支援 blendMode 方法的物件,可透過設定 PIXI.BLEND_MODES 的方式將混合模式套在物件上
(設定為 PIXI.BLEND_MODES.NORMAL 可將混合模式設定為正常)
混合模式也是 PixiJS 有趣的功能之一
與上篇 tint 的情形相同,PIXI.Container 不支援混合模式。
支援:
PIXI.Container (X)
PIXI.Sprite (O)
PIXI.extras.AnimatedSprite (O)
PIXI.Graphics (O)
PIXI.Text (O)
混合模式 BlendMode
Wiki:https://en.wikipedia.org/wiki/Blend_modes
Blend modes in digital image editing and computer graphics are used to determine how two layers are blended into each other. The default blend mode in most applications is simply to hide the lower layer with whatever is present in the top layer.
混合模式定義了兩個圖層交疊時的關係,預設情況下上方圖層會將下方圖層蓋住
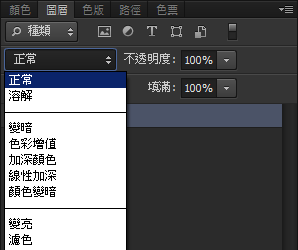
常見的影像處理軟體如 Adobe Photoshop 有實作基本的混合模式:
由於混合模式是圖片的演算法公式,實作在網頁上效果不會差太多
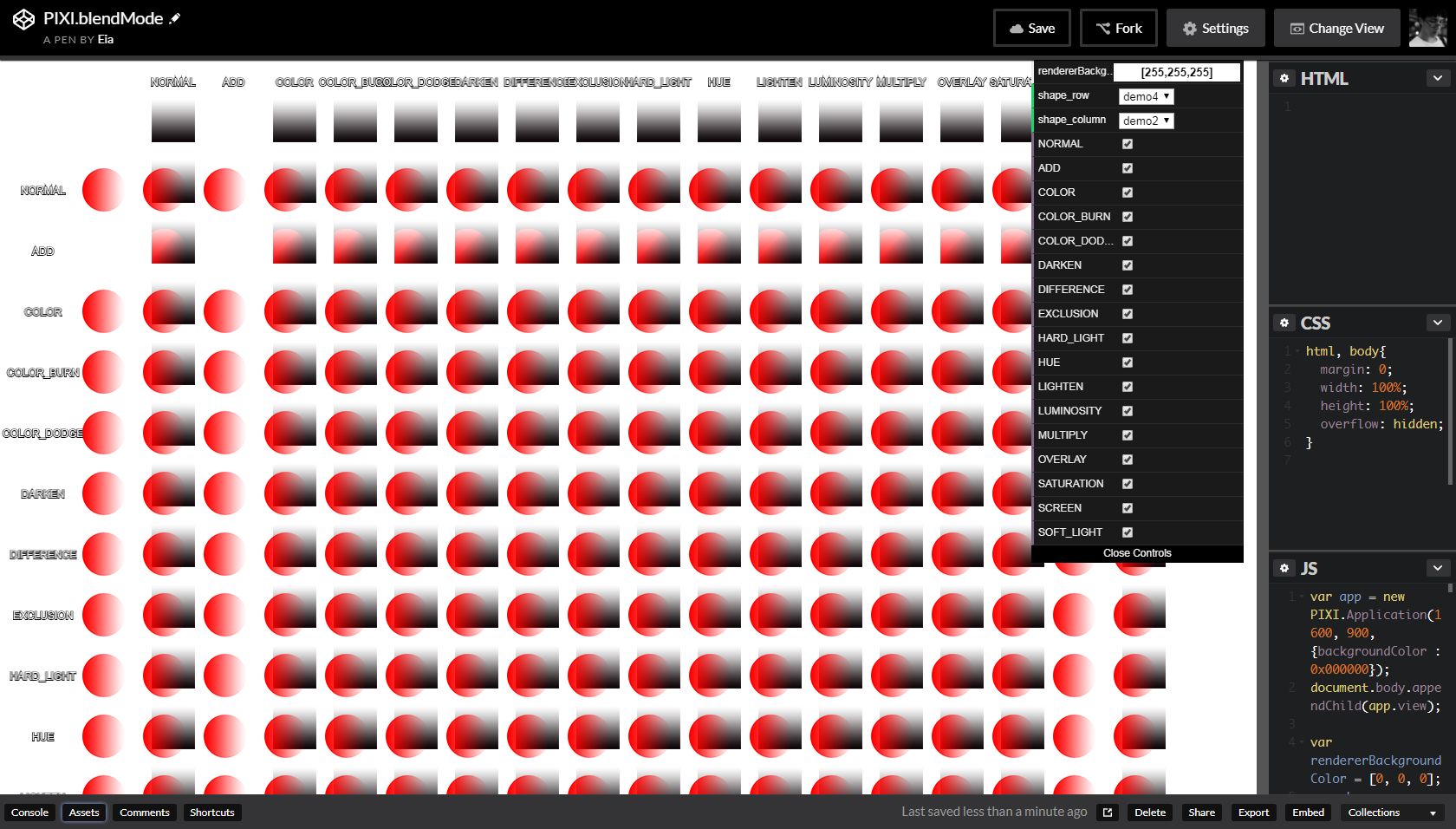
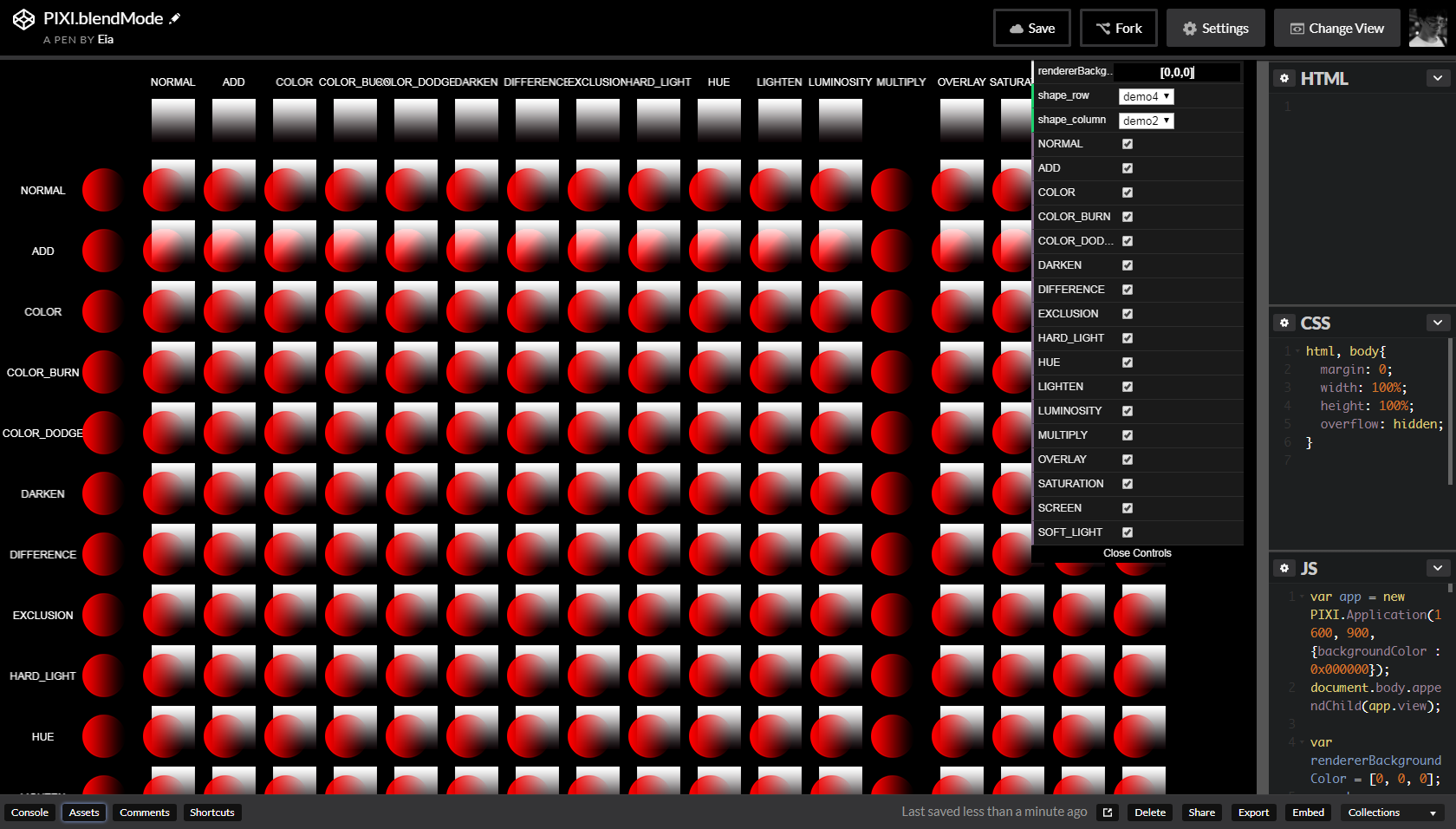
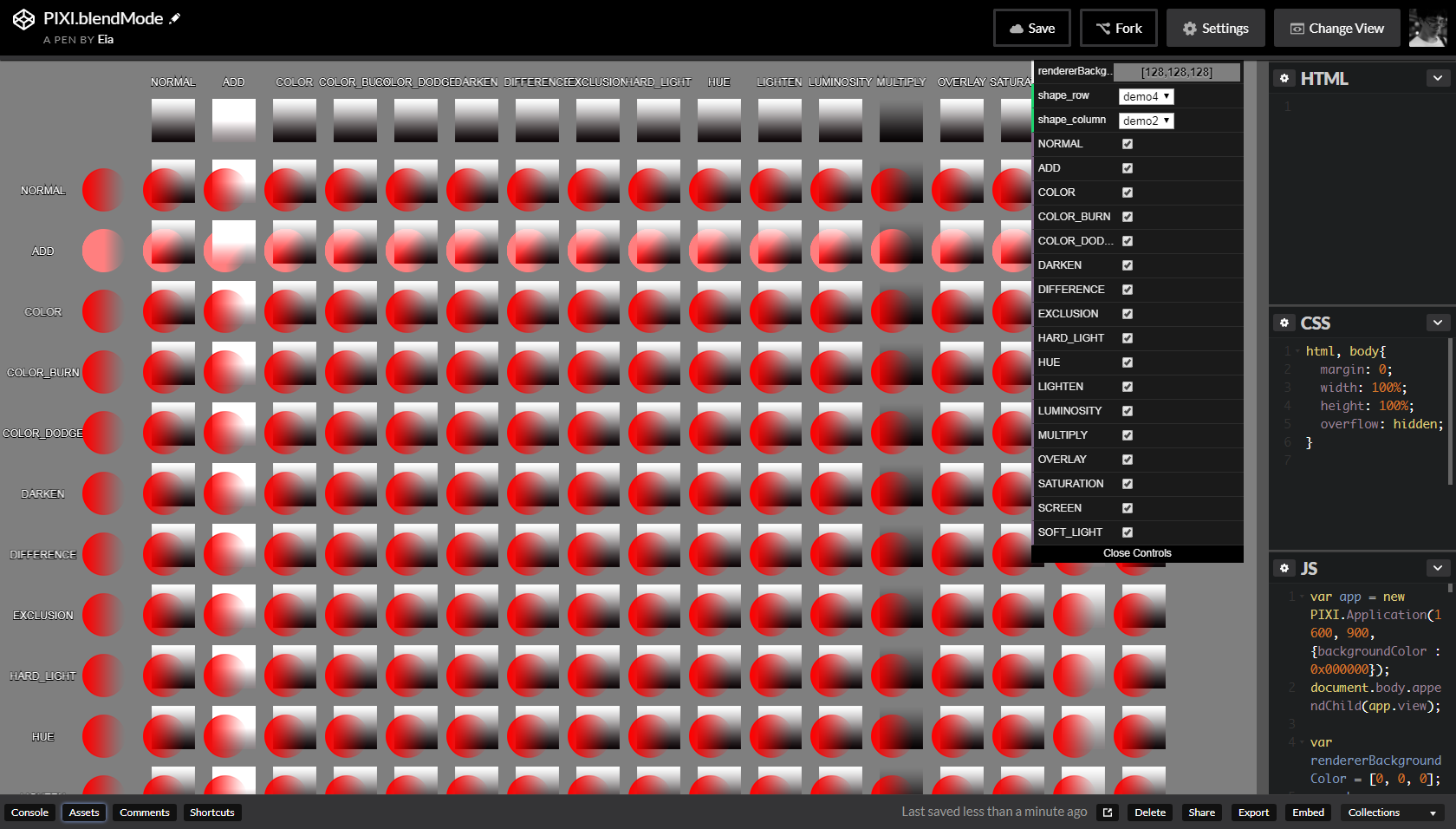
在 CodePen 上放了一個 Demo:
網址:https://codepen.io/eia/pen/xpObNy
可調整背景色、開啟的混合模式組合、選擇不同的圖片組合效果