前言
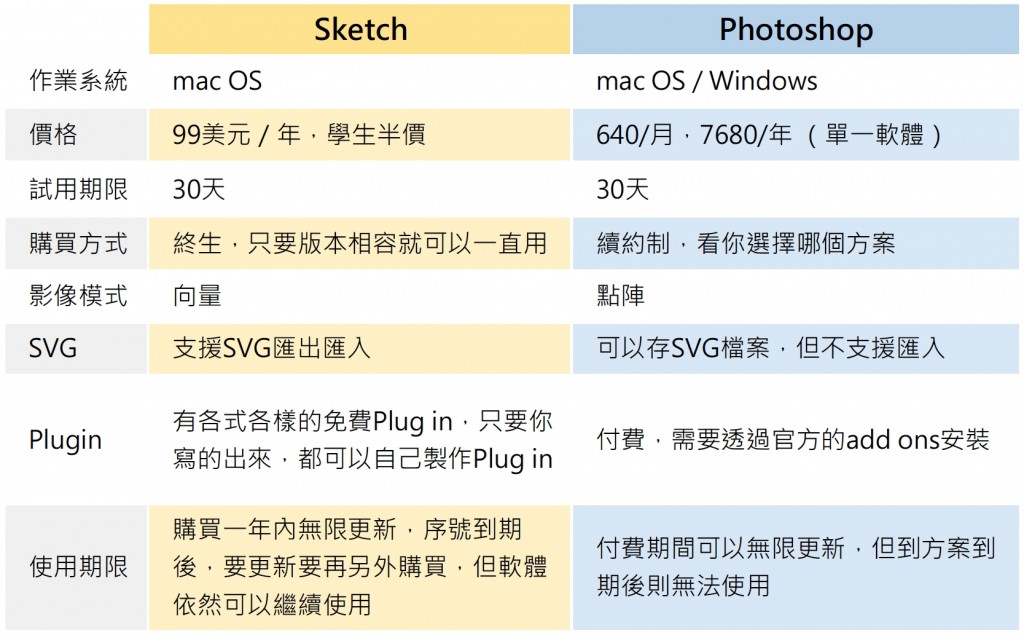
上一篇簡單的比較Sketch和Photoshop兩個軟體,也有提到Sketch絕非UI設計唯一的軟體,例如:Photoshop、illustrator、Adobe XD…等,還有一些較少為人知的軟體皆可以進行UI設計,只要你有辦法出圖和寫設計規格給前端工程師即可進行介面設計與產品開發。
學會「Sketch、Photoshop=UI/UX大師?」
越來越多課程都強調只要會Sketch、Photoshop才能成為UI/UX大師,除了課程也不便宜之外,這樣的廣告宣傳很容易讓人誤解學會軟體即是UI設計師、UX研究員。
單看介面視覺設計來說,終究與設計美學有關,但在設計介面時則需另外考慮「現實生活的物理原則」、「使用者行為」、「實作的可能性」,因此設計師需更細心觀察不同的人、事、物,再進行設計,以免開發出「重看卻不重用」、「不符合現實邏輯」的產品。因此,如果只是會操作軟體,還是無法成為UI/UX大師喔!
為什麼使用Sketch?
用了幾個軟體進行介面設計後,選擇Sketch的原因為:
Sketch優點這麼多,也是有缺點,如下:

根據比較表格來看,Sketch的價格比Photoshop便宜許多,但你得要有一台Mac才行,所以哪個比較划算就自行比較囉!
另外,Sketch的序號只有一年的權限,但是之後只是無法更新,軟體還是可以繼續使用,只要你版本相符,檔案就可以打開。但缺點是,Sketch更新速度超快,隨時在更新,檔案不能降存版本,因此你要使用新版的檔案就非得要購買新序號!
結語:
學習新軟體是好事,但我真的不認同一定要學會什麼軟體才能成為大師的想法,應該要挑選適合自己的方向去學習,這樣才能學得開心,學得有意義。
資源分享
學習:
官方、Sketch App Tutorials、給工程師的 Sketch Prototype 入門教學、Sketch 中文網
Templates、UI Kits
Sketch App Sources、Freebie supply
-By Amanda
