根據上一篇介紹的設計規範參考,實戰中有許多需要事先定義,而色彩是使用者打開網站最先體驗到的部分。好比說 Facebook 的深藍色、Google 的紅色、LINE 的綠色,Yahoo 的紫色,這些色彩都深深的存在我們腦海裡,所以在決定這些色彩絕不能馬乎,如果換了色彩用戶還可能會想「我進錯網站了嗎?」。
除此之外,每個色彩也帶有不同的行動意味,因此顏色要怎麼選、怎麼配才會好看、好用呢?畢竟五顏六色的網站經常讓人找不到重點且美感難以控制。
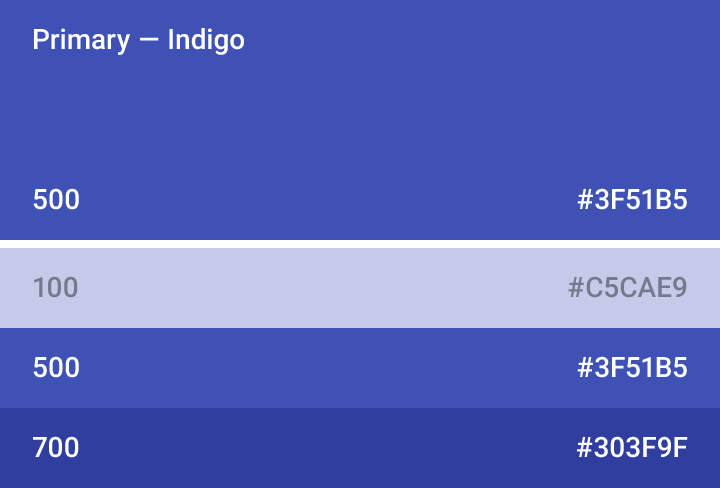
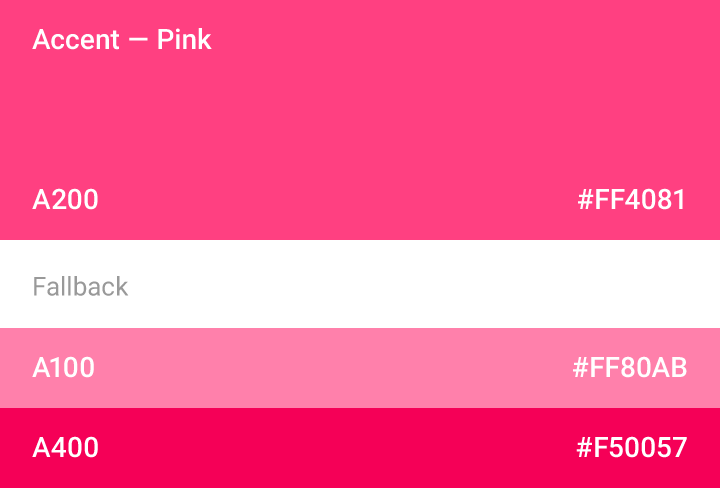
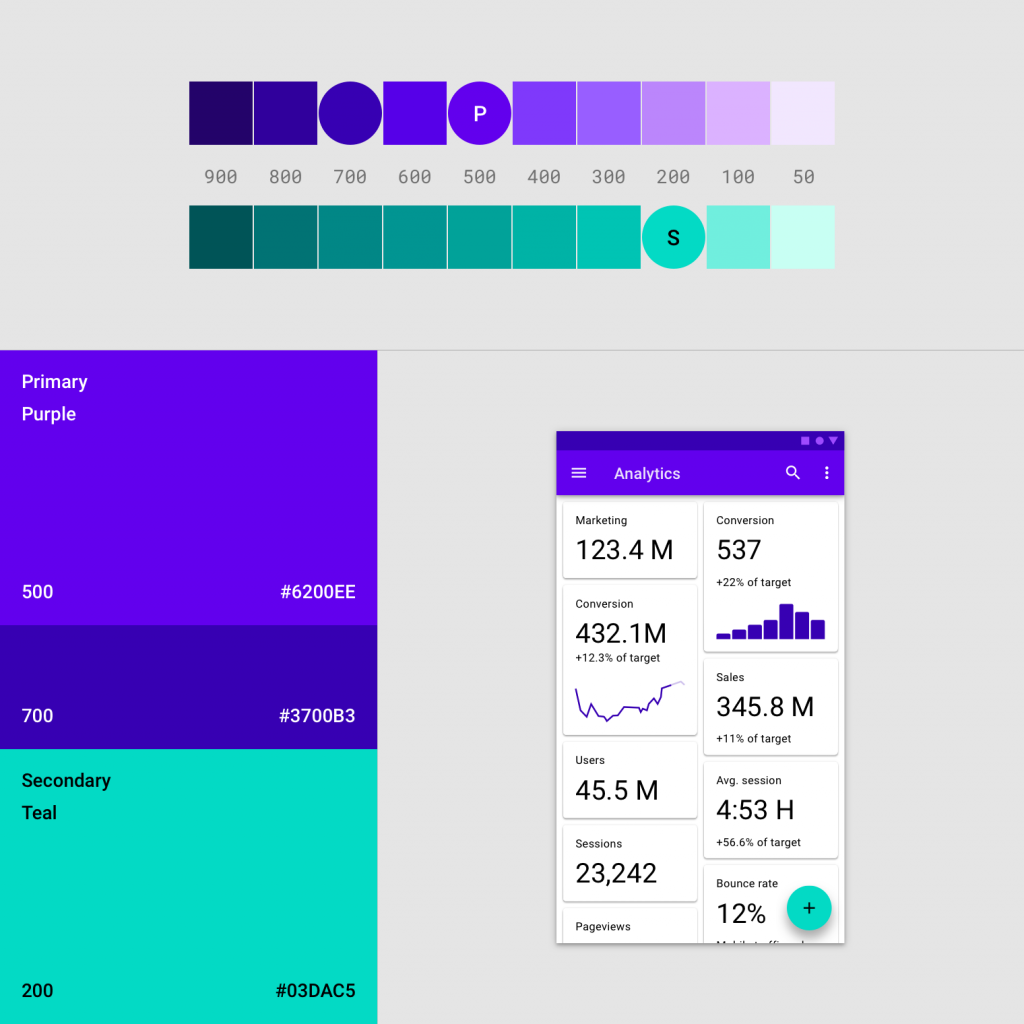
在過去,Material Design 是選擇雙色,一個主色(primary color)另一個強調色(accent color)的配置方式;主色是全畫面的主要色彩配置,這也是帶給用戶主要觀感的色彩,佔去畫面的主要區塊。而強調色只在部分的區域,目的是增強部分重點的視覺性,如:重要的互動性元件、重點文字等等。
重點:兩個顏色,一個稱為「主色」另一個為「強調色」


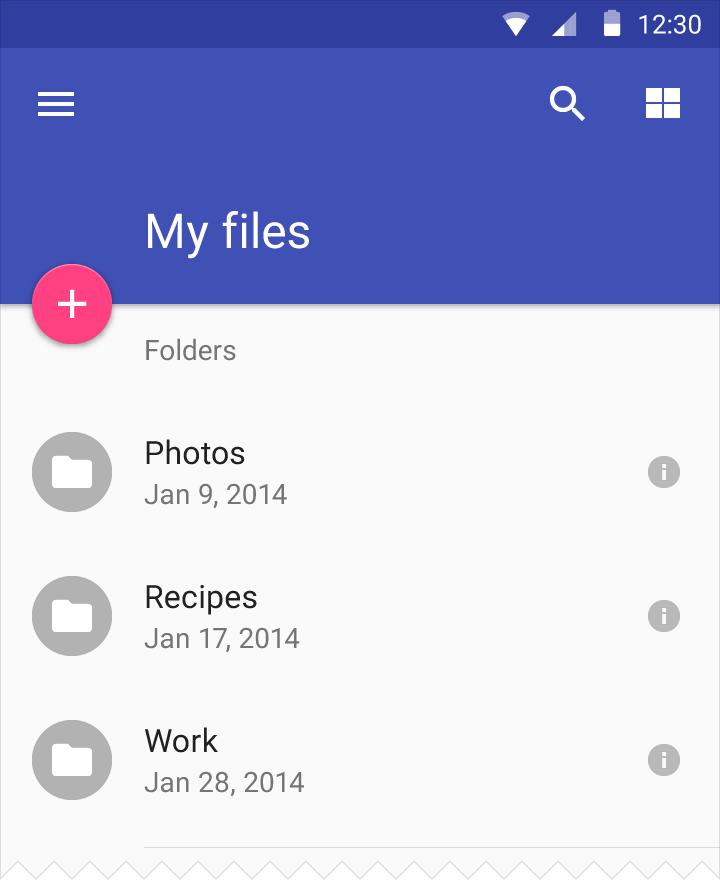
案例如下,主色為整個畫面中的核心色彩,除了底色外另一個會被使用者所關注的色彩即是「主要色」。而強調色則是運用在「互動」、「重點標示」,且要避免強調色運用在網站上過多的地方(否則就失去強調的意味)。

Material Design 目前則是使用一個主色(primary color)及一個次要色(secondary color),在名稱上就可以看出和過去的不同,且文件中也說明到:「如果你並沒有次要色,你的主要色同樣可以用在主要的元素上」(If you don’t have a secondary color, your primary color can also be used to accent elements.)。
而這兩個顏色作用上與過去的主色、強調色觀念一致,但在選擇上確有所不同,次要色改成「非必要」的存在。
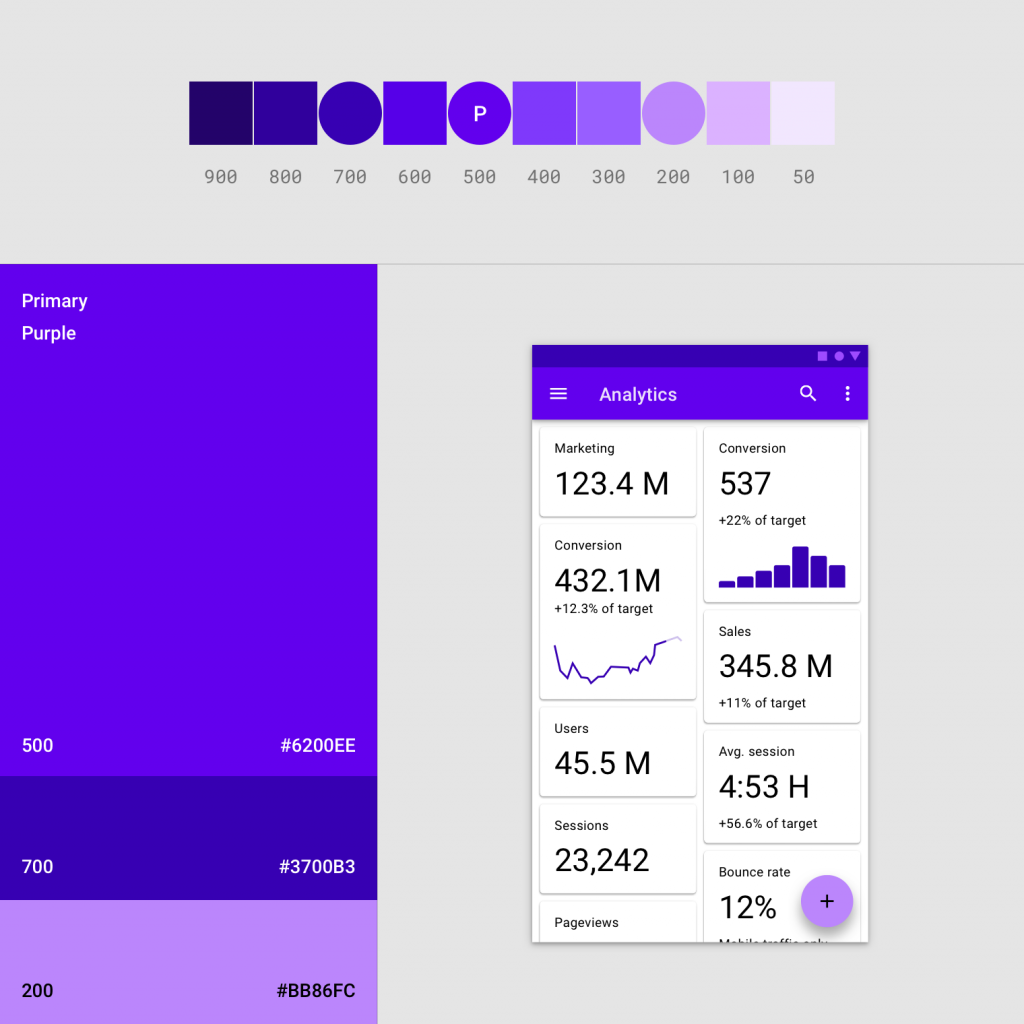
如下圖,這個網頁中選擇一個紫色作為主色調,並且透過明度調整增加豐富性並利用在所有的地方,這個網頁也並沒有使用到次要色。

另外一個包含次要色的範例,除了剛剛的紫色外,也可以選擇一個次要色作為重點的強調,這裡的次要色類似先前版本的「強調色」。

而無論是過去或現在的選擇一組「主色、強調色」或者是僅選擇「主色」,在網頁設計上都是很常被運用。
簡單回顧一下配色的選擇方法:
經驗上,過去有許多雙色(主色、強調色)的案例,而在最近有趨向轉為單主色,所以這樣的觀念並非長久不變,我們可以從文件、國內外的網站觀察變化,並且依據我們製作的專案需求調整設計,而設計除了做的美,還要學會從固定的規則中尋求變化。
