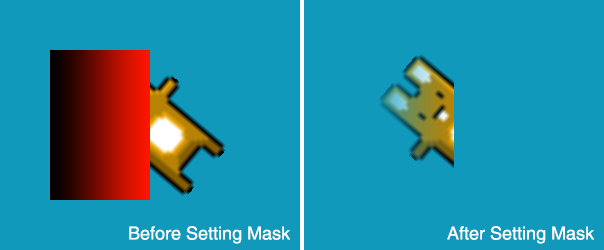
2-6. 做為遮罩的圖片是 純黑-純紅 的圖片時:
顯示的部分為紅色部分
繼續測試,若填入的顏色為灰色的情形時:
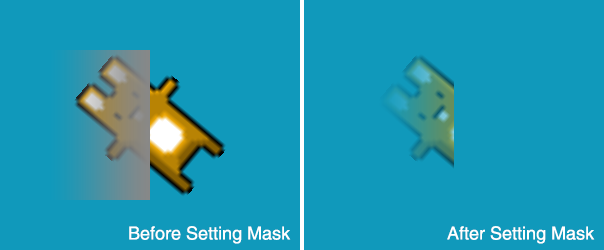
2-7. 做為遮罩的圖片是 透明-0x888888灰色 的圖片時:
顯示的部分為 0x888888灰色 部分,有些不透明
2-8. 做為遮罩的圖片是 白色-0x888888灰色 的圖片時:
顯示的部分為 白色-0x888888灰色 部分
2-9. 做為遮罩的圖片是 透明-0x888888灰色 的圖片時:
顯示的部分為 0x888888灰色 部分
本篇小結:PIXI.Graphics 類別與 PIXI.Sprite 類別的遮罩,表現出來的結果不太相同
各有適合使用的情形
視情況選擇遮罩的類型了
