設計規範的重要性
「沒有規矩不成方圓」一語點出規範的重要,各行各業都有制定的規矩,如同做設計也一樣,平面設計做圖的尺寸、該如何設定的解析度…等規定。
那麼APP規範該如何研究呢?市面上APP大多數開發於iOS或Android系統中,前者為《Human Interface Guidelines》;後者為《Material Design》,兩者設計規範各不相同,都需要深入研讀。對於閱讀原文有困難者,可以在網路上找到翻譯版本,但要特別注意翻譯版本有可能不是最新的,還有翻譯有誤的可能。在推出新的作業系統時,設計規範也會同步更新,像是蘋果全球開發者大會(Apple Worldwide Developers Conference,WWDC),會在每年五月或六月舉行此會議,展示最新的軟體和技術,如去年WWDC2017中發佈了iOS 11,設計師就知道該從《Human Interface Guidelines》中更新最新設計手法了,第一次閱讀設計規範建議花時間全部仔細閱讀,之後找個題目實作(將於本篇尾聲說明),一旦上手,後續設計規範再改版自己也會很快速抓出重點。
WWDC2017邀請函
圖片來源: WWDC2017
如何閱讀設計規範
第一部分會去看設計理念,用理解方式讀設計規範而非記憶。
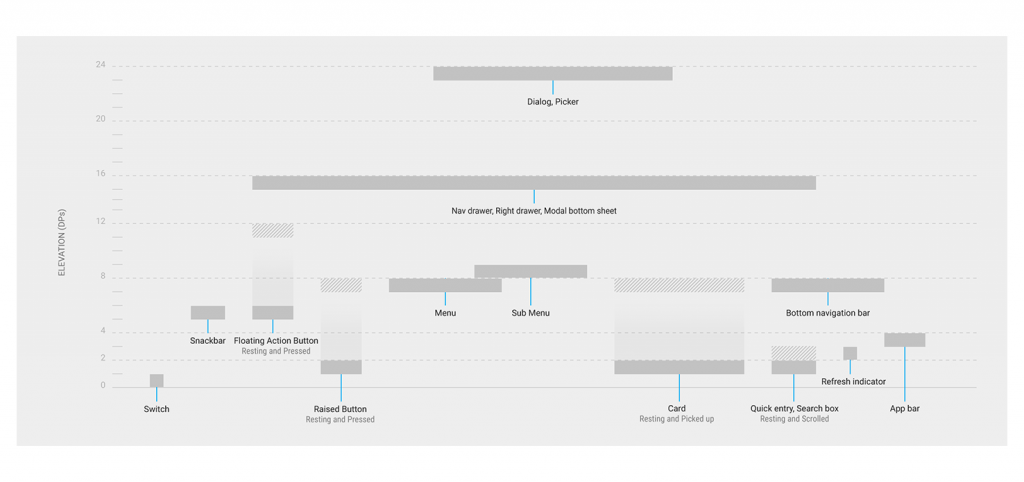
舉例來說,Android的Material Design,中文是本質設計 / 實感設計,顧名思義與『物質』有關,其最大特色是將介面的元素轉變爲物質且帶有物理特性,運用了陰影來表達內容資訊的層級關係,因此在設計規範中就有陰影的定義,透過《Elevation & shadows》一篇可以看到詳細說明,比方說對話框Dialog與選單Picker是介面的最上層,所以在陰影高度定義上會是最高的,陰影寬度表現上也會較寬。
Component elevation comparisons
圖片來源:Material Design
其他Material Design的特色如色彩,可參考之前文章說明《淺談介面設計的色彩運用,以Daily UI 02- Credit Card Checkout為例 2/3》,轉場動畫…等。
第二部分為Components元件的活用,善用元件並組成出介面。
介面設計跟插畫是不一樣的,最大差別應該就是介面設計有『元件』的概念,設計師知道固有的元件有哪些且加以運用,對於下一步開發甚為重要,如果是很趕的案子,開發者就能直接拿既有的元件套用或修改,不用再針對新的設計重新寫code,這部分會在系列文章最後篇《使用元件的概念做設計,以Daily UI 07- Setting為例3/3》詳細說明。
第三部分與使用者體驗相關,規範背後的思考
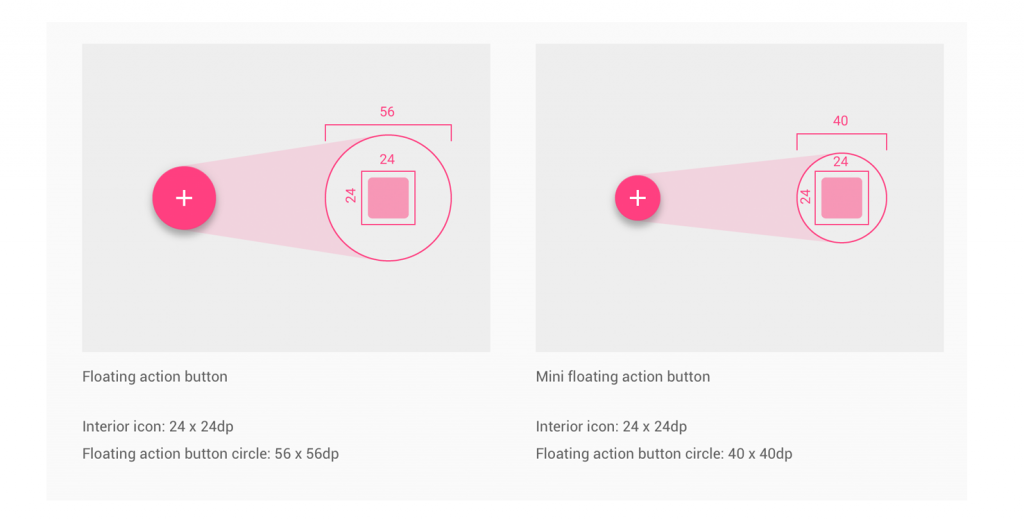
設計規範會告知什麼是應該,什麼是不應該。icon應該多少尺寸以上、字應該要多大才行,這些限制一定有背後原因,將『應該』變成『為什麼』進而探討問題。比方說浮動按鈕(Floating Action Button,FAB)icon最小範圍為什麼是40x40dp,再小就不行了嗎?也許是跟人的手指大小有關係?還是單純只是好看而已呢?
浮動按鈕設計規範
圖片來源:Material Design
閱讀完成的下一步
閱讀的行為如同聽演講做筆記,都是別人給予你資訊,重要的是如何將資訊轉化變成自己的東西。如果了解設計規範的目的,是為了做介面設計,那麼就實際動手開始做設計吧,在過程中才能發現自己的問題,獲取經驗。那麼要做什麼題目呢?以下提供三個方向供參考:
重新設計既有的APP
可以去下載APP store或Google Play排名最前面的APP,或者從每年年底的精選APP中挑選,iOS是Best of 2017、Android為2017年度最佳特輯。透過這些優秀的APP,並配合設計規範下去重新設計一套屬於自己設計的APP。
挑選自己有興趣的項目
做自己有興趣的東西會比較有動力,也能更加體會,選定題目後如果不知從何做起,建議先研究相關APP後再進行。
找個需要APP設計的比賽
比賽會有題目、時程限制跟豐富獎項,近年來APP比賽越來越多,不妨利用比賽的機會同步進行練習。
網路上有很多整理文章,甚至有人透過自己的解讀將設計規範重新再寫一次,搜尋類似關鍵字 #iOS guideline #material design guideline #app ui guideline,即可發現很多好資料,像是《Designing for iOS 10》或者影片Designing for iPhone X。官網也會有 Resources 提供免費下載,讓我們更方便學習。
在閱讀 iOS 與 Android 兩大平台中,有發現單位不一樣嗎?iOS是pt;Android則有dp、sp,怎麼不是我們熟悉的px?手機裝置這麼多種,又該如何決定我們做設計的尺寸?我們會在下一篇介紹Android的部分《Android尺寸單位,以Daily UI 07- Setting為例2/3》。
-By C
