官網裡關於文字的範例有兩個:
BASICS - Text
http://pixijs.io/examples/#/basics/text.js
DEMOS - Text
http://pixijs.io/examples/#/demos/text-demo.js
PIXI.Text 繼承自 PIXI.Sprite, 而 PIXI.Sprite 繼承自 PIXI.Container,
所以可以設定 x、y、alpha、也可以點與變形
也可以拿來當容器
在此不建議拿來當容器,
即使有文字內容,但 PIXI.Text 實體若沒放元件,
呼叫 PIXI.Text 實體的 children 時,仍會回傳 []
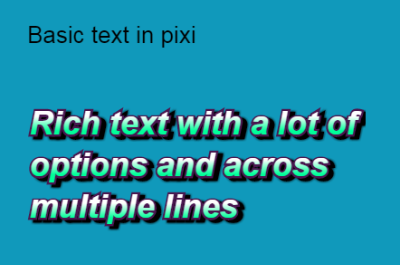
Demo 裡的 Text 範例看起來很豐富
我直接講幾個我覺得特別的部份:
上色:
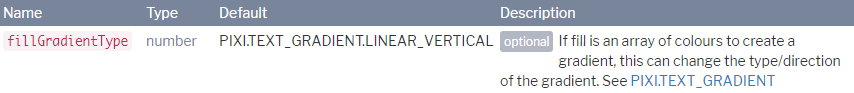
可填漸層色,但目前漸層方向似乎只有水平垂直
PIXI.TextStyle 與 PIXI.TEXT_GRADIENT
陰影:
可設定陰影顏色與角度、距離等
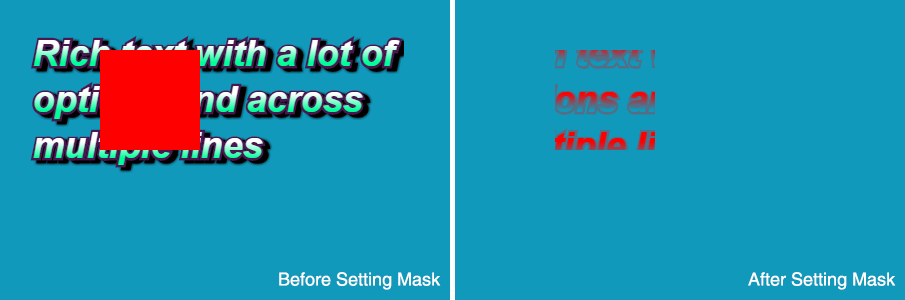
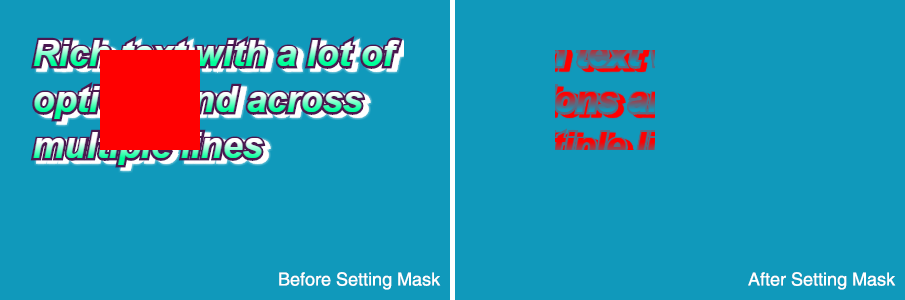
遮罩:
與之前範例不同的是,這次使用文字當作遮罩,遮住紅色方塊
由於文字的邊框不是純黑,做為遮罩時可看到些微透明的邊框
文字的陰影用的是純黑,做為遮罩時不會顯示

將陰影改成白色時,做為遮罩時會顯示
遮罩的微妙行為可參考前文: 遮罩
Web Fonts、中文字:
官方範例:使用 Google Fonts Api 讀取字型使用
我在頁面上的 CSS 匯入思源黑體,在 PIXI.TextStyle 裡使用 'Noto Sans TC' 字體,並指定不同 font-weight
PIXI.Text 的使用時機
由於 PixiJS 不容易使用 HTML Dom 架構的方式處錯,控制文字也沒有 CSS 方便直覺.
如果考慮SEO優化、文字能讓使用者複製時,用HTML 的文字蓋在 PixiJS 上也許比較適合
使用 PixiJS 開發遊戲時,文字做在遊戲裡 (例如遊戲分數)
有儲存圖片功能 (例如遊戲內拍照)
就適合將文字做在 PixiJS 裡
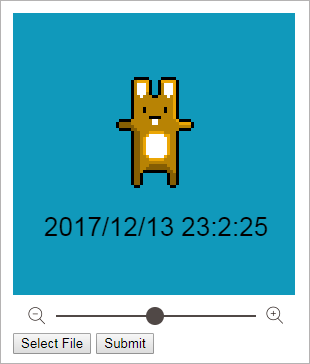
我在做合成圖片上傳的功能時有使用 PIXI.Text 來做動態字
在後端測試時,送出的圖片包含了生成圖片的時間
除錯上很方便