如果看過上一篇的 layout/default 的截圖,可以大概了解 blog 的樣子。

這邊先簡單拆分為兩個部分:
以上就是部落格基本的格式,之後的篇幅會逐步完成。
步驟大致上分為:
指令:
git clone -b 012-init-needed-pages --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
npm run dev
# 連結至 localhost:8787
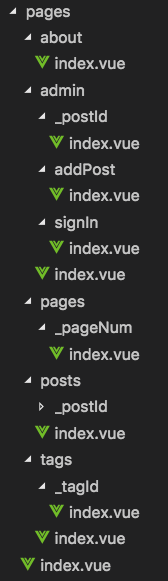
今天的內容較少,但已將所有需要的 pages 結構建立好如下圖:

可以透過以下網址看到各個路由:
localhost:8787
localhost:8787/about
localhost:8787/posts
localhost:8787/posts/1
localhost:8787/tags
localhost:8787/tags/tagName
localhost:8787/admin
localhost:8787/admin/signIn
localhost:8787/admin/addPost
localhost:8787/admin/1
