分作兩個部分來提,一個是官網範例介紹的PIXI.particles.ParticleContainer 類別,另一個是 Pixi Particles,粒子系統
ParticleContainer
DEMOS - Particle Container:
官網上的粒子範例,看到的可能是下方 圖1 或 圖2
圖1 - WebGL模式:10000個 sprites,隨機顏色
畫面不同的主要原因是:
16. var totalSprites = app.renderer instanceof PIXI.WebGLRenderer ? 10000 : 100;
如果目前是 WebGL 模式,sprite 數量設定為 10000
非 WebGL 模式時,sprite 數量設定為 100
範例裡沒特別提到 canvas 模式下沒有隨機顏色的效果的原因,
但應該是 PIXI.particles.ParticleContainer 在 canvas 模式下運作的關係
程式碼:
4. var sprites = new PIXI.particles.ParticleContainer(10000, {
5. scale: true,
6. position: true,
7. rotation: true,
8. uvs: true,
9. alpha: true
10. });
...
18. for (var i = 0; i < totalSprites; i++) {
19.
20. // create a new Sprite
21. var dude = PIXI.Sprite.fromImage('required/assets/tinyMaggot.png');
...
51. sprites.addChild(dude);
52. }
範例裡使用 PIXI.particles.ParticleContainer 當做容器
使用上與 PIXI.Container 類別差不多,初始後把可視物件加進去
第四行初始化的時候,設定了 maxSize 為 10000,用作分配 buffer 使用
PIXI.particles.ParticleContainer 文件:
http://pixijs.download/dev/docs/PIXI.particles.ParticleContainer.html
The ParticleContainer class is a really fast version of the Container built solely for speed, so use when you need a lot of sprites or particles. The tradeoff of the ParticleContainer is that most advanced functionality will not work.
大意是說:
當要使用大量的 sprites 或 particles 時,可使用 PIXI.particles.ParticleContainer 類別來當做容器。PIXI.particles.ParticleContainer 運算很快,但一些進階方法可能會無法使用。
Pixi Particles:
網址:http://pixijs.io/pixi-particles/docs/
範例的數量不會很多,看過每個範例的程式碼比較容易理各個參數的差異
使用範例:
var emitter = new PIXI.particles.Emitter(
container,
[PIXI.Texture.fromImage('image.jpg')],
{
alpha: {
start: 0.8,
end: 0.1
},
scale: {
start: 1,
end: 0.3
},
color: {
start: "fb1010",
end: "f5b830"
},
...
lifetime: {
min: 0.5,
max: 0.5
},
frequency: 0.008,
emitterLifetime: 0.31,
maxParticles: 1000,
pos: {
x: 0,
y: 0
},
addAtBack: false,
spawnType: "circle",
spawnCircle: {
x: 0,
y: 0,
r: 10
}
設定粒子發射器的容器、粒子的圖像、粒子持續時間、發送頻率、數量等
PIXI.particles.Emitter 文件:
http://pixijs.io/pixi-particles/docs/PIXI.particles.Emitter.html
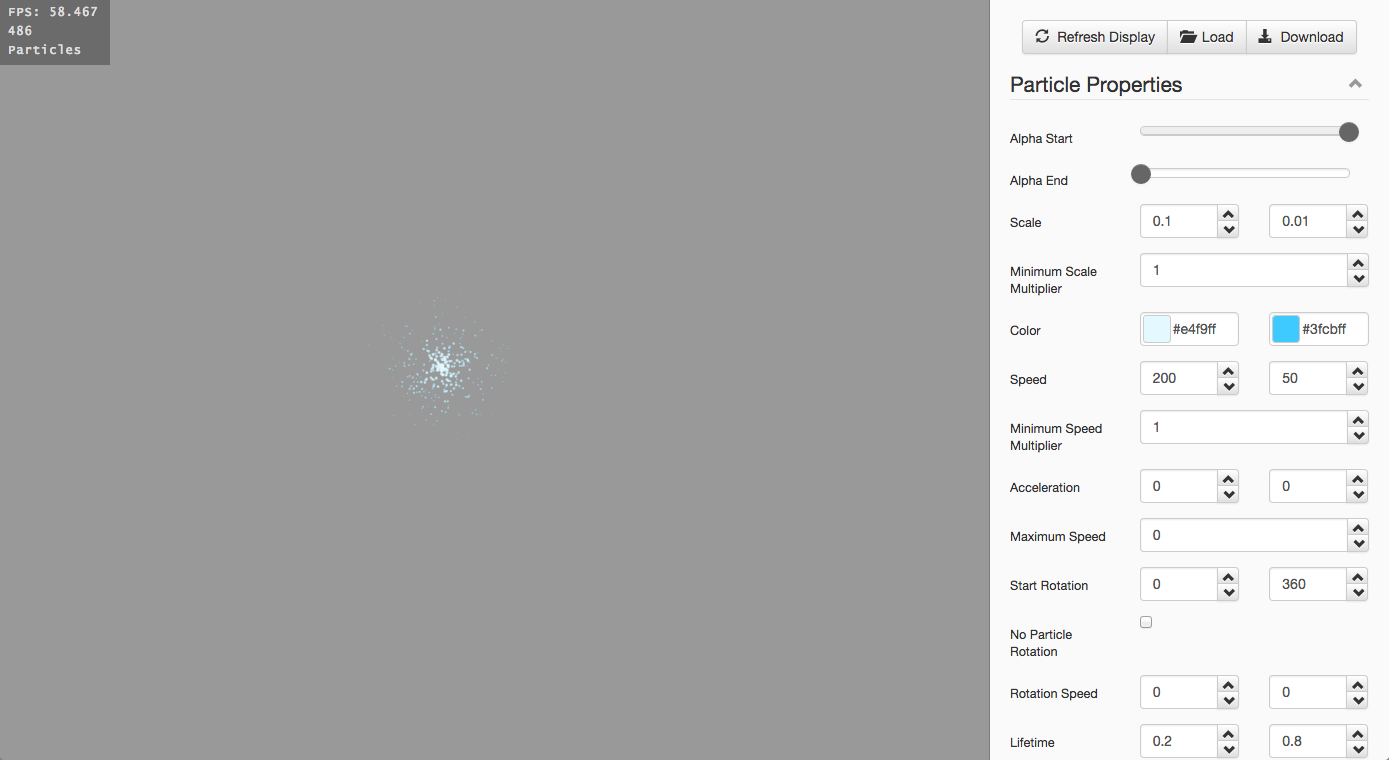
PixiParticlesEditor:
http://pixijs.io/pixi-particles-editor/
可測試粒子效果與匯出 json 功能
