今天要介紹SVG中控制填色的fill屬性
指的是內容的"填色",分為三種填色方式:純色/漸層/圖案
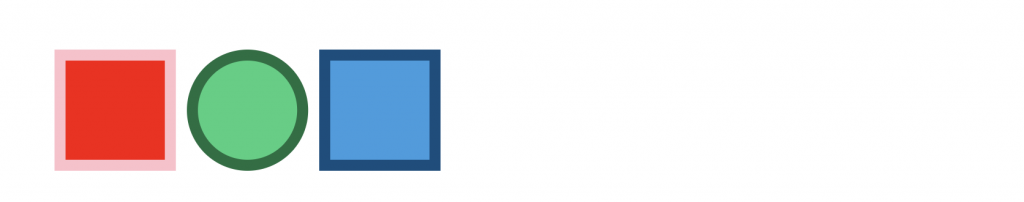
與CSS顏色控制參數相同,可以給關鍵字、色碼或rgb值等等,如下圖
<svg style="height: 300px;width: 100%;">
<rect x="50" y="50" width="100" height="100" stroke="pink" stroke-width="10" fill="red" /> <!-- 關鍵字 -->
<circle cx="220" cy="100" r="50" stroke="#0e6f40" stroke-width="10" fill="#26d17f" /> <!-- 色碼 -->
<rect x="290" y="50" width="100" height="100" stroke="rgb(0,78,127)" stroke-width="10" fill="rgb(48,156,225)" /> <!-- rgb(a,b,c) -->
</svg>
<linearGradient>:線性漸層,x1,y1可以設定線性漸層開始位置;x2,y2則設定結束位置<radialGradient>:放射狀漸層,包括圓心位置(cx,cy),以及半徑屬性r,有了這三個屬性,就可以知道漸層範圍和大小,而第二個座標(fx,fy)可以決定漸層中心
SVG中的漸層標籤會透過SVG中的定義標籤<defs>包住,並標記id,並供需要漸層的元素引用,如下方程式碼
<defs>
<linearGradient id="a1" x1="50%" y1="20%" x2="50%" y2="100%">
<stop stop-color="#f26060" offset="0%"></stop>
<stop stop-color="#ffffff" offset="100%"></stop>
</linearGradient>
<radialGradient id="a2" cx="50%" cy="50%" fx="50%" fy="50%" r="76%" >
<stop stop-color="#ffffff" offset="0%"></stop>
<stop stop-color="#0f7041" offset="60%"></stop>
</radialGradient>
</defs>
你會發現<linearGradient>和<radialGradient>標籤中,包了一個<stop>標籤,這是什麼呢?<stop>中用stop-color設定漸層色彩,offset則設定色彩位置,單位為百分比%,stop的數量取決於你想要用幾種漸層色彩,並無限制。
[補充]還有其他更多漸層屬性可以看這裡MDN-漸層
<pattern>:和漸層相同,會定義在標籤<defs>裡,並標記id,並供需要的元素引用,如下方程式碼
<defs>
<pattern id="a1" patternUnits="userSpaceOnUse" x="0" y="0" width="100" height="100">
</pattern>
</defs>
注意,通常會運用圖案做重複排列填充,所以如果圖案不小心設定的比形狀還大,可能會就被裁切掉了
這個部分先簡單介紹,明天將會有詳細介紹~
fill-rule屬性為判定路徑內部與外部,進而判斷fill屬性如何上色,如果為簡單的正方形,則很容易判斷哪裡是內側,如何上色,但如果是複雜路徑,就要去定義哪裡是路徑的內側及外側,以下有兩個規則參數:
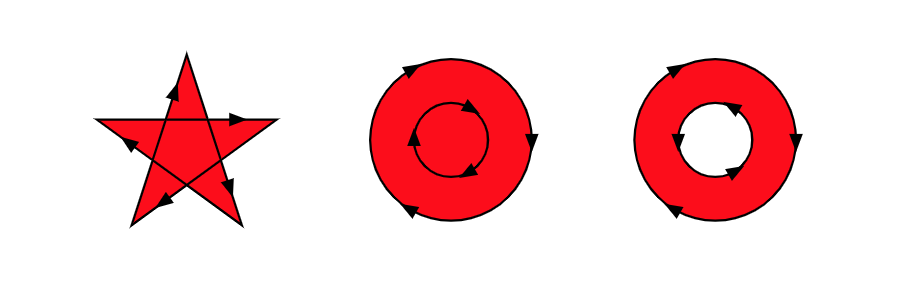
1.nonzero
這個參數確定某點屬於路徑的內部還是外部,由點向任意方向繪製射線,檢測射線與形狀相交的結果,射線由左到右相交就+1,由右到左相交就-1,數相交次數,如果是0,該點就是在路徑外部,反之則在路徑內部
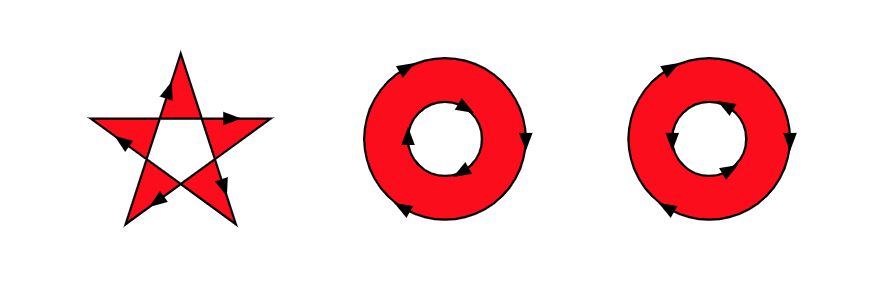
2.evenodd
這個參數確定某點屬於路徑的內部還是外部,由點向任意方向繪製射線,檢視射線與形狀相交的結果,如果相交數目是奇數,點就是路徑內部,反之為偶數的話,則在路徑外部
[補充]更詳細的fill-rule可以看這裡
也可以通過CSS来控制SVG填色和邊框。可參考這篇
~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Fills_and_Strokes
[2]https://www.oxxostudio.tw/articles/201406/svg-07-fill.html
[3]https://www.w3cplus.com/svg/svg-fill-features.html
[4]https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/fill
[5]https://developer.mozilla.org/zh-TW/docs/Web/SVG/Tutorial/Gradients
[6]https://www.oxxostudio.tw/articles/201409/svg-25-gradients-patterns.html
