回顧 PixiJS 在建立後會產生的幾個成員:
本篇會前半會提到 ticker
PIXI.ticker.Ticker:
通常在製作隨著時間更新畫面的網頁時,以往會使用setInterval、setTimeout、requestAnimationFrame等方式
目前版本的 PixiJS 在建立實體時產生了一個 PIXI.ticker.Ticker實體,可將更新的程式碼放在 ticker 的監聽裡
先前版本的 PIXI 使用 requestAnimationFrame 更新程式
在 基本範例 中能看到對 ticker 的操作:
16 // Listen for animate update
17 app.ticker.add(function(delta) {
18 // just for fun, let's rotate mr rabbit a little
19 // delta is 1 if running at 100% performance
20 // creates frame-independent tranformation
21 bunny.rotation += 0.1 * delta;
22 });
由於 canvas 與 WebGL 需要隨著時間更新畫面,
以往會使用這類型的程式碼:
animate();
function animate() {
requestAnimationFrame(animate); // 無限執行 animate();
renderer.render(stage); // 重繪場景
}
基本範例中沒有提到 renderer 的更新,主要是 app.ticker 處裡掉了
所以若是沒有需要隨著時間更新的程式時,可以不用操作 app.ticker
例如:官網的拖曳範例 Dragging - PixiJS Examples
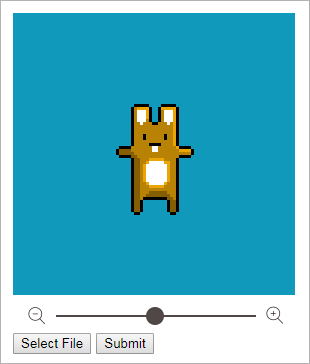
我在實作合圖上傳的功能時,就沒有操作 app.ticker
後續文章會介紹這個例子
有興趣的話可以玩玩看 app.ticker 的方法:
app.ticker.stop();
就會發現 app 不會動,因為 app 用來更新畫面的 ticker 停止了
列舉一些從官方列出來的
PIXI.ticker.Ticker的方法:started: 檢查 ticker 是否在運作;
另外還有add、addOnce、FPS、minFPS、speed、start、stop、update等
可看出PIXI.ticker.Ticker類別可控制的項目
由於我比較少使用 PIXI.ticker.Ticker 類別,完整 PIXI.ticker.Ticker 的說明,可參考 官網說明 ,可控制項目會比使用 requestAnimationFrame 要多
使用 PixiJS 製作動態:
由於 PixiJS 隨著時間更新畫面,
最基本控制動態的方法是將屬性變化寫在 app.ticker 的呼叫裡,
回到剛剛的 基本範例:
兔子的旋轉角度會隨著時間累加
16 // Listen for animate update
17 app.ticker.add(function(delta) {
18 // just for fun, let's rotate mr rabbit a little
19 // delta is 1 if running at 100% performance
20 // creates frame-independent tranformation
21 bunny.rotation += 0.1 * delta; // 每次 ticker 更新時,兔子的旋轉角度也增加一點
22 });
另外提一個簡單與令人懷念的演算法:
兔子會跟著滑鼠的游標移動
CodePen:
(因為是錄製轉 gif ,畫面會有延遲的情形)
程式碼:
app.ticker.add(function(delta) {
// 目前滑鼠的 x 座標
var mouseX = app.renderer.plugins.interaction.mouse.global.x;
// 目前滑鼠的 y 座標
var mouseY = app.renderer.plugins.interaction.mouse.global.y;
// 跟隨座標的演算法
bunny.x += (mouseX - bunny.x) * 0.0625;
bunny.y += (mouseY - bunny.y) * 0.0625;
});
在製作較複雜的動畫時,我會使用 GreenSock 的 GSAP
由於 GSAP Tween 的是物件的值,使用上很直接
示意 Gif:
程式碼:
TweenMax.to(bunny, 2, {
repeat: -1, // 重複無限次
yoyo: true, // 會倒回到原始位置
x: Math.random() * app.renderer.width, // 兔子移動到場景上隨機 x 座標
y: Math.random() * app.renderer.height, // 兔子移動到場景上隨機 y 座標
ease: Strong.easeInOut // ease 方式
});
很多時候須處理的動態不只有一段,我會使用 GreenSock 的 timelineLite 與 timelineMax
由於是佇列的概念,我在學習的時候有遇到一些瓶頸
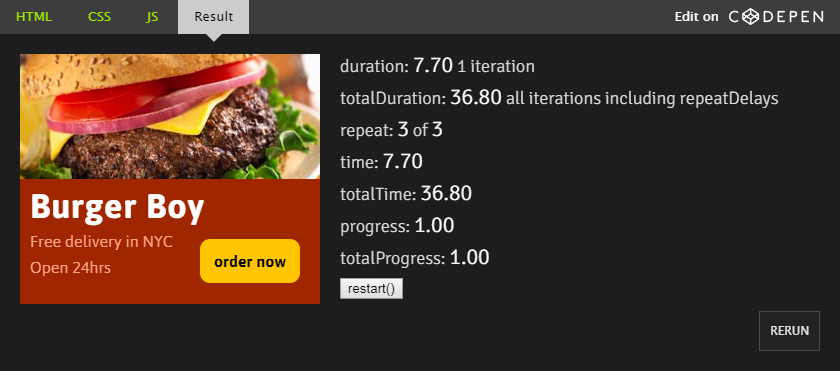
卡了一圈後,我覺得學習的最佳實踐就是 timelineMax 官網上的範例
系列文章不會做太多動態說明,有興趣的話再參考 GSAP 的官網與教學了
萬花筒例子有應用到GSAP,會在後續的文章說明
