本篇介紹的是 PIXI.extras.AnimatedSprite 類別
PIXI.extras.AnimatedSprite 是個會動的 Sprite 類別,
可想像成逐格動畫,產生逐格影像的方式:
讀取不同的圖片後組合成連續圖片使用,使用的方法是: PIXI.Texture.fromImage()
讀取一張 sprite 圖片,搭配定義 sprite 圖片影格資訊的 JSON 檔,使用的方法是: PIXI.Texture.fromFrame()
(類似 CSS Sprite 裡 CSS background-size 與 background-position 的關係)
其他,產生方式參考 PIXI.Texture 說明
PIXI.extras.AnimatedSprite 官方文件:
http://pixijs.download/dev/docs/PIXI.extras.AnimatedSprite.html
文件裡的範例:
let alienImages = ["image_sequence_01.png","image_sequence_02.png","image_sequence_03.png","image_sequence_04.png"]; // 每個影格要使用的圖片
let textureArray = []; // 素材的陣列
for (let i=0; i < 4; i++)
{
let texture = PIXI.Texture.fromImage(alienImages[i]);
textureArray.push(texture); // 把素材放進素材陣列裡
};
let mc = new PIXI.AnimatedSprite(textureArray); // 建立 AnimatedSprite 實體
文件上的範例使用不同的圖片檔
一些屬性或方法裡有趣的部分:
預設不會自動 play:
要跑的話要下 play()
playing():
回傳是否正在播放
animationSpeed:
可控制播放速度,預設是 1,可以是小於 1 的小數或負數
gotoAndPlay() 與 gotoAndStop():
從某個影格開始播 / 停在某個影格
註:第一個影格是 0
totalFrames:
回傳共有幾個影格
loop:
預設為 true,執行 play() 後會一直重複播放
onLoop:
重複放時呼叫
onComplete:
當 loop 設定為 false 且跑到最後一個影格時會呼叫
官方範例有兩個:
BASICS: AnimatedSprite
http://pixijs.io/examples/#/basics/spritesheet.js
DEMOS: AnimatedSprite
http://pixijs.io/examples/#/demos/animatedsprite-demo.js
兩個 Demo 實際上差異不多,需要注意的是:
PIXI.loader
.add('spritesheet', 'required/assets/mc.json')
// mc.json 檔定義了 sprite 圖各個影格的資料
.load(onAssetsLoaded);
{"frames": {
"rollSequence0000.png":
{
"frame": {"x":483,"y":692,"w":169,"h":226},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":3,"y":4,"w":169,"h":226},
"sourceSize": {"w":175,"h":240}
},
"rollSequence0001.png":
{
"frame": {"x":468,"y":2,"w":169,"h":226},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":3,"y":4,"w":169,"h":226},
"sourceSize": {"w":175,"h":240}
}
...
},
"meta": {
"app": "http://www.texturepacker.com",
"version": "1.0",
"image": "fighter.png",
"format": "RGBA8888",
"size": {"w":1024,"h":1024},
"scale": "1",
"smartupdate": "$TexturePacker:SmartUpdate:2f213a6b451f9f5719773418dfe80ae8$"
}
}
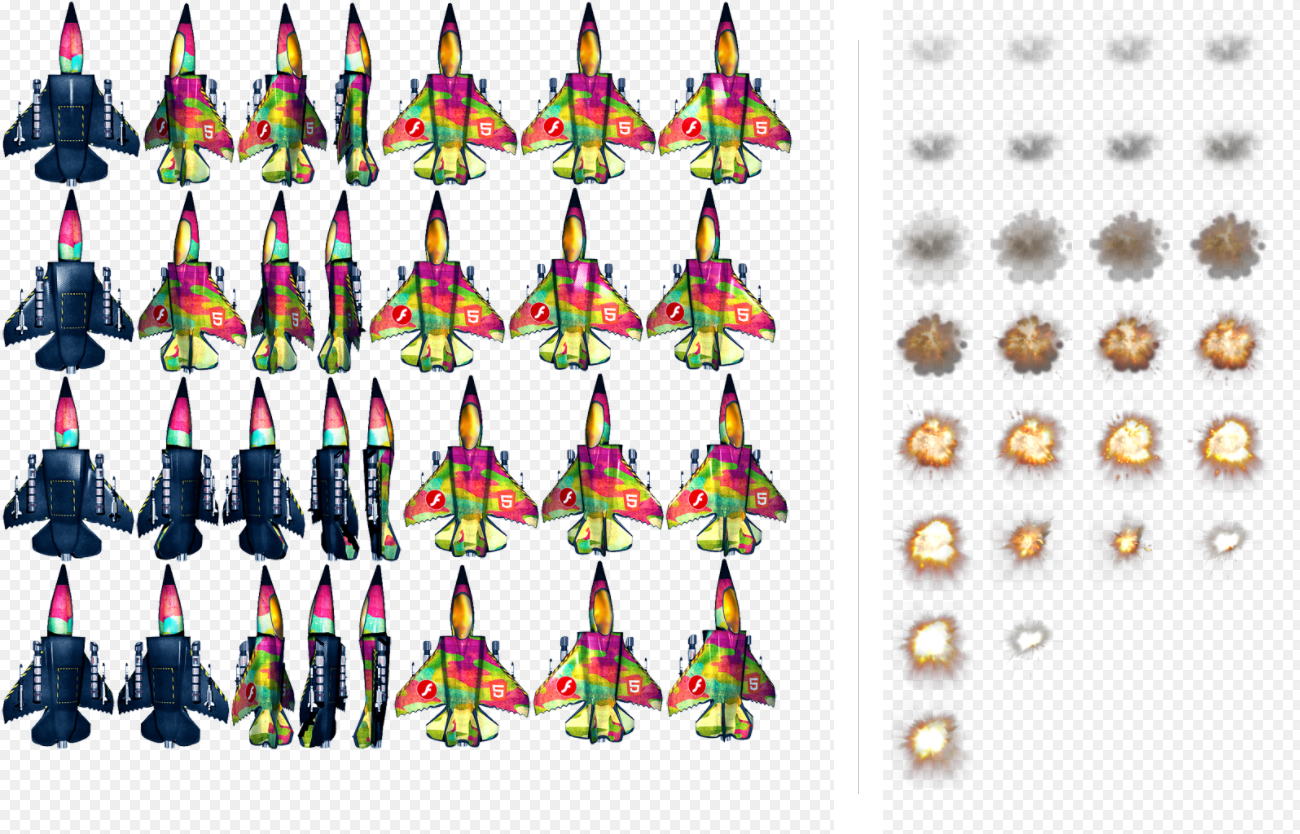
Sprite 圖的部分:
比較兩個 Demo 使用的圖片:
手刻也可做出這張圖片與 JSON檔,
範例裡的圖是由 TexturePacker 軟體產生
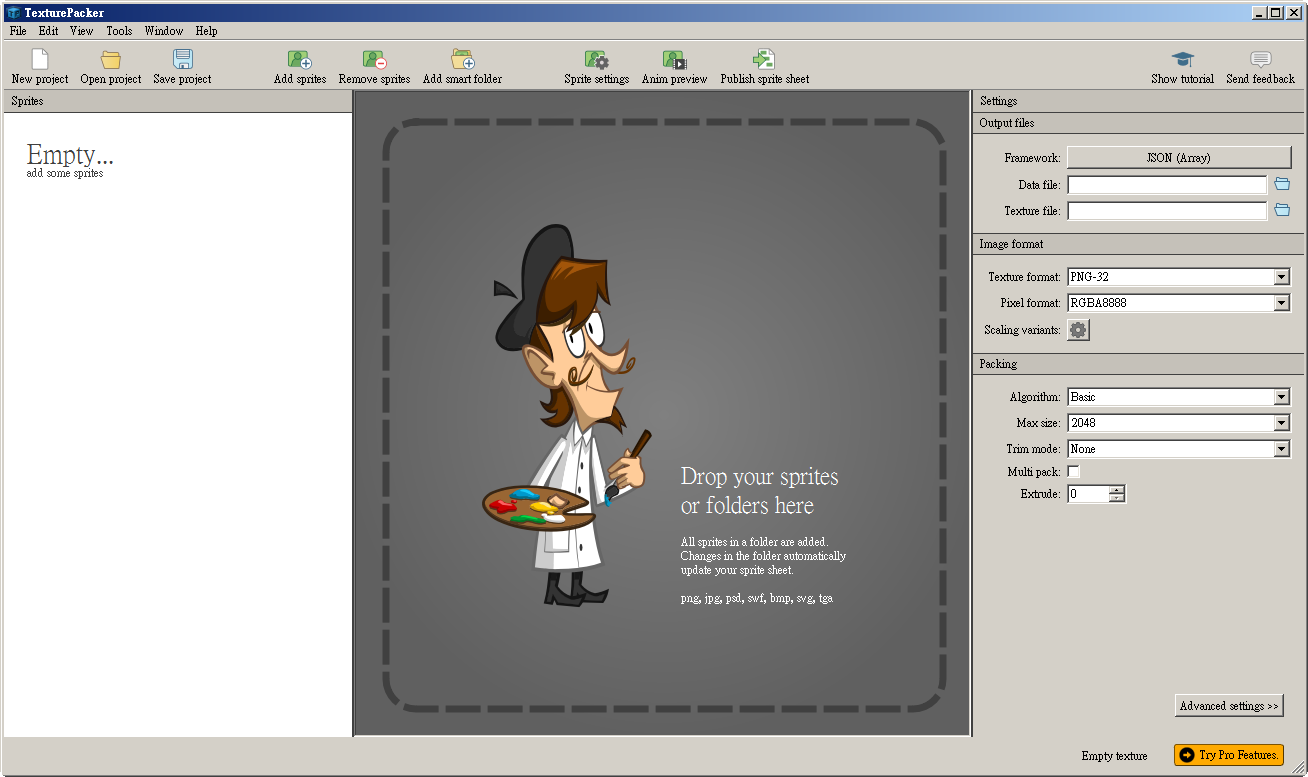
TexturePacker:
官網 http://www.texturepacker.com :
有分為 Pro 與 Free 版本可使用
實際使用上覺得相當方便
