首先我們今天要設計加入房間的介面以及雙方玩家設定終極密碼的介面
我們切換到Join_room Screen(也就是加入房間的介面)
將以下元件抓到手機螢幕並更改元件名稱(如果不會更改元件名稱上一篇有教學喔)
下面是元件的屬性設置
Label4元件設定
Text:請輸入房間號碼
FontSize:25
Height以及Width設定:
我輸入的房號 元件設定
Hint:請輸入房間號碼
Text:(請留白)
KeyboardType:numeric
Height以及Width設定:
加入遊戲 元件設定
Text:加入遊戲
TextColor:自選(在這邊我選擇藍色)
FontSize:16
Height以及Width設定:
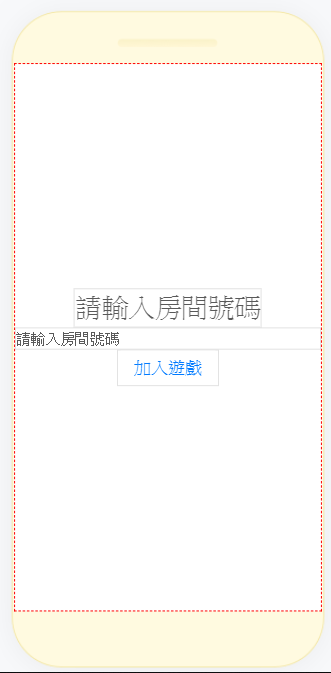
join_room螢幕設計完成圖
接著我們換到set_number Screen (設定終極密碼的介面)
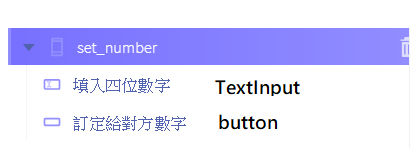
一樣我們依照下圖設定元件
填入四位數字 元件設定
Hint:請輸入四位數字
Text:(保持空白)
KeyboardType:numeric
Height以及Width設定:
訂定給對方數字 元件設定
Text:設定對方數字
TextColor:自選(在這邊我選擇藍色)
FontSize:16
Height以及Width設定:
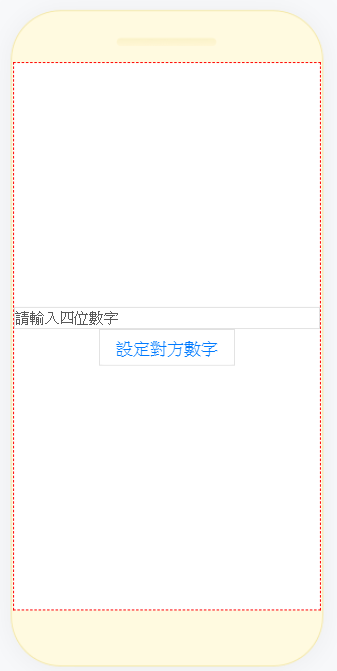
set_number螢幕設計完成圖
接著我們換到GameStart Screen (設定遊戲開始的介面)
猜測範圍 元件設定
Text:從範圍1-9999輸入一個號碼
FontSize:20
Height以及Width設定:
我輸入的猜測數字 元件設定
Hint:請輸入猜測數字
Text:(保持空白)
KeyboardType:numeric
Height以及Width設定:
送出 元件設定
Text:送出
TextColor:自選(在這邊我選擇藍色)
FontSize:16
Height以及Width設定:
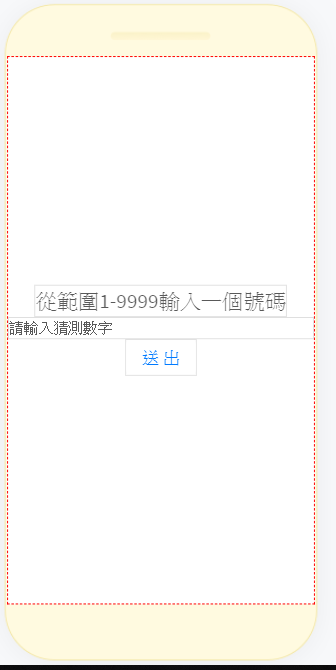
GameStart螢幕設計完成圖
再來明天就是Firebase建置囉!
