本篇會講在 PixiJS 裡使用 濾鏡 與 Shader
方便理解,分做兩個部分:
Shader,實際上也是以濾鏡的方式掛進元件裡PixiJS 的範例裡,將濾鏡相關的範例都放在 FILTERS 裡,
本文沒有依照範例順序,使用我理解的方式說明
1. FILTERS - Filter:
http://pixijs.io/examples/#/filters/filter.js
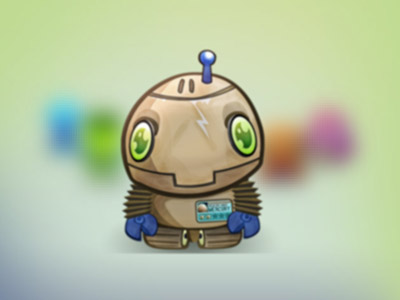
看起來好像有點華麗,實際上是使用 PIXI.filters.ColorMatrixFilter
12. var filter = new PIXI.filters.ColorMatrixFilter();
...
38. app.stage.filters = [filter];
濾鏡的使用方式,是將可視元素的實體套上濾鏡
12行: 這個例子裡使用的濾鏡是 PIXI.filters.ColorMatrixFilter
38行: app.stage 使用剛剛的 PIXI.filters.ColorMatrixFilter 當濾鏡
filters: Array (PIXI.Filter) 是陣列,可以套複數組濾鏡
如 前文 提到,app.stage 的類別是 PIXI.containers,而所有可視物件幾乎都是繼承自 PIXI.containers 類別
幾乎等同於所有可以放到場景上的物件都可以套用濾鏡
2. FILTERS - BLUR:
http://pixijs.io/examples/#/filters/blur-filter.js
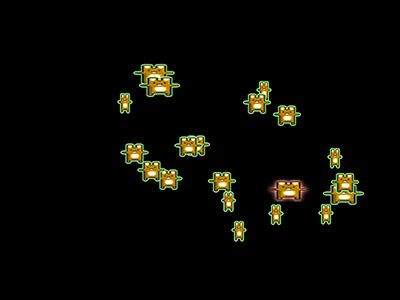
將兩組可視物件分別套上 BlurFilter
隨著時間更新時,分別調整兩組物件的模糊參數
3. FILTERS - Outline:
http://pixijs.io/examples/#/filters/outline-filter.js
這個案例使用了 OutlineFilter 與 GlowFilter 兩種濾鏡
當滑鼠滑到兔子上的時候,會切換成紅色的 GlowFilter 濾鏡,一般與滑出時的濾鏡是綠色的 OutlineFilter 濾鏡
4. FILTERS - Displacement Map:
http://pixijs.io/examples/#/filters/displacement-map.js
這個範例使用了 DisplacementFilter 濾鏡
其他濾鏡:
http://pixijs.download/dev/docs/PIXI.filters.html
在本文撰寫的時候,目前有的濾鏡是這8個,並不是非常多
NoiseFilter:
http://pixijs.download/dev/docs/PIXI.filters.NoiseFilter.html
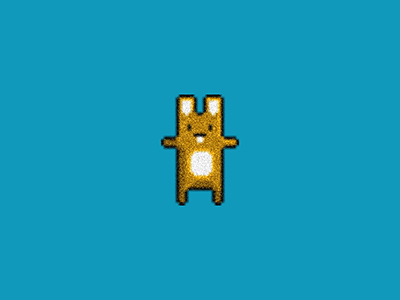
範例沒有提到但可能會用到的濾鏡,使用後會套上雜質
手寫 Shader :
手寫 Shader 可以指定為濾鏡的一種
由於難度比較高,在本文裡放在下方
兩個範例:
BASIC - Custom Filter
http://pixijs.io/examples/#/basics/custom-filter.js
原始碼:
13. PIXI.loader.add('shader', 'required/assets/basics/shader.frag')
14. .load(onLoaded);
15.
16. var filter;
17.
18. // Handle the load completed
19. function onLoaded (loader,res) {
20.
21. // Create the new filter, arguments: (vertexShader, framentSource)
22. filter = new PIXI.Filter(null, res.shader.data);
23
24. // Add the filter
25. background.filters = [filter];
...
29. }
在這個範例裡:
13行: 使用 loader 讀取 shader.frag,並命名為 'shader'使用
22行: 將剛剛讀入的 'shader' 設定為濾鏡
FILTERS - Mouse blending
http://pixijs.io/examples/#/filters/filter-mouse.js
10. var shaderFrag = `
11. precision mediump float;
12.
13. uniform vec2 mouse;
14. uniform vec2 resolution;
15. uniform float time;
16.
17. void main() {
18. //pixel coords are inverted in framebuffer
19. vec2 pixelPos = vec2(gl_FragCoord.x, resolution.y - gl_FragCoord.y);
20. if (length(mouse - pixelPos) < 25.0) {
21. gl_FragColor = vec4(1.0, 1.0, 0.0, 1.0) * 0.7; //yellow circle, alpha=0.7
22. } else {
23. gl_FragColor = vec4( sin(time), mouse.x/resolution.x, mouse.y/resolution.y, 1) * 0.5; // blend with underlying image, alpha=0.5
24. }
25. }
26. `;
27.
28. var container = new PIXI.Container();
29. container.filterArea = app.screen;
30. app.stage.addChild(container);
31. var filter = new PIXI.Filter(null, shaderFrag);
32. container.filters = [filter];
與前一個例子差不多,
這個範例是直接將 shader 的內容放在程式碼裡
13行: var filter = new PIXI.Filter(null, shaderFrag);
兩個手寫 Shader 的範例,都有將值傳進 Shader 內運算
關於寫 Shader 的方式,就不在系列文裡說明了
