程式領域裡面非常重視文件,當然 UI 中也是如此,為了確保設計可以被執行,大型應用程式、系統都會推出屬於自己的規範,如:
而除了上述的作業系統 / 應用程式外,網頁開發也是有相關的概念,在 Styleguide 這個網站中就可以查詢到許多相關的範例。
簡單來說就是限制設計師的風格,一般來說設計師都會有屬於個人的個性及風格,而網站開發都並非少數人即可完成,就有可能出現同一個顏色各自表述的情況,可能會發生的狀況有:
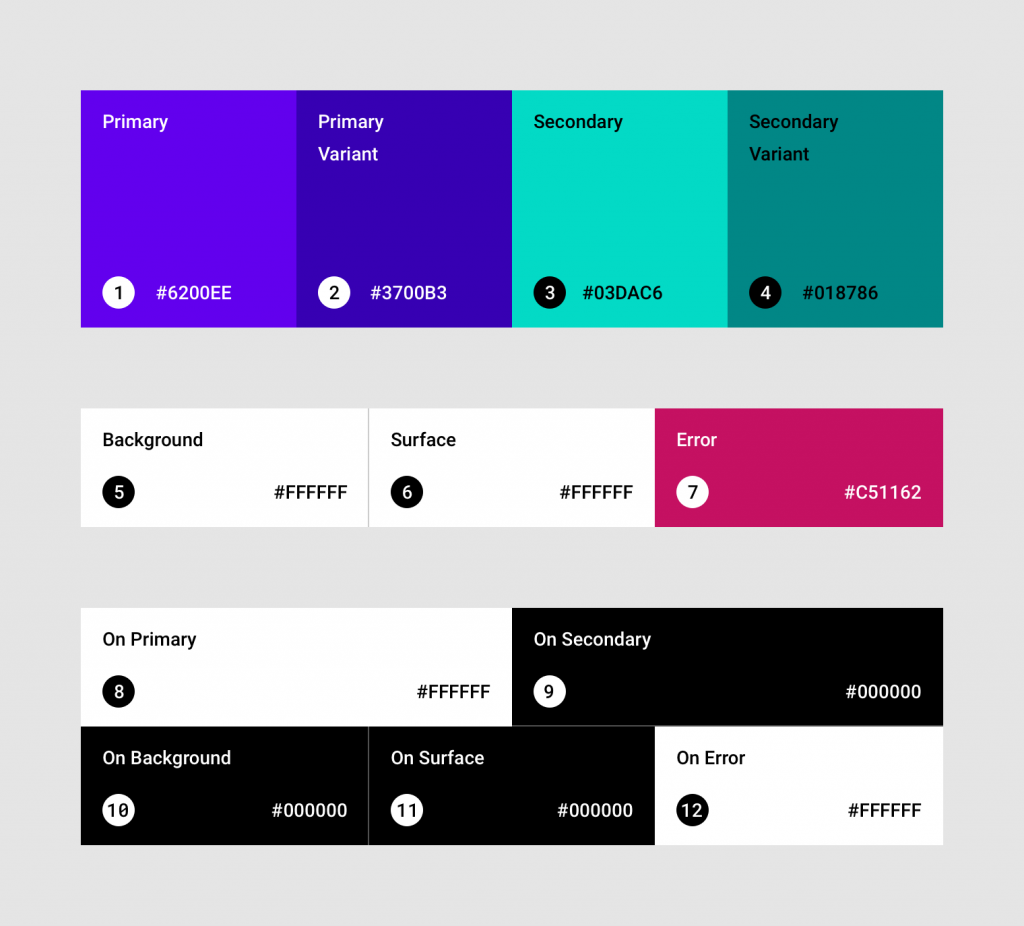
就以 Material Design 來說,建立網站色表時也可以同時產生 主色、次要色、延伸色、背景色、錯誤、文字應用色等等,那麼接下來做延伸設計時也可運用相同觀念。

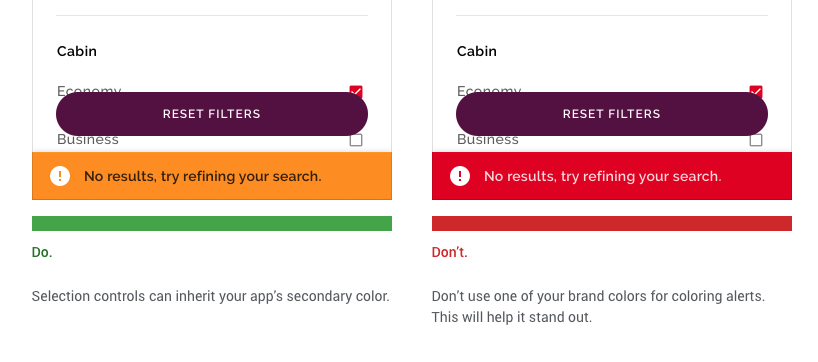
色彩選定後 Material Design 也會提供許多案例供設計師了解這配色該如何運用,以下圖來說錯誤訊息應使用 Secondary Color,而不是使用帶有緊告意味的色彩或是其它品牌色作為強調色

除了 iOS、Material 這兩大系統的規範外,製作網頁其實也有很多規範可以參考(Styleguide ),此時可能會思考為何要閱讀 Material 這樣的規範呢?
除了有固定的樣式外, Material Design 提供了許多優良概念值得去思考,這部分列出一些我認爲很棒的概念給大家參考:
https://material.io/design/iconography/product-icons.html#design-principles
相對於目前主流的設計風格,大多強調簡潔、色塊,而 Material Design 卻在此基礎之上帶入「紙與墨」的概念,本段就以圖示來介紹是如何呈現紙的風格在內。
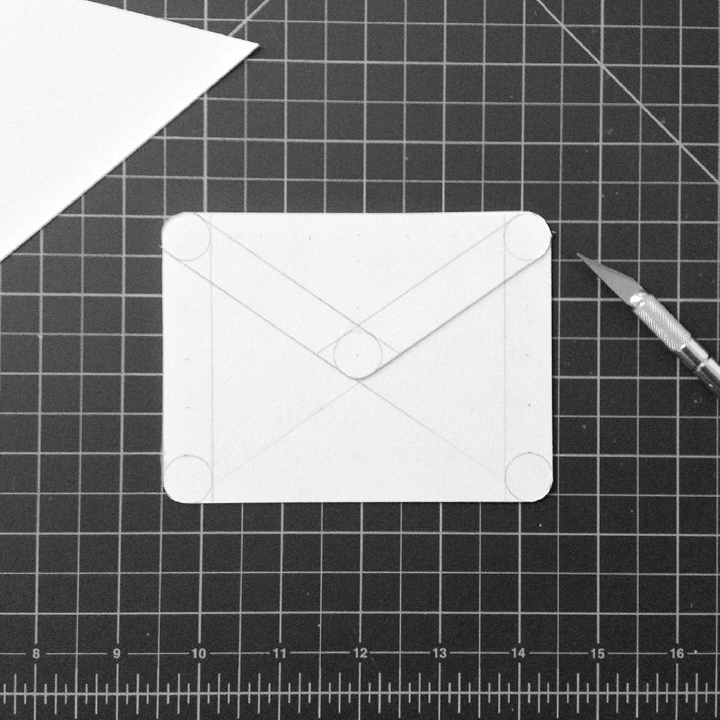
為了呈現出紙的風格,所以繪製 icon 時會直接製作出實體,並且觀察實體的光影變化(根本就是在畫素描水彩),透過實際觀察了解紙的切面、陰影、反光等視覺特性。
透過手工製作的 icon,這也是我們熟悉的 Gmail 雛形

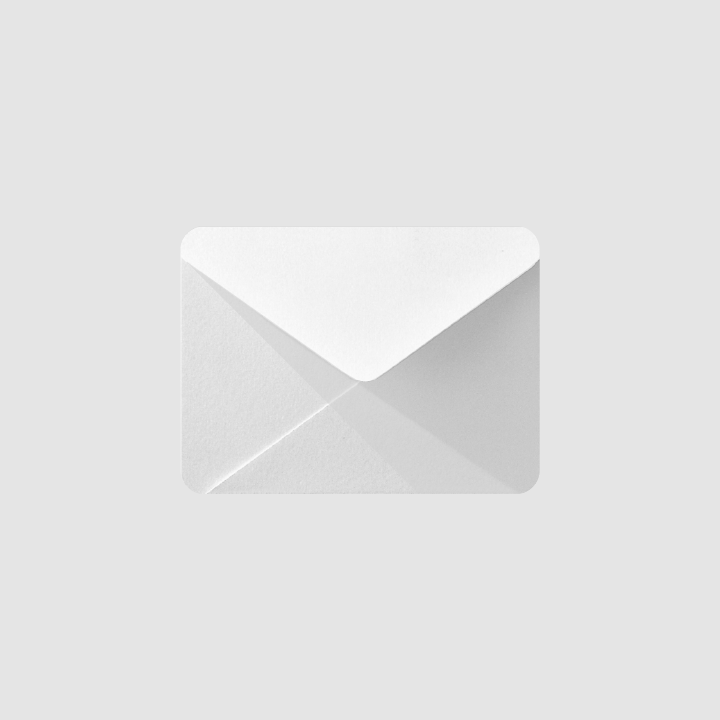
打光,我們可以看到陰影的變化,除此之外也可以關注切面所產生的反光,這會讓紙的呈現包含厚度。

實際繪製及上色。


透過這樣的案例,對於圖示也定義了繪製的規範,使所產生的圖示具有一致性。如卡片的邊緣就使用如下的規範定義:
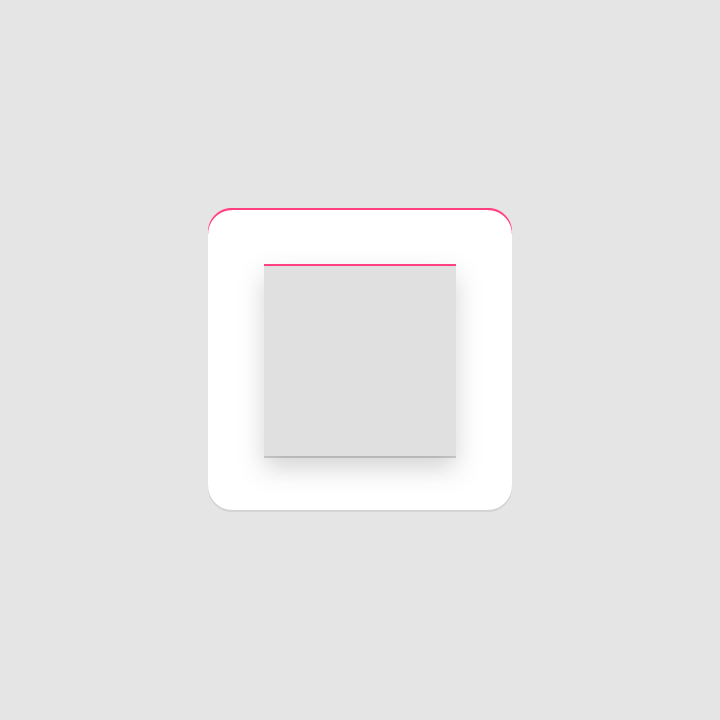
上邊緣:
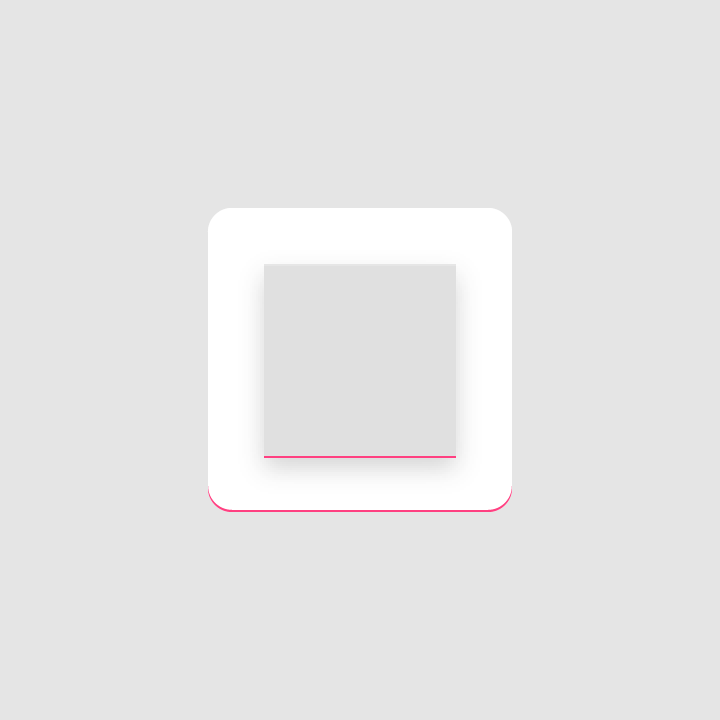
下邊緣:


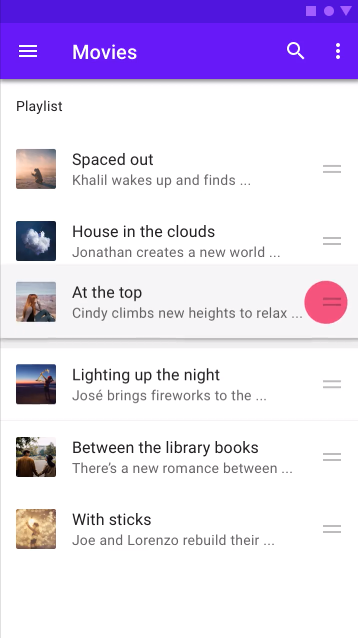
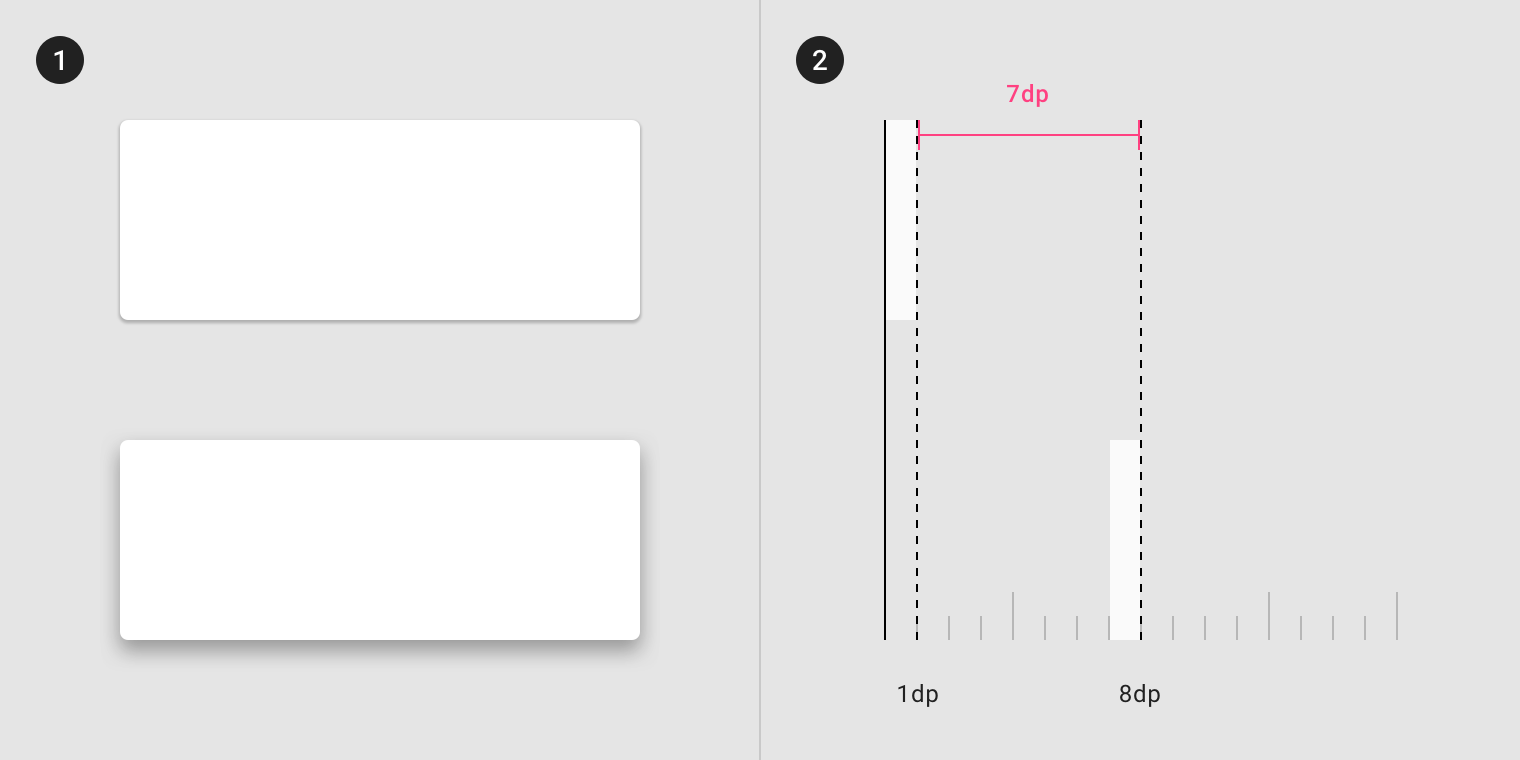
網頁是平面的,但內容在城線上還是會有前後的順序,如「操作中的物件」為了讓用戶了解他是正被操作的,可以使其更明顯些;而除了外框、修改色彩的方式,深度也是凸顯物件的好技法。
下圖中,拖曳的物件所產生的陰影,會讓物件感覺比較前面。

實際演示的動畫,可觀看我的 Blog 文:https://wcc723.github.io/design/2018/10/19/grid-system-2/
下圖兩個物件有著不同陰影,因此會感覺深度不同。

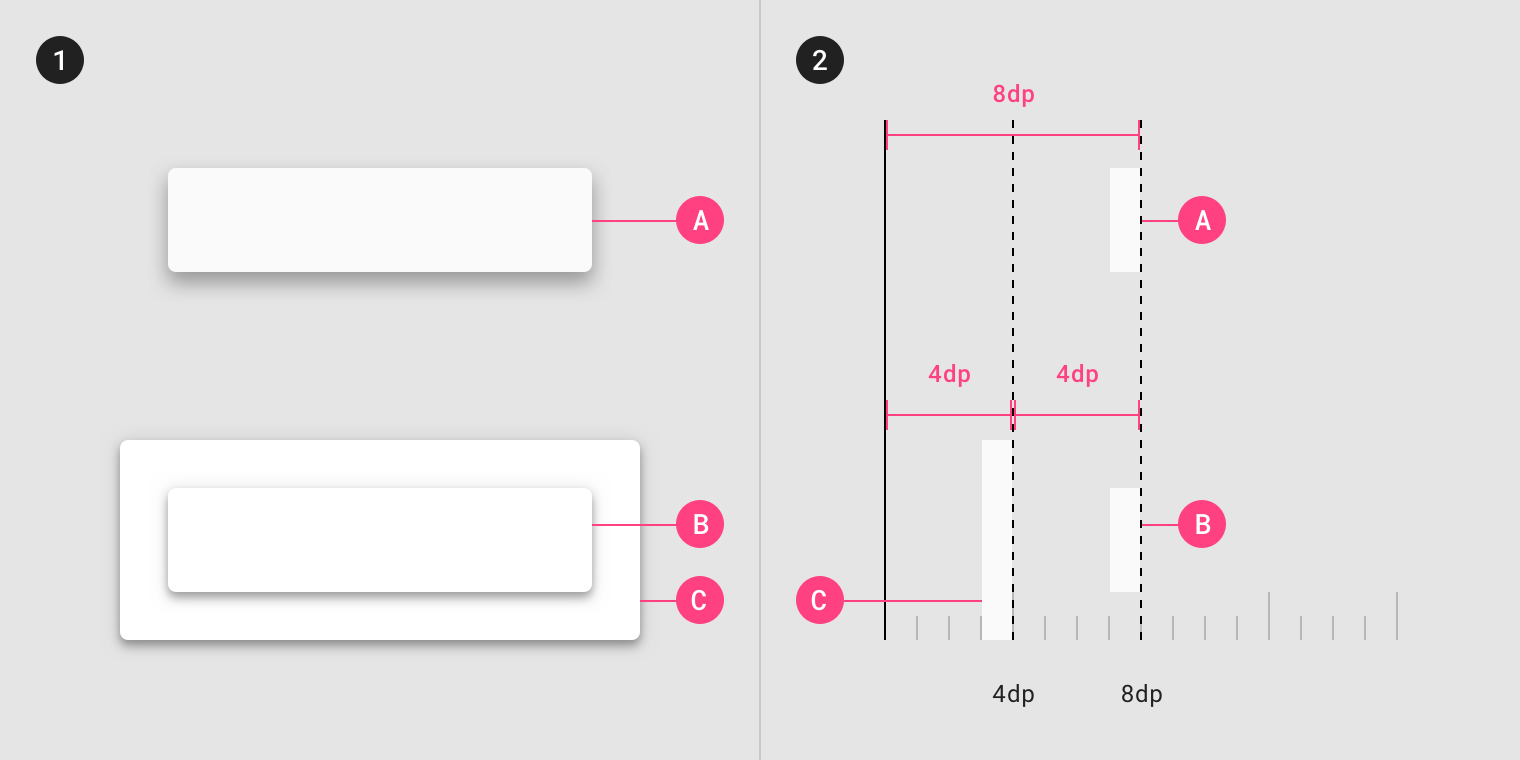
深度的概念:下圖中 A 與 B 視覺上會感覺具有相同深度,從正面來看因為 A 具有 8dp 的陰影深度,B 與 C 各有 4dp 的深度,總合上與 A 相同,就會讓用戶感受到兩者的高度(重要性)是接近的。

本篇僅是概述設計規範所帶來的觀念,在此非常建議可以親自閱讀這些觀念,身為設計師會不斷的追求「創造力」及「獨特性」,Material Design 說明如何將一個實體的概念轉化為規範,其中的過程更能激發設計師的思考,除了學習符合開發的需求外,更從中了解如何創新。
