本篇講的是將 PixiJS 的畫面匯出,會獨立成一篇是因為:
將 PixiJS 的畫面匯出,不只是將對應的 canvas 執行 toDataURL() 的方法就好
有時會需要將PixiJS 產生的畫面存下來
前文 提到, app.view 會回傳 HTMLCanvasElement 物件。
而 toDataURL() 是 HTMLCanvasElement 將圖片匯出的方法
所以,這樣的使用方式完全合理:
app.view.toDataURL();
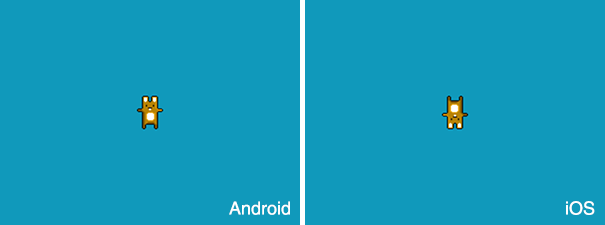
PC 沒問題、Android 手機沒問題
可是在 iPhone Safari 會有問題:
在 iPhone 的 Safari 匯出的圖會上下相反
討論串:
https://github.com/pixijs/pixi.js/issues/2951
解法:
方法1: 先用 app.renderer.extract.canvas() 取得 canvas,再使用 toDataURL() 方法匯出圖片
方法2: 使用 app.renderer.extract.base64() 匯出圖片
不論是 PIXI.WebGLRenderer 或 PIXI.CanvasRenderer 都有實做相同功能,不用擔心在 canvas / WebGL 其中一個模式正常,另一個模式會壞掉
PIXI.extract.WebGLExtract / PIXI.extract.CanvasExtract 的存圖方法:
canvas()、base64()、image()
存圖等功能,實際上都是先取得對應的 HTMLCanvasElement 後,再進行操作
程式碼:
WebGLExtract / CanvasExtract
48. /**
49. * Will return a a base64 encoded string of this target. It works by calling
50. * `WebGLExtract.getCanvas` and then running toDataURL on that.
51. *
52. * @param {PIXI.DisplayObject|PIXI.RenderTexture} target - A displayObject or renderTexture
53. * to convert. If left empty will use use the main renderer
54. * @return {string} A base64 encoded string of the texture.
55. */
56. base64(target)
57. {
58. return this.canvas(target).toDataURL();
59. }
所以若是要存成 image/jpeg 與設定壓縮時,
可使用 app.renderer.extract.canvas().toDataURL("image/jpeg"); 之類的方法
app.renderer.extract.canvas() 取得正確的 HTMLCanvasElement
.toDataURL("image/jpeg") 則是標準 toDataURL 的方法