今天先介紹animation與transition相似的屬性:
animation-name:動畫名稱(可以自行取名)animation-duration:動畫播放一次需要的時間,單位為s或msanimation-delay:延遲多久播放動畫,單位為s或msanimation-timing-function:動畫播放的速度曲線屬性都是字面上意思,所以今天重點會直接探討animation-timing-function囉~
(小提醒:transition和animation的timing-function可用的屬性值都是一樣的喔~只是animation會比transition部分更詳細介紹屬性值 )
名稱| 說明 | 類別
------------- | -------------
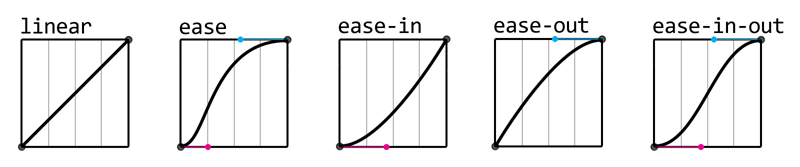
linear| 均速| 關鍵字
ease | 緩入中間快緩出(預設值) | 關鍵字
ease-in | 緩入| 關鍵字
ease-out | 緩出| 關鍵字
ease-in-out | 緩入緩出(對比於ease較平緩) | 關鍵字
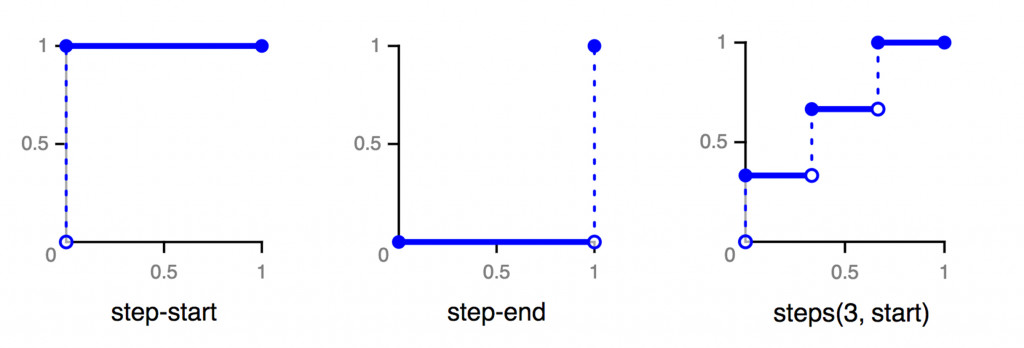
step-start | 等於寫法steps(1,start)| 關鍵字
step-end | 等於寫法steps(1,end)| 關鍵字
steps | steps(int,start/end)非連續動畫,類似逐格動畫,一步步進行| 函數
cubic-bezier(n,n,n,n)| 利用貝茲曲線自定義速度模式,可參考https://cubic-bezier.com/ | 函數
initial | 保持元素初始屬性值 | 全域值
inherit | 繼承父元素屬性值 | 全域值

均速,等於cubic-bezier(0,0,1,1)
可用於非CSS屬性的動畫,像是在Sprite(Sprite是什麼?),自製圖片動畫,是一種非連續動畫,類似逐格動畫,一步步進行

~來個動畫賽跑~<CodePen連結>
~不專業學習筆記,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1] https://www.w3schools.com/cssref/css3_pr_animation.asp
[2] https://developer.mozilla.org/en-US/docs/Web/CSS/animation-timing-function
[3] https://ithelp.ithome.com.tw/articles/10195313
[4] https://idiotwu.me/understanding-css3-timing-function-steps/
[5] https://drafts.csswg.org/css-easing/
[6] https://wcc723.github.io/css/2013/08/24/css-transtion-speed/
