extend經常與mixin比較,是因為他們共通點是蒐集常用語法並模組化
mixin 介紹: https://ithelp.ithome.com.tw/articles/10193702
extend 介紹: https://ithelp.ithome.com.tw/articles/10204606
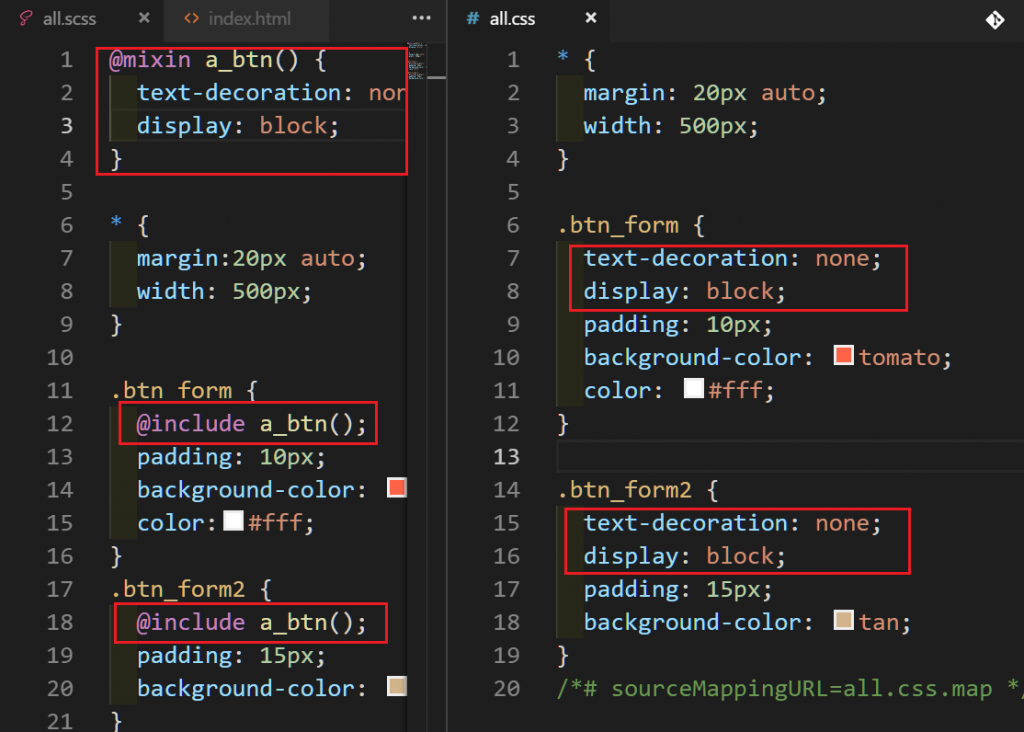
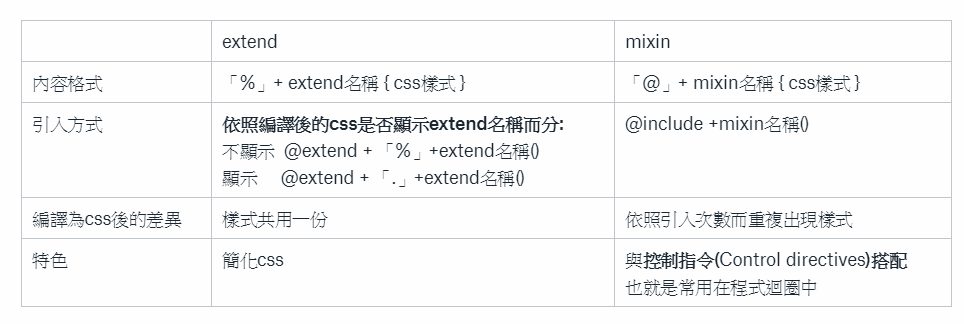
「@」+ mixin名稱 {css樣式}
@include +mixin名稱()

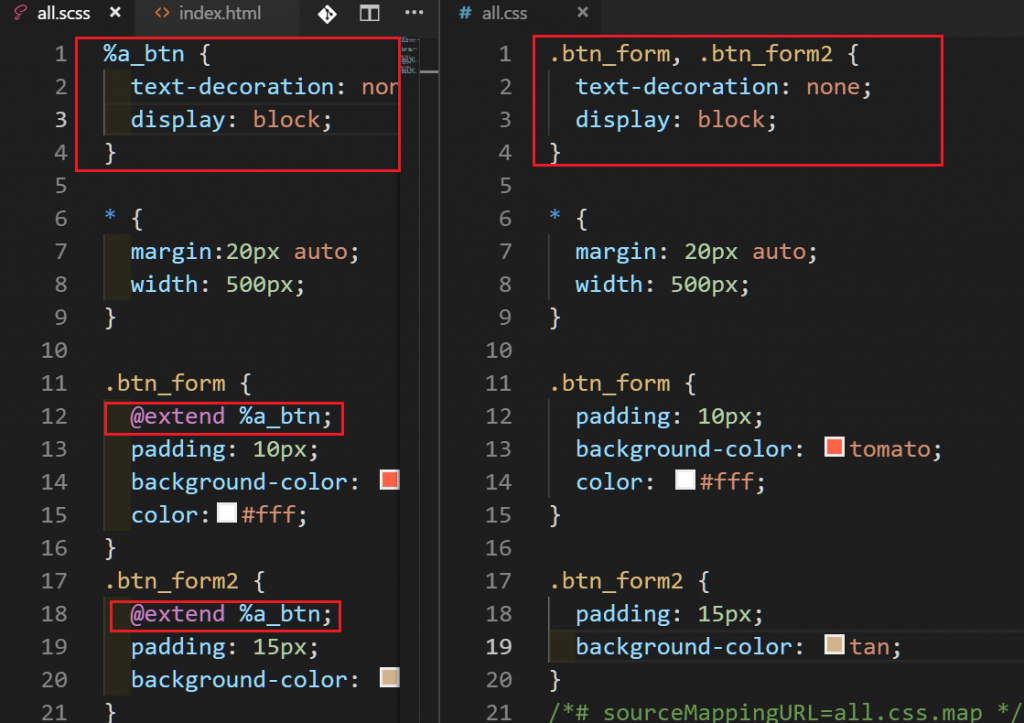
「%」+ extend名稱 { css樣式 }
依照編譯後的css是否顯示extend名稱而分:
@extend + 「%」+extend名稱() //不顯示
@extend + 「.」+extend名稱() // 顯示


從上面表格可得知,目前看來extend簡化css中比mixin較占優勢,但是mixin他除了模組化css,最常使用與控制指令(Control directives)搭配
Control Directives: @if、@for、@each、@while
參考文件:
http://sass-lang.com/documentation/file.SASS_REFERENCE.html#mixins
上面原文可用google翻譯,如下圖