哈囉大家好,我是接下來這三十天都會準時參加鐵人賽的米茶
Hey,第一天不用緊張慢慢來,老師不會太快,會循序漸進的,保證這三十天一定能夠讓你收穫滿滿
!!!第一堂課要來點小震撼!!!
很多人都有這個疑問,我如果只會用積木寫程式是不是很遜、很Low??
NO,用積木的方式寫程式目的是為了練習自己的邏輯。
如果只會打程式碼,但是邏輯不好,做出來的程式也可想而知。
總之這裡就是自由發揮的天地,想怎麼寫就怎麼寫,
沒有標準答案,有寫有分,沒寫沒分。
正片開始
平台網址:
Thunkable
這個平台的特色就是用積木拼寫出來的程式能夠建置出雙平台(Android/ios)都能使用的安裝檔
而且平台完全免費。
但是目前平台都是英文介面,所以我會盡量在教學的文章中註明翻譯~
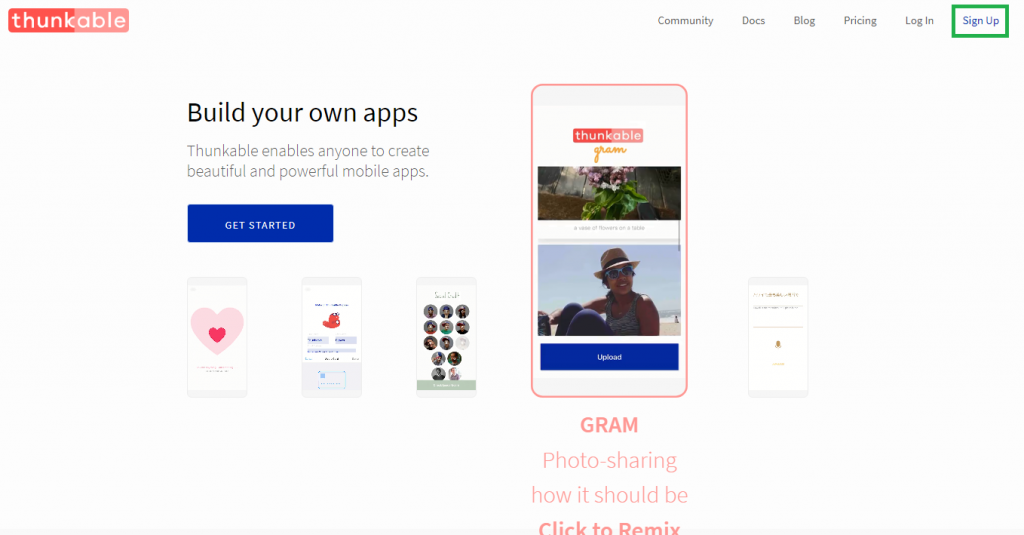
首先,我們開啟上方平台連結,
會看到這個平台首頁
點下右上方的 Sign up
接著使用Google帳號進行登入,要記得是使用哪個Google帳號進行登入,
往後我們所有寫的專案都是跟著你現在所登入的Google帳號喔!
進入之後共有三個分區

那我們先選擇 My Projects 進行 Start Building 進行第一個專案的設計
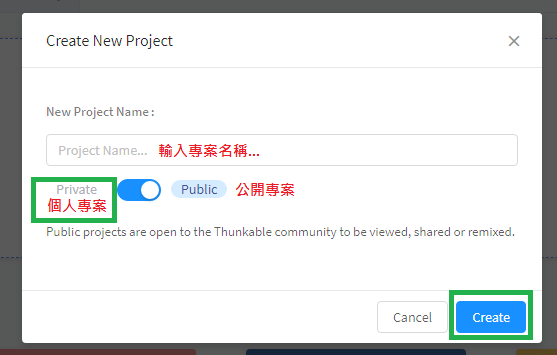
接著是設定專案的屬性
一開始我們先依序專案名稱:firstapp
並選擇要將這個專案公開還是設定為私人專案,在這邊我們選擇 Private 設定為私人專案
並且按下 Create 創建專案
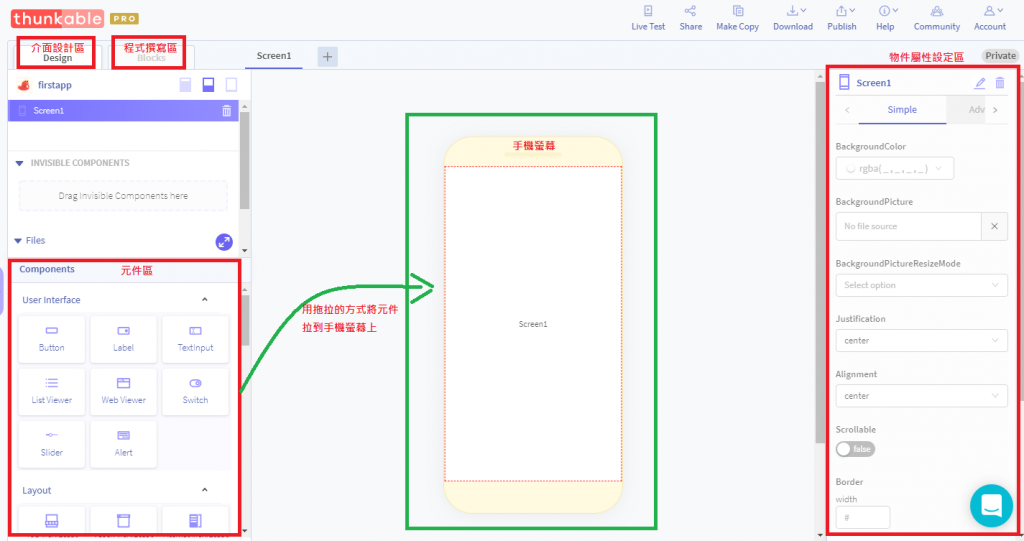
工作區介面
接下來用簡單的實作一個簡單的範例來讓大家更了解這個工作介面的使用
我們做一個"當我按下按鈕時將Hello World顯示出來的小程式"
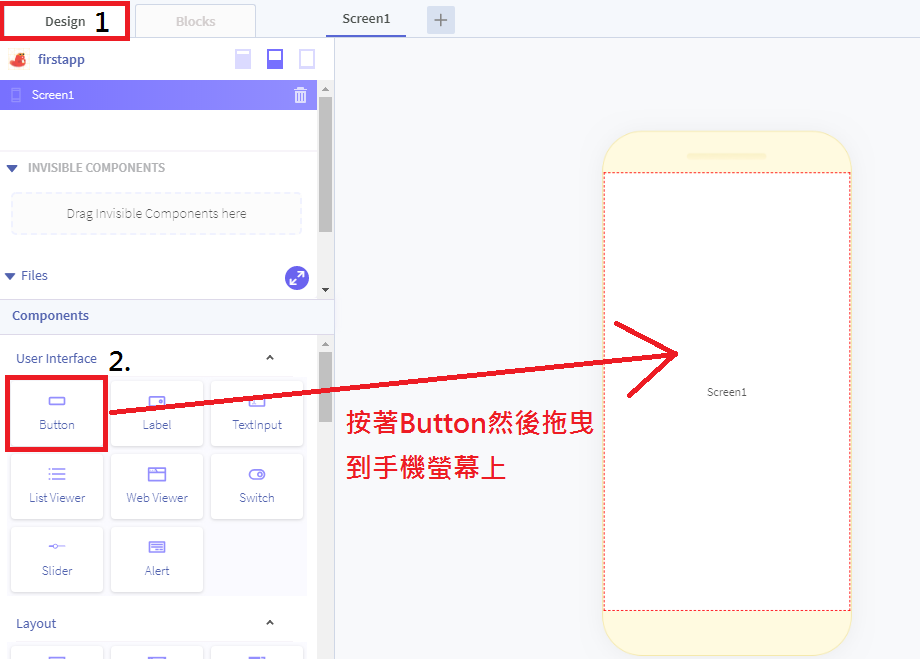
我們將工作介面調整到Design區,然後常按著Button拖曳到手機螢幕上~
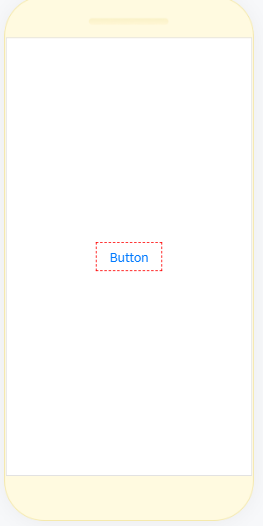
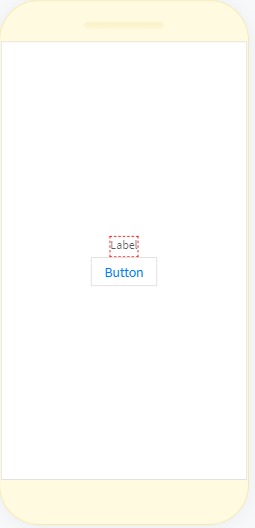
接著手機螢幕上就會出現一個按鈕名稱顯示 Button1
再來還需要一個用來顯示Hello World的標籤
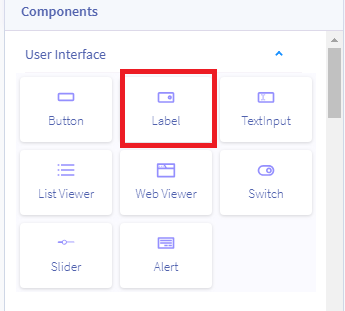
因此我們再將Label拖曳到手機螢幕,
你會看到你目前的手機螢幕呈現下方的樣子
是的沒錯,你成功的跨出了第一步XD,離目標邁進了一步
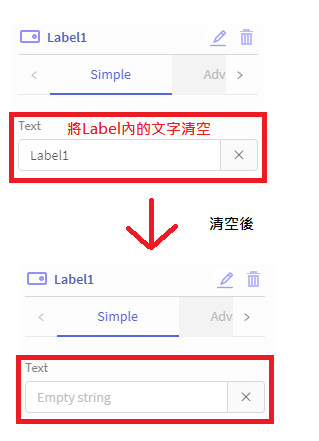
我們現在看到工作區右方的"物件屬性設定區"
依照下方圖片說明,將Label內的Text清空
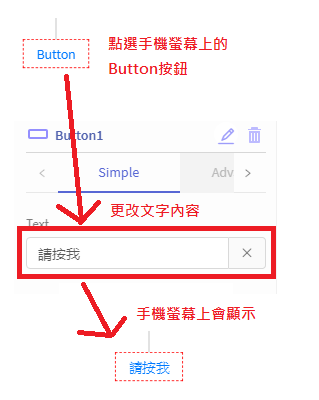
下一步點選手機螢幕上的Button按鈕
會出現選取框已選到了Button位置
這時工作區右方的"物件屬性設定區"
一樣依照下圖,將Button的文字設定為:請按我
這次我們把APP的介面部分設定好了,很簡單吧
再來就是我們的重頭戲,積木寫程式的部分
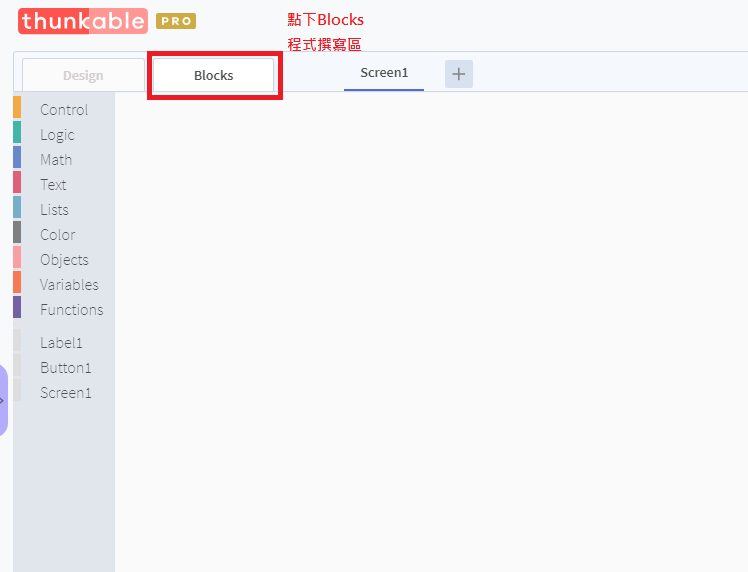
先將工作區選擇為Blocks部分,進入程式撰寫區
下圖附上了程式的結構
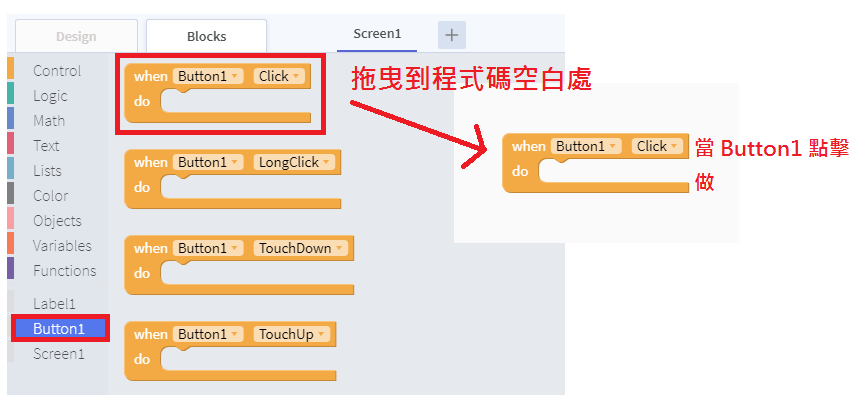
先點擊Button的分類,在選擇 當...點擊 做....的積木,
拖拉至程式碼中央空白處
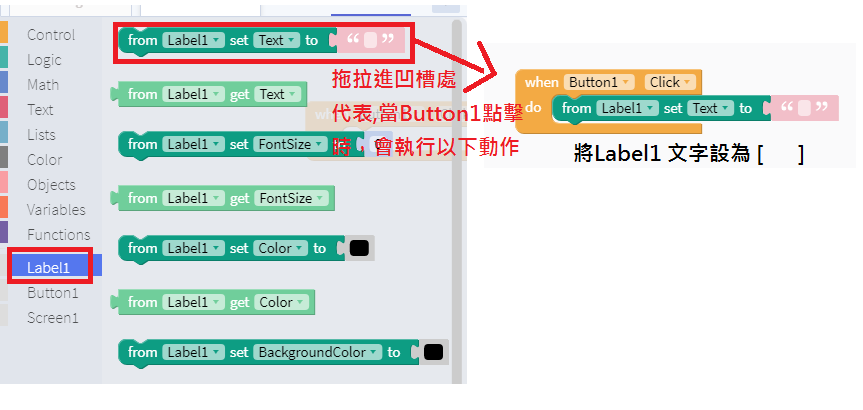
找到Label的分類,點選 Label1文字設為 [] 的積木,扣到上方的積木內
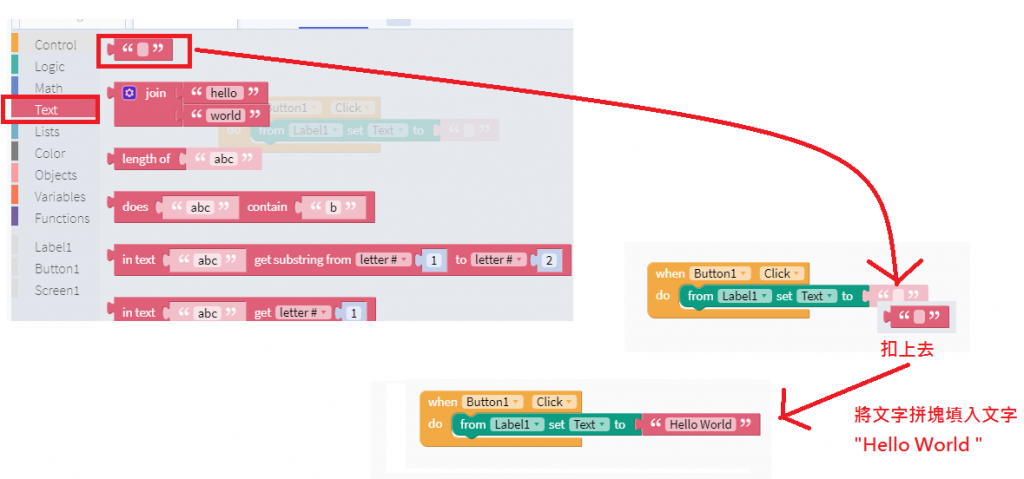
再來抓取Text分類加到 Label1文字設定的[]中,如下圖所示
這樣我們第一個程式就完成了!!!

你們比較有在接觸這些東西,
我想請教一下就你們所知,
一般會用哪些語言或平台寫雙平台的APP呢?
一般來說是用兩種語言寫
android 就用java或Kotlin
ios就是用Objective-C或是Swift
如果想要用一種語言寫兩種平台的話,可以考慮用Xamarin
他的基礎語言是用C#
我要問的就是 一種語言寫兩種平台,
主要是要節省時間做出一樣的效果出來,
所以正式開發的話你不會推薦你寫的這個 Thunkable ?
當然初學者我覺得可以推薦thunkable,
但是要看您要做的專案難易程度,
因為thunkable受限於一些元件的部分,
有些功能不一定能夠達成,
所以如果是正式開發上是不會推薦thunkable!
但如果你的APP不會用到過多複雜的功能的話,
用thunkable也是可以~但之後維護的話會比較麻煩~
感謝您的回覆,
這樣子我了解了,
之前其實也有注意到Xmarin這部份,
只是還沒有時間來接觸,
看來我再找時間來學一學Xmarin寫APP吧.![]()