上一篇將 blog 所需要的頁面整體結構都建好了,
但其實內容都還沒有做啊。
因為會用到許多套件,接下來的篇幅,會先將頁面所需要的元件寫完,
再完成所有頁面的切版與資料串接。
總共會開發 5 個元件:
當然這一篇,先從最容易的元件 TheTags 開始做起:
還記得之前擴充的指令 plop 吧?
這邊直接利用指令來建立新的元件
npm run plop
# 並輸入 TheTags
截圖:

這樣就輕鬆建立好一個新的元件了。
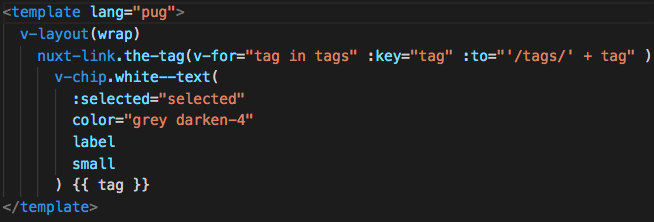
直接使用 vuetify 提供的元件 v-chip,組成 TheTags 元件。

<script>
export default {
name: 'TheTags',
props: {
tags: { type: Array },
selected: { type: Boolean },
}
}
</script>
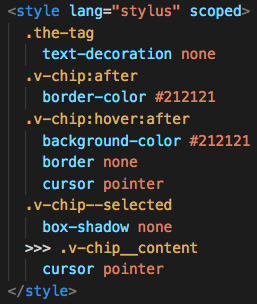
此處覆寫 v-chip 的樣式,是透過 >>> Deep Selectors 。


指令:
git clone -b 013-TheTags-component --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
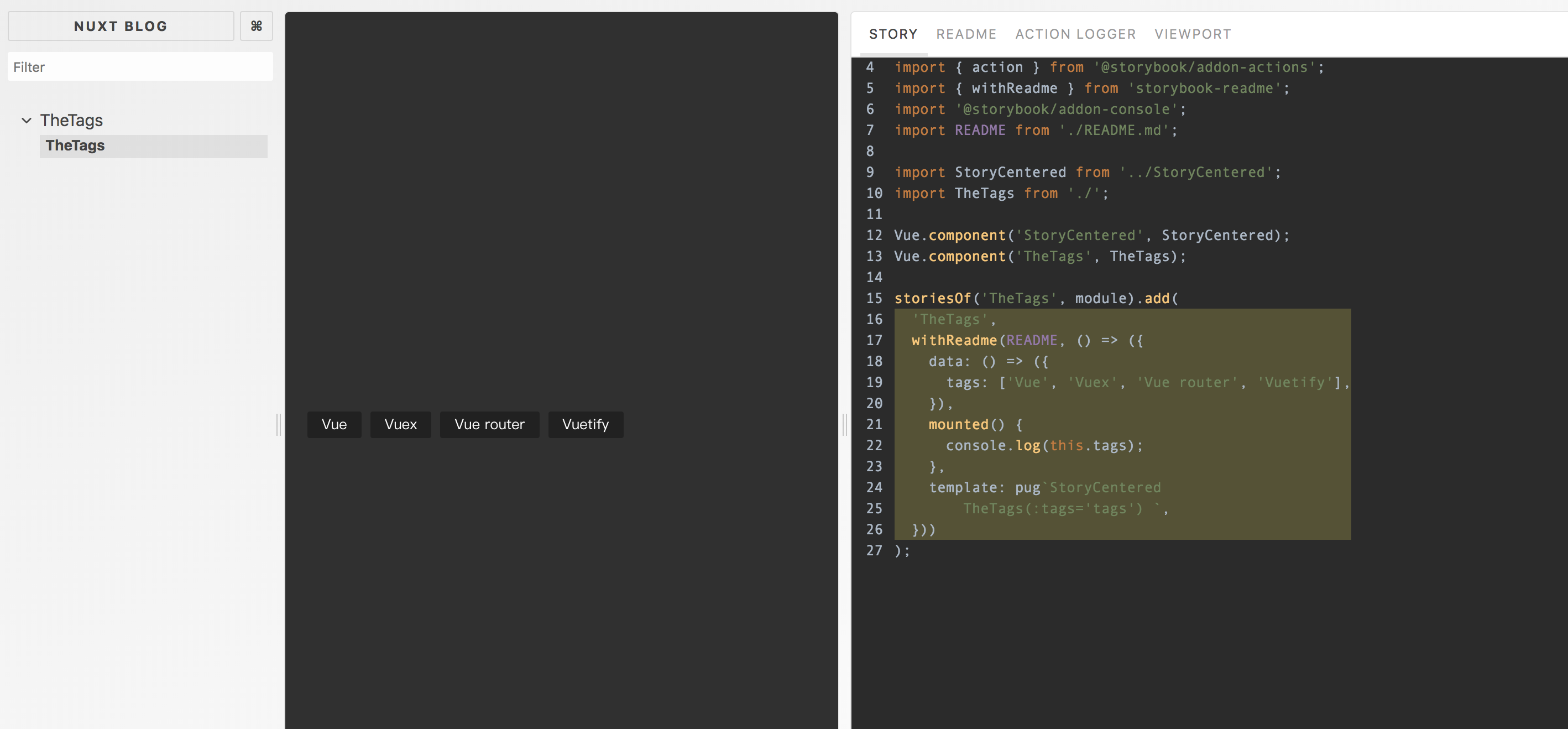
npm run storybook
