終於來到第六天了,在前幾天我們將所有會用到的介面全部設計好了,接下來就是我們的重頭戲啦!
我們既然是雙人連線版本的終極密碼,那我們就使用Firebase來做連線的橋樑
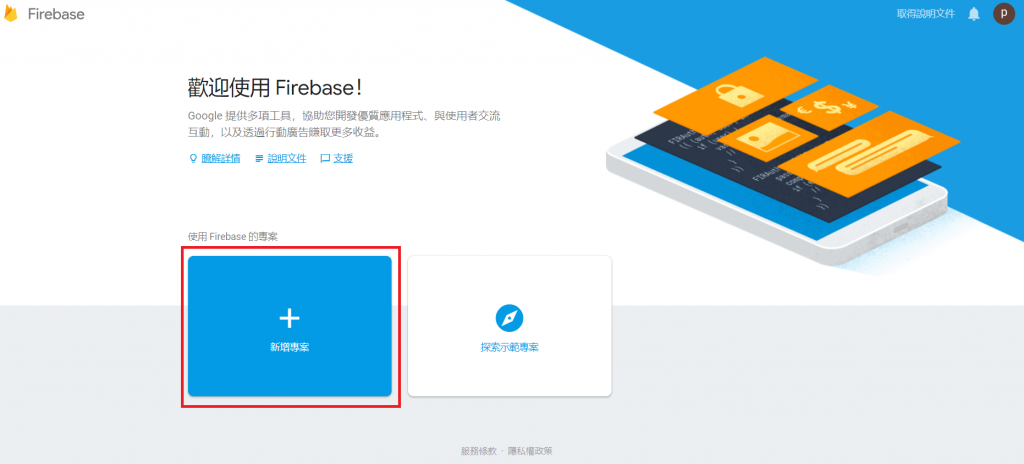
首先進入Firebase控制台(平台連結請點這)
請點選 新增專案
接著要設定專案的參數
完成之後點選 繼續
接著要等待一下時間建立專案
好了之後點選繼續進入專案
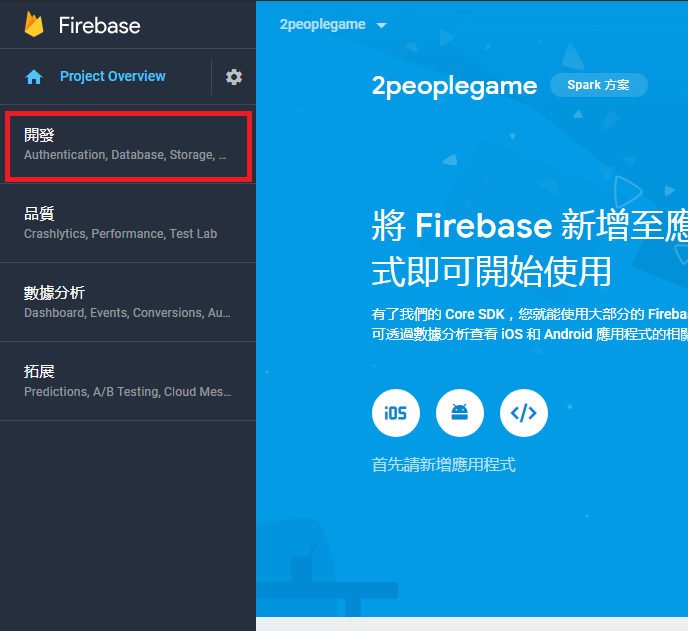
這裡是專案的主畫面
再來我們要選擇下圖紅框的按鈕
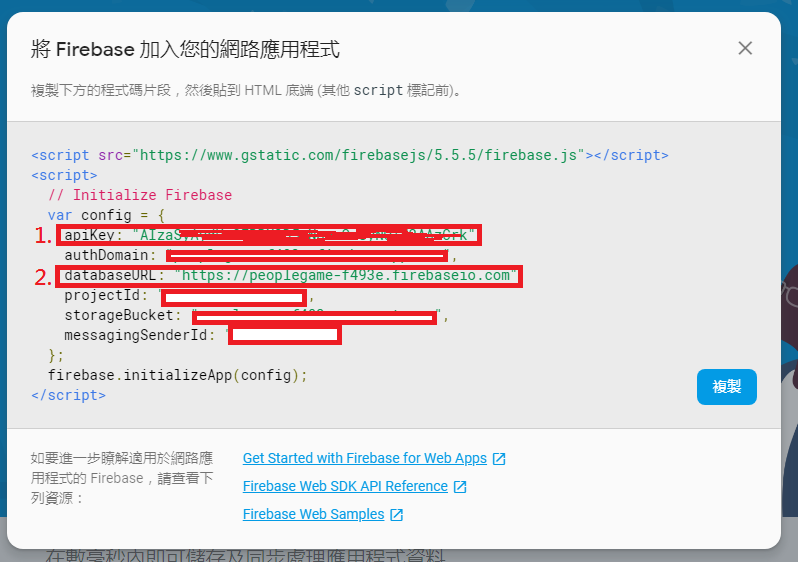
接著會看到以下畫面,請將
api key 以及Database URL記起來
等等會用到
記好之後請按右上方叉叉關閉視窗
在左側導覽列請點選開發->Database
再來會看到這裡,請用滾輪往下滑
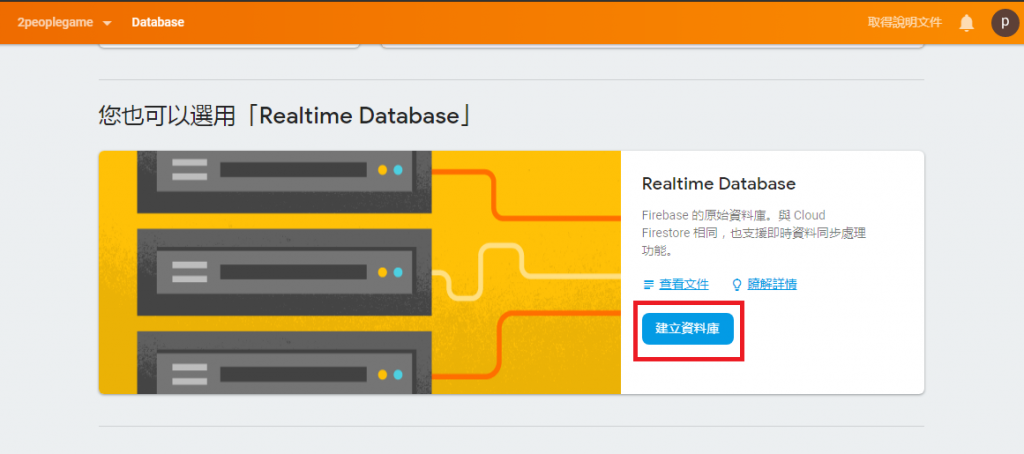
再來會看到 Realtime Database 這才是我們要的
然後點選建立資料庫
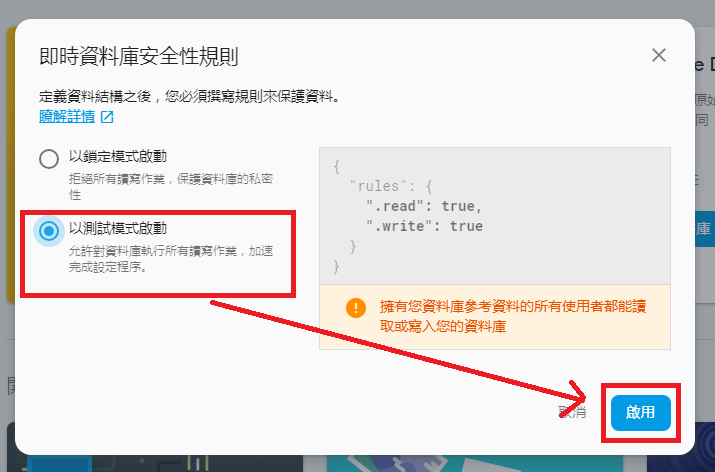
然後要把"即時資料庫安全性規則"改成 以測試模式啟動,並且啟用
這樣就完成我們的Firebase資料庫建置了!
接著我們要設定讓Thunkable與firebase做連結
接著回到我們的thunkable平台開啟我們的專案
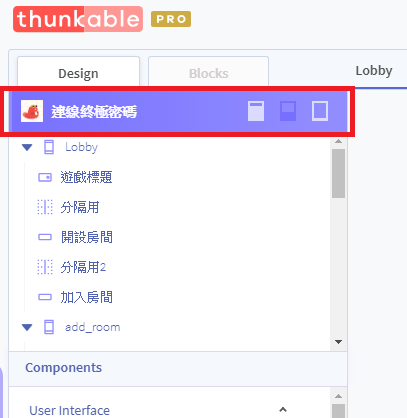
點一下圖中紅色框框處
然後再看到右方的屬性欄,往下拉
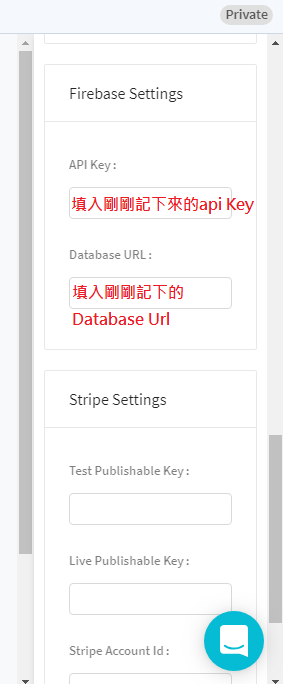
會看到一個 "Firebase Settings"屬性設定欄位
接著把剛剛的在firebase記下的資料填到這裡來,這樣就完成了thunkable與firebase的連結~
再來明天就是程式的撰寫囉~
