今天將來細講fill填色中的pattern元素,<pattern>一樣會在<def>裡預定義圖形,然後再要填色的部分進行x軸或y軸的重複,和上一篇講的預定義漸層色一樣,可以給fill或stroke應用
當然會給patternwidth和height屬性,定義pattern的尺寸,還有x,y屬性定義pattern起點,而接下來要介紹pattern最可怕的兩個屬性了
定義 "pattern" 使用的單位,有以下兩個參數:
userSpaceOnUse :代表pattern上定義的長寬是 "實際數值" ,代表pattern是按照<svg>的 "使用的座標系" 做調整objectBoundingBox:代表pattern上定義的長寬是 "比例" ,要乘上套用圖案的長寬,才是真正的pattern尺寸,預設值
定義 "pattern內部形狀" 使用的單位,有以下兩個參數:
userSpaceOnUse:代表的pattern內的幾何圖形,是按照<svg>的 "實際長寬" 做調整,預設值
objectBoundingBox:代表pattern內的幾何圖形上定義的長寬是 "比例" ,要乘上套用圖案的長寬,才是真正的pattern內容尺寸[補充]patternUnit和patternContentUnits兩者的預設值剛好相反,所以你兩者都沒有特別設定,兩者使用的座標單位就會不同
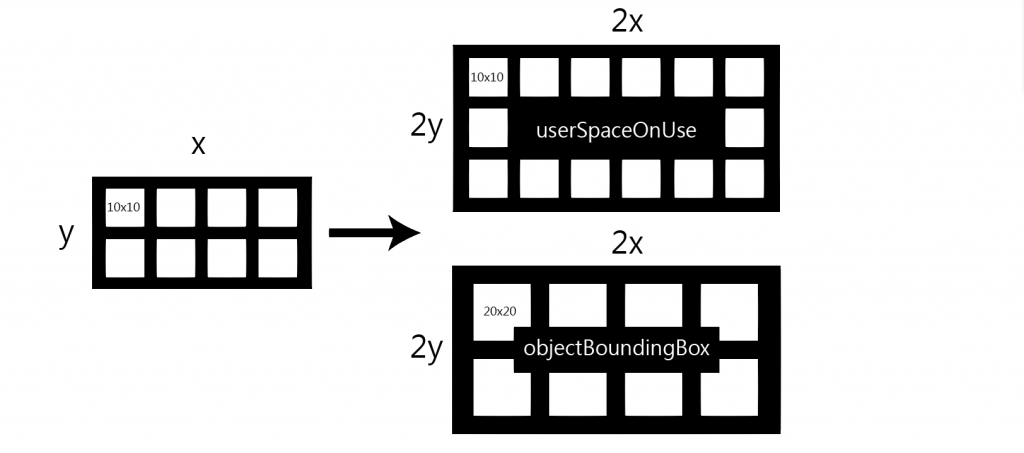
用一張圖表示userSpaceOnUse和objectBoundingBox的概念:

<svg>
<defs>
<pattern id="p1" x="12.5" y="12.5" width="25" height="25"
patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="10" />
</pattern>
<pattern id="p2" x=".125" y=".125" width=".25" height=".25"
patternUnits="objectBoundingBox">
<circle cx="10" cy="10" r="10" />
</pattern>
</defs>
<rect x="10" y="10" width="80" height="80"
fill="url(#p1)" />
<rect x="110" y="10" width="80" height="80"
fill="url(#p2)" />
</svg>
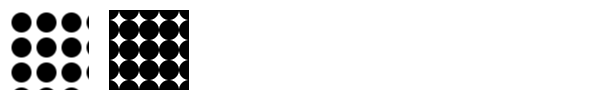
如以下,分別為userSpaceOnUse和objectBoundingBox的結果

~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/SVG/Tutorial/Patterns
[2]https://www.oxxostudio.tw/articles/201409/svg-26-patterns.html
