
天下武功讓你知,唯有君子把手練
這三十天的內容,如果大家都手把手跟著練,一定可以獲得如我第一天所說的產出與能力的,加油~~
俗話說:工欲善其事,必先利其器
首先,在開始前,想讓大家知道文章的主要導向為實作導向,一定徹底地練過一次哦。
順帶一提,為了這次的鐵人賽,我還特地去買了新的鍵盤,為了要飛快的打字,其實真相是無線鍵盤延遲大,妨礙我的效率
第二天介紹的內容項目如下:
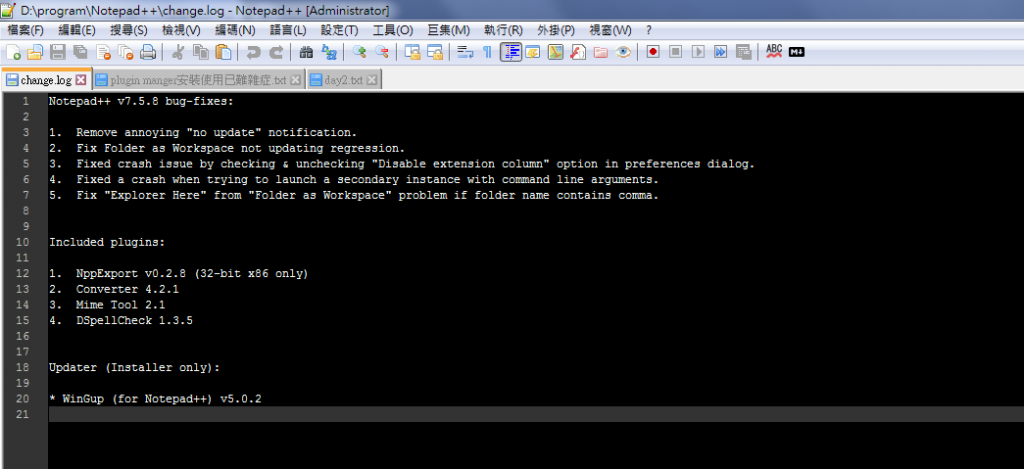
Notepad++是一款超好用的輕量級編輯器,可以透過許多外掛讓它變得很強大。
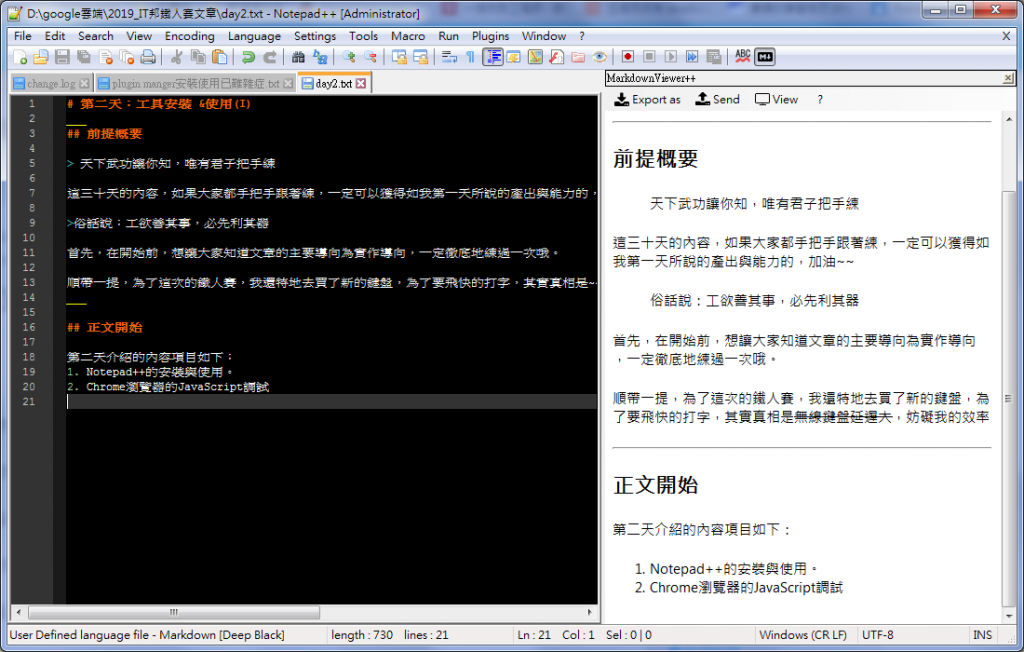
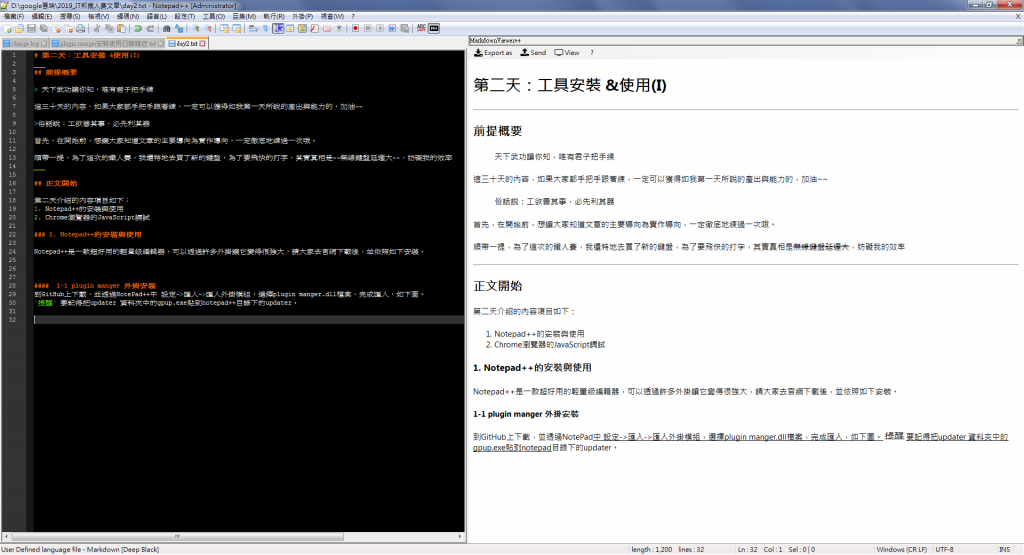
一開始就放上一張,這是我正在擅打鐵人賽DAY2的圖片,讓大家知道Notepad++的威力,而它也是黑修斯使用頻率最高的編輯器之一,並且有許多外掛可以安裝。
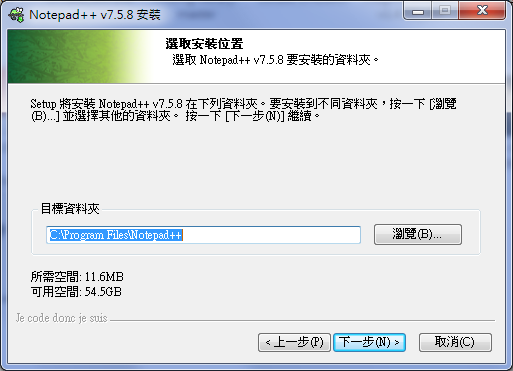
請大家去官網下載後,並依照如下安裝。

可以指定自己喜歡的路徑安裝,也可使用免安裝版的,放置在隨身碟帶著走。
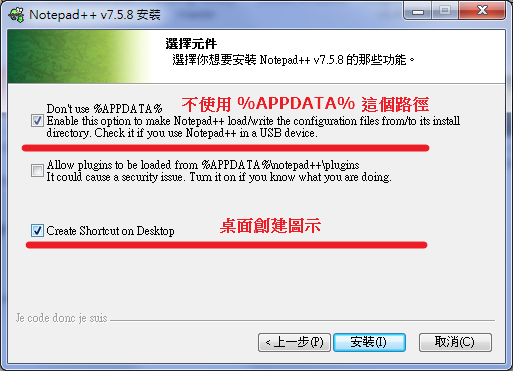
這裡是最重要的一點,我建議是這樣子勾選,這樣是日後的外掛中,才不會出現一些問題。
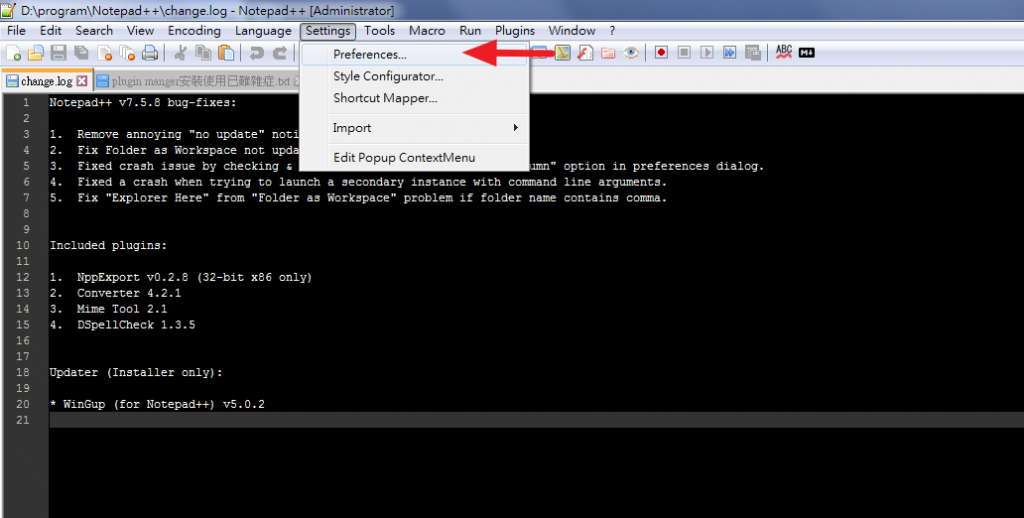
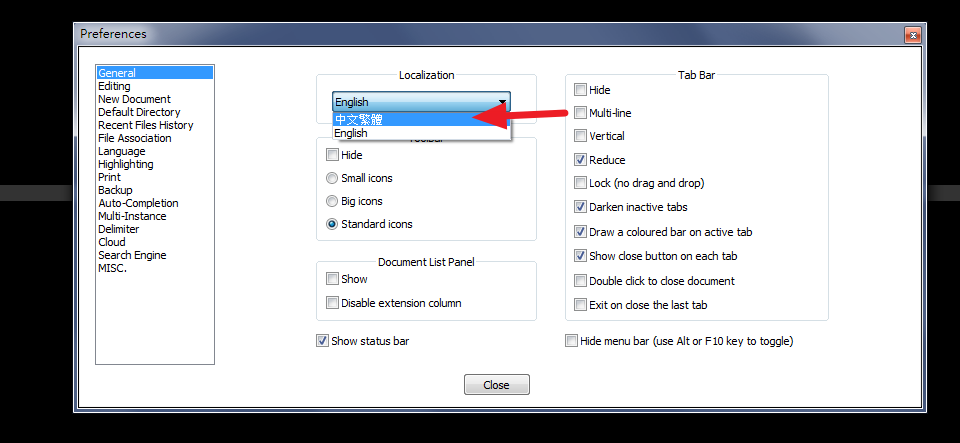
如果安裝沒有出現繁體中文,請重新安裝,或是直接使用英文版本亦可,我本人是喜歡使用英文版本,不過我還是會安裝繁體中文,有時候裝逼久了,有些操作介面上的英文還是要切回繁體中文才能理解,因此請安裝繁體中文版本,再切回英文亦可。

介面就變成繁體中文了。
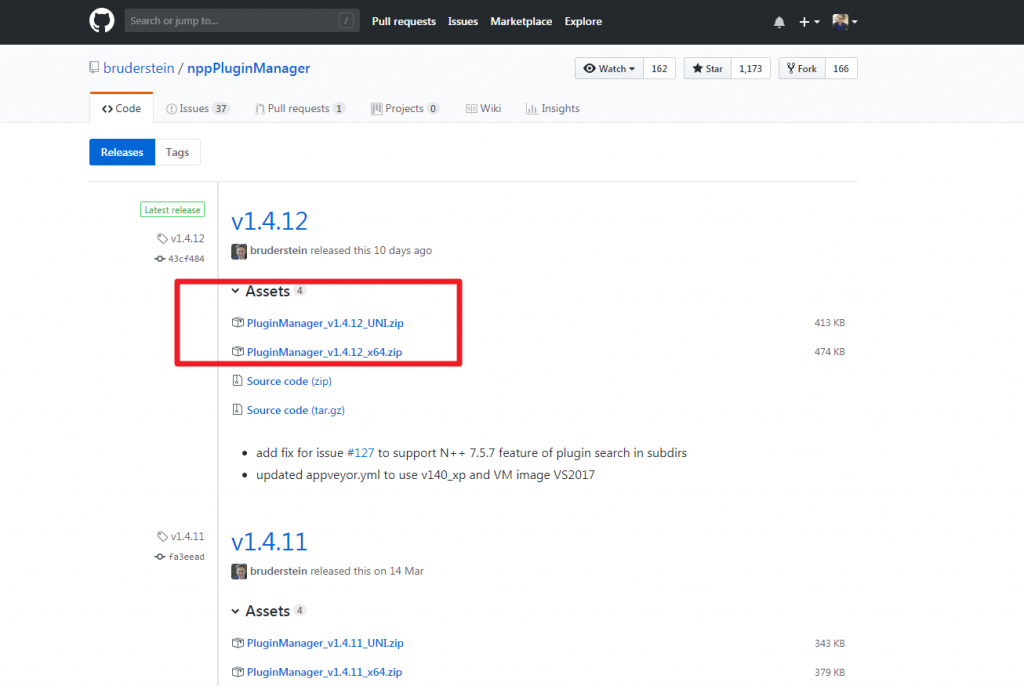
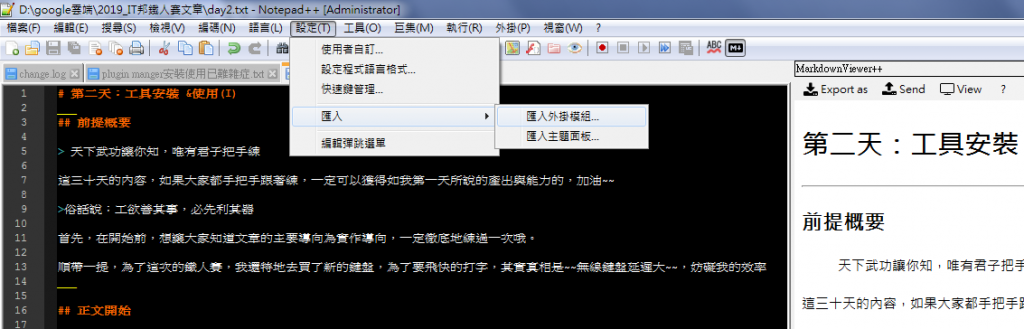
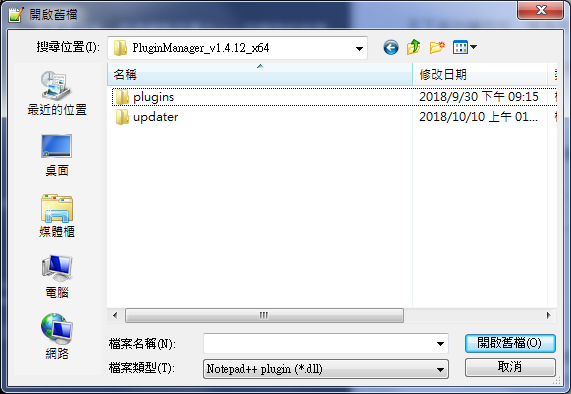
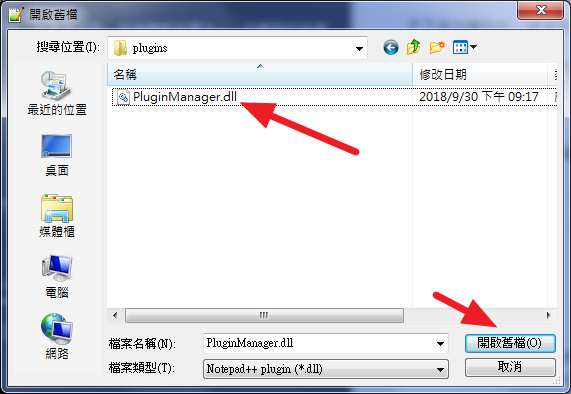
到GitHub上下載,並透過NotePad++中 設定->匯入->匯入外掛模組,選擇plugin manager.dll檔案,完成匯入,如下圖。



提醒 要記得把updater 資料夾中的gpup.exe貼到notepad++目錄下的updater。
提醒 要記得把updater 資料夾中的gpup.exe貼到notepad++目錄下的updater。
提醒 要記得把updater 資料夾中的gpup.exe貼到notepad++目錄下的updater。
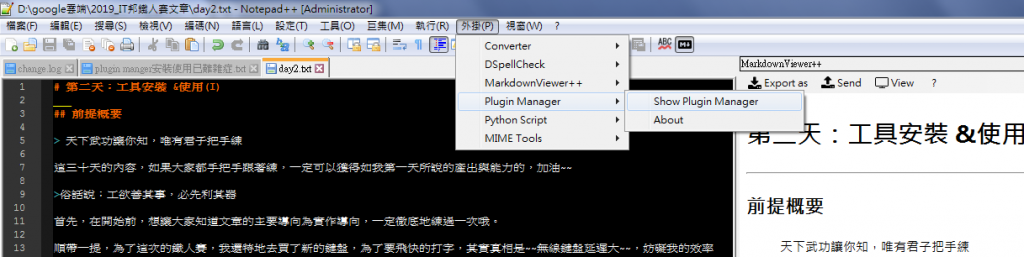
到 外掛 >plugin manager > show plugin manager
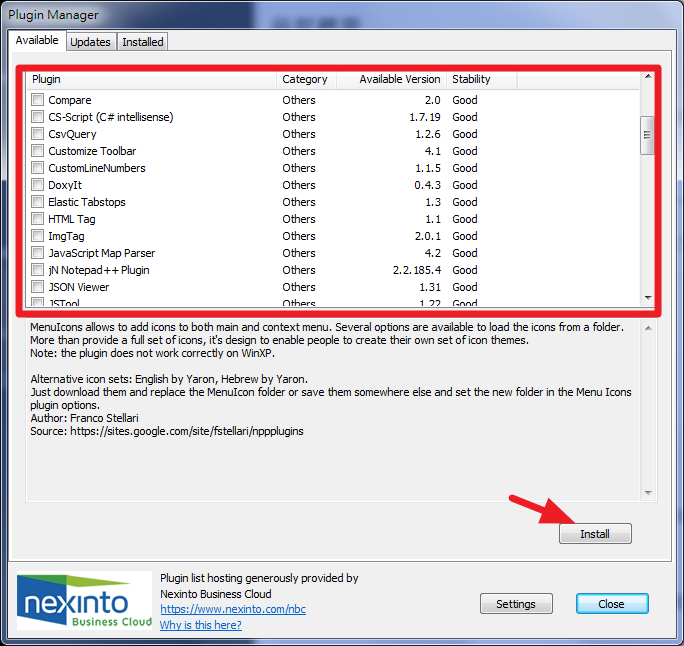
在這一頁可以找到需要安裝的套件,也可以觀看已經安裝過的套件,這邊範例是找到Markdown Viewer++安裝並操作練習。
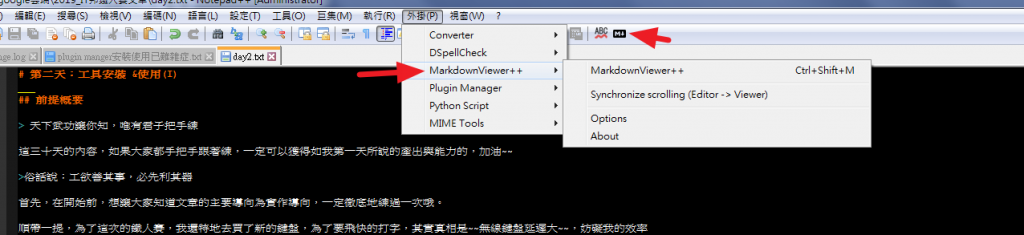
到 外掛 > Markdown Viewer++ 將第一個打勾,抑或是在旁邊的M小圖點擊後,就可以即時預覽markdown語法了。
最終的樣式如下圖
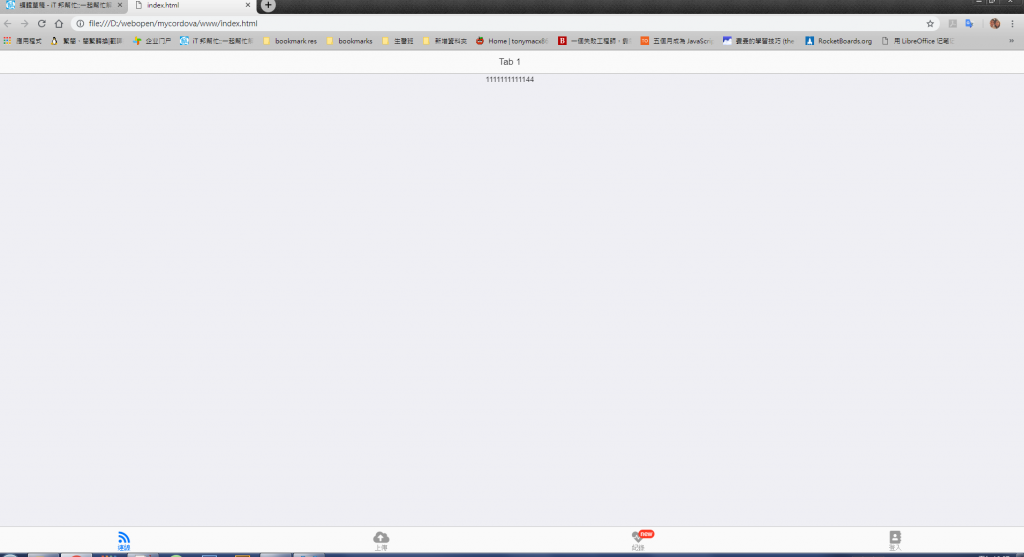
這是黑修斯在短期進修實作時,做的一個項目,就是透過強大的chrome來做功能調試與頁面調整,只要大家跟著做到後面,也可產出類似的頁面。

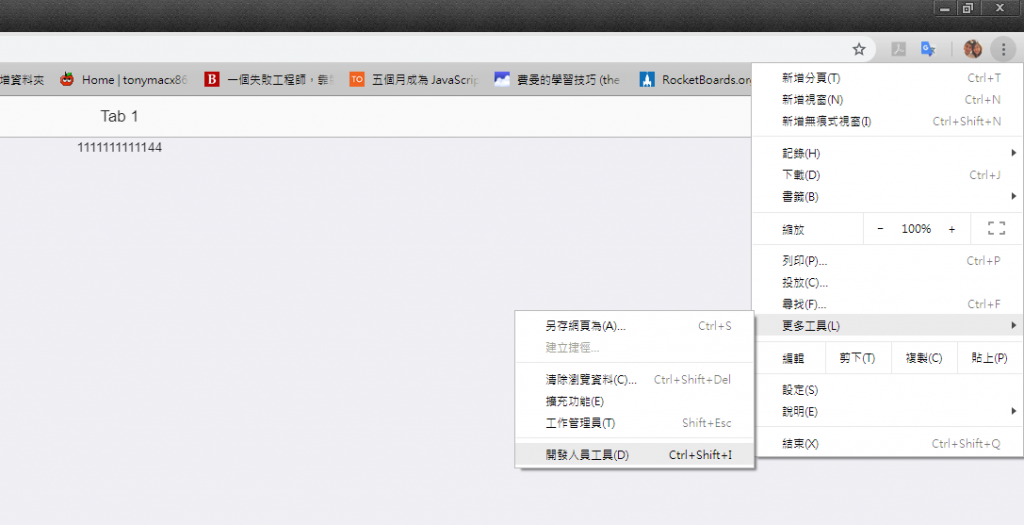
要如何進入調試模式呢?直接按下鍵盤F12,抑或是如下圖操作

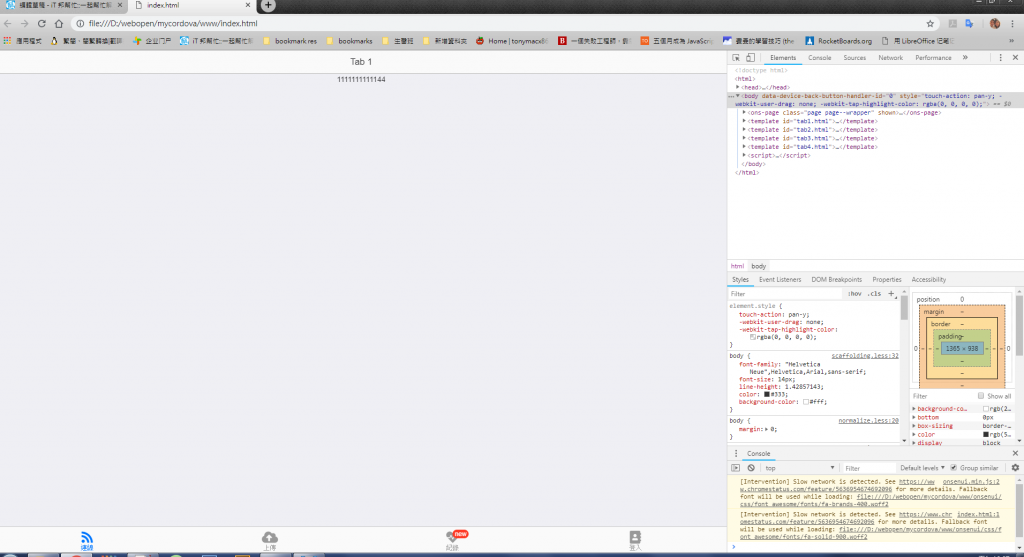
已經進入調試功能中嚕(開發人員模式)

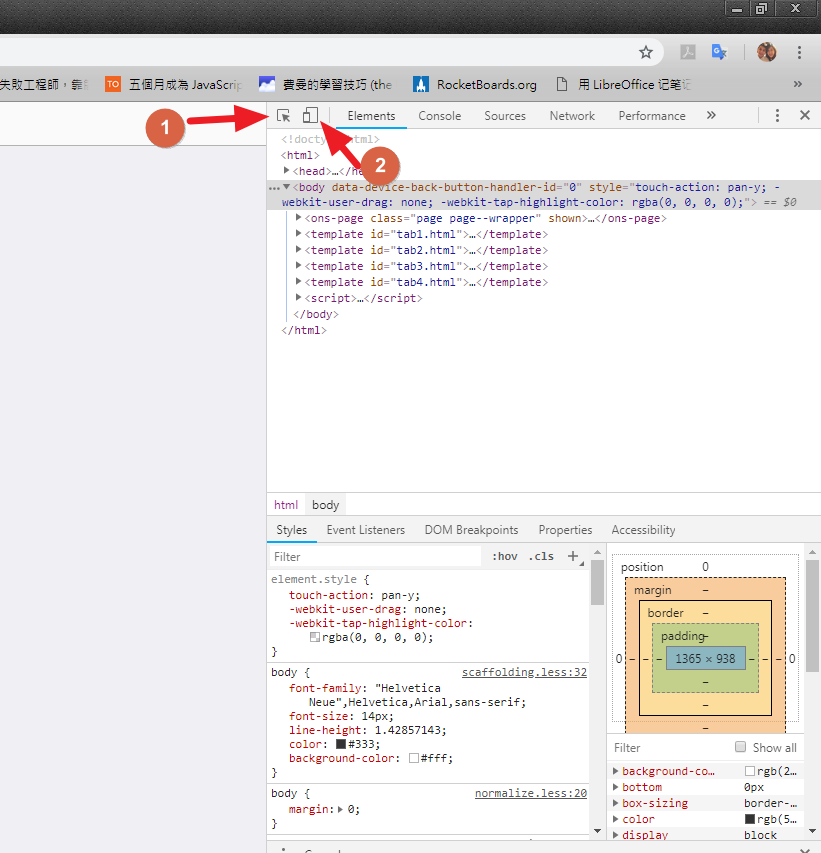
調試功能中(開發人員模式),有兩個重要的地方,下圖已經標示了,之後還會再手把手使用其他功能,這邊先介紹這兩個:

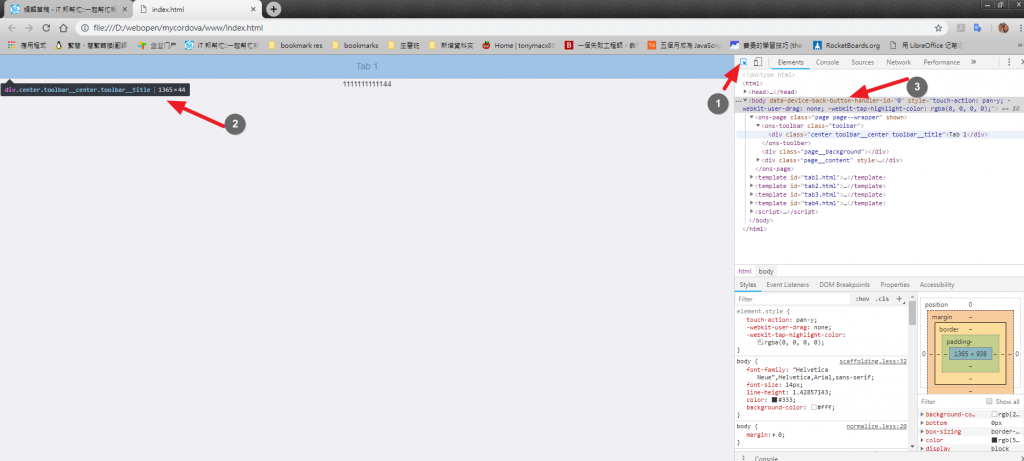
灰色號球1點擊後:快速選擇元素會變成藍色,這時候可以去選取頁面,如灰色號球2,並觀察灰色號球3的反應。
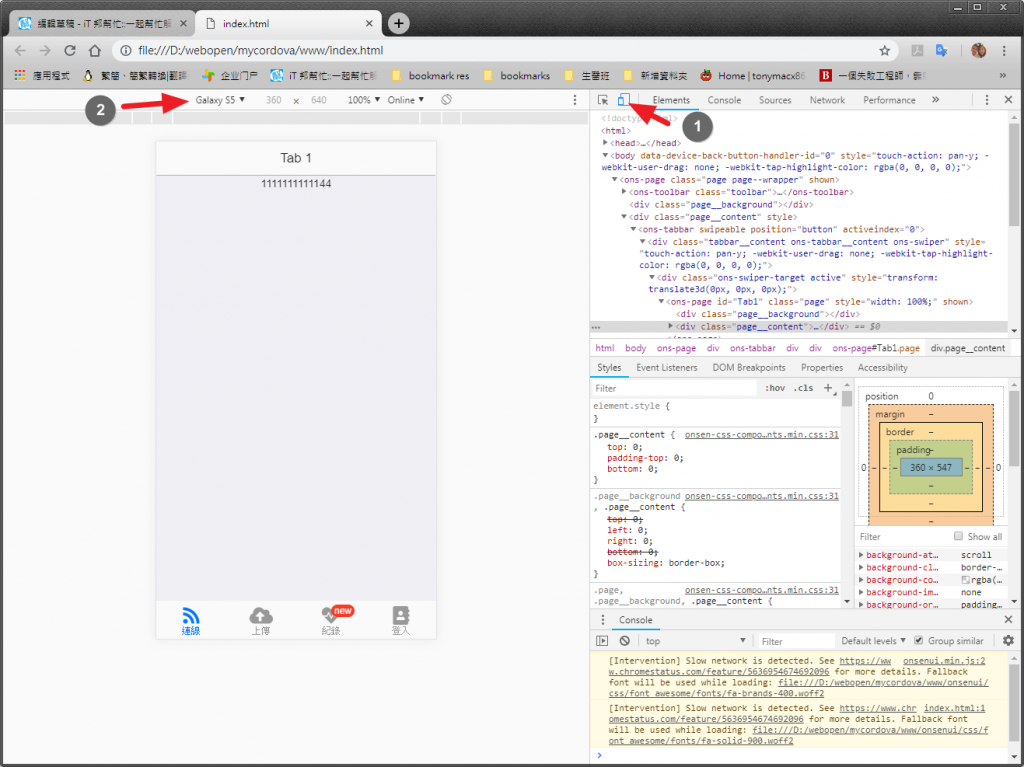
灰色號球1點擊:可以切換到手機手模式,灰色號球2點擊 :可以選擇手機型號或自訂頁面。
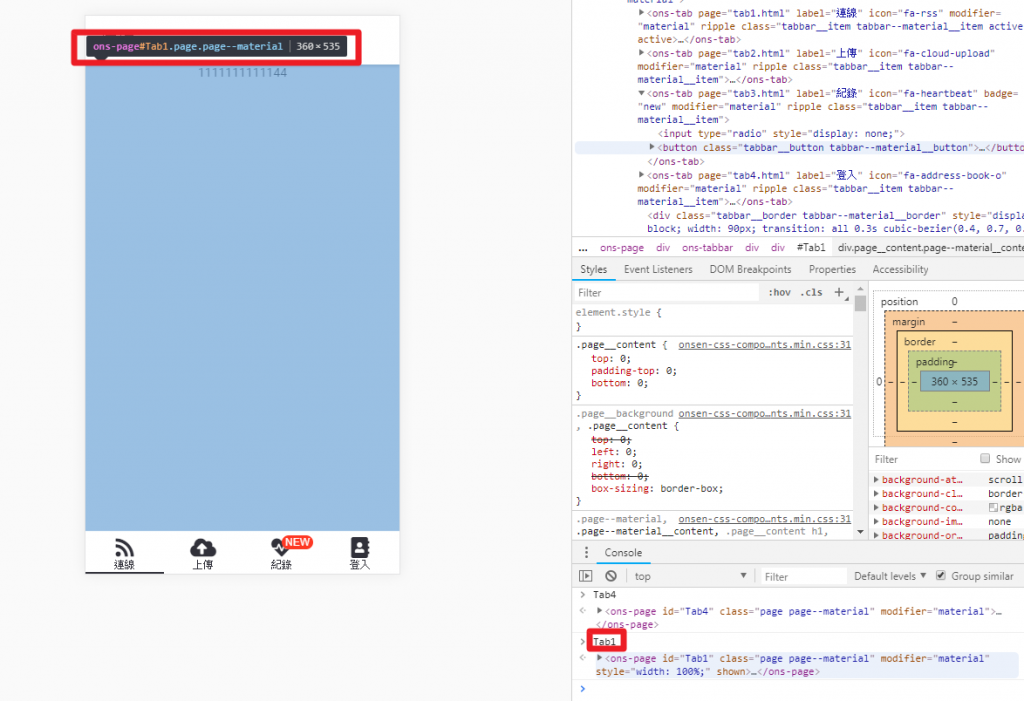
我們可以在console中即時調試我們的頁面,如下圖所示,頁面的id為Tab1,在console中輸入Tab1,會出現關於id=Tab4元素的相關訊息。

關於chrome的調試,在後面的實作篇幅中,會大量地使用,會狠狠地讓大家用力的調試,敬請期待!!
對了,順帶一提,三十天的文章都是實作實戰導向,會在實作實務中慢慢提及一些概論的。
