今天開發的 FormAddPost 主要功能為 新增/修改 一篇文章的表單。
會用到之前寫的元件:
以及 vuetify 的元件:
至於表單驗證的部分,會選用到上一篇介紹的 simple-vue-validator。
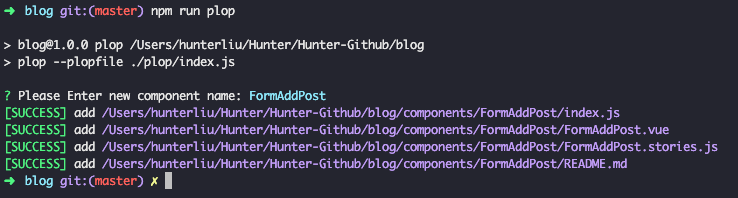
npm run plop
# 輸入 FormAddPost
截圖:

這樣就輕鬆建立好一個新的元件了。
因為程式碼比較多以下會拆成幾個部分逐一解釋
從元件名稱可以看出這個是一個表單,
主要結構有 5 個輸入、 2 個預覽:
輸入:
預覽:
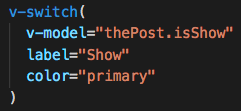
開關,提供作者暫時先關閉未完成的文章。

不顯示文章:
顯示文章:
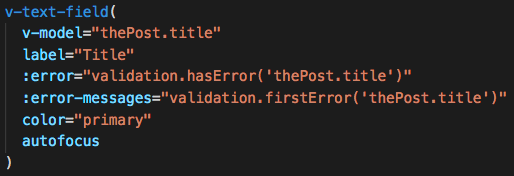
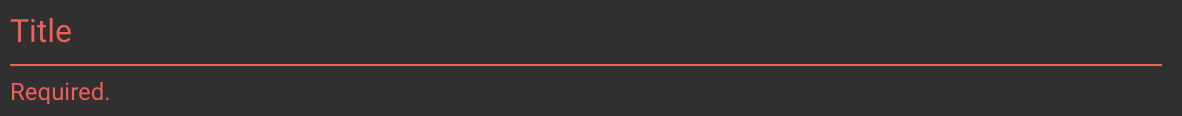
輸入文章標題,並透過 props: error, error-messages 驗證表單。

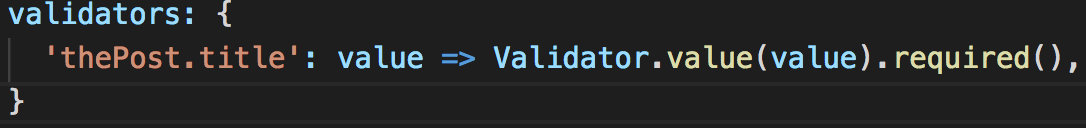
驗證邏輯:
初始狀態:
驗證通過:
驗證未通過:

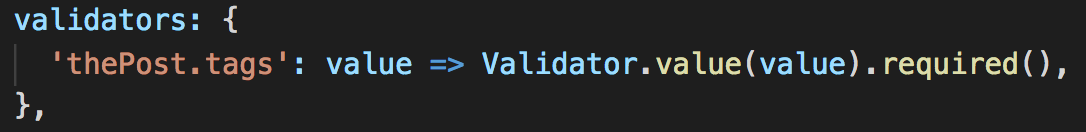
驗證邏輯:
初始狀態:
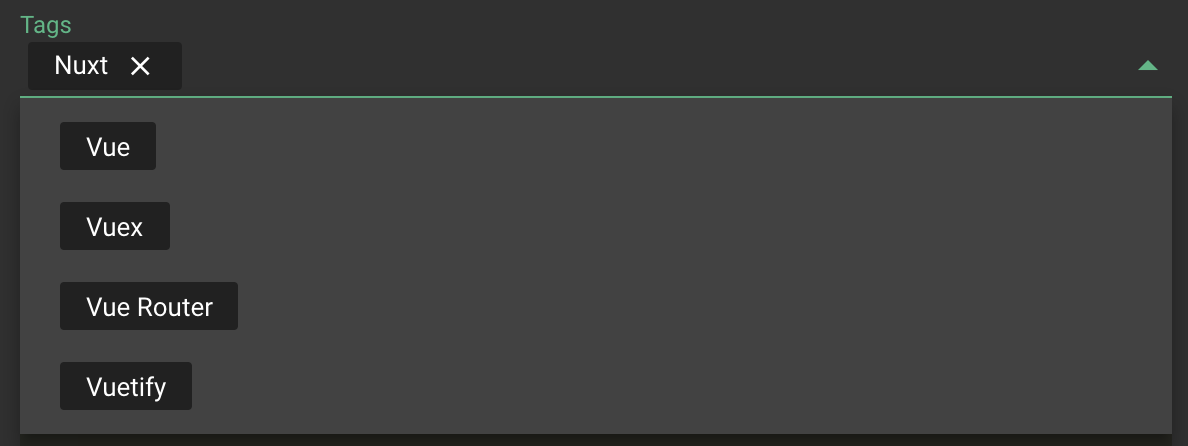
驗證通過:
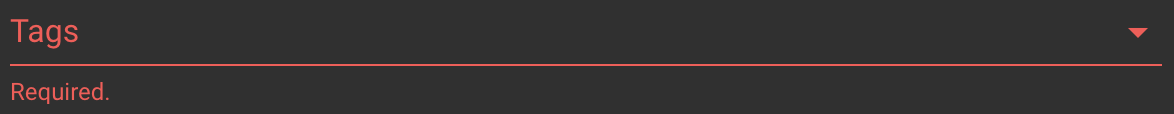
驗證未通過:
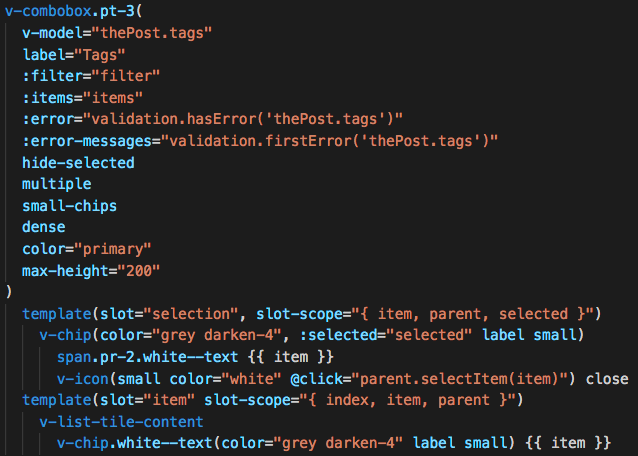
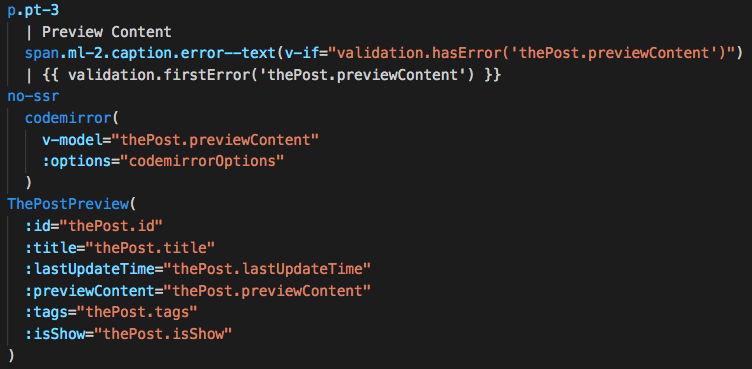
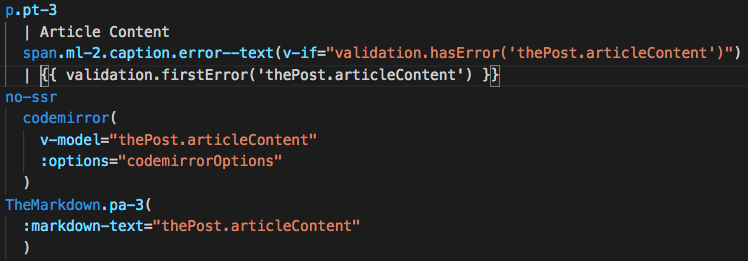
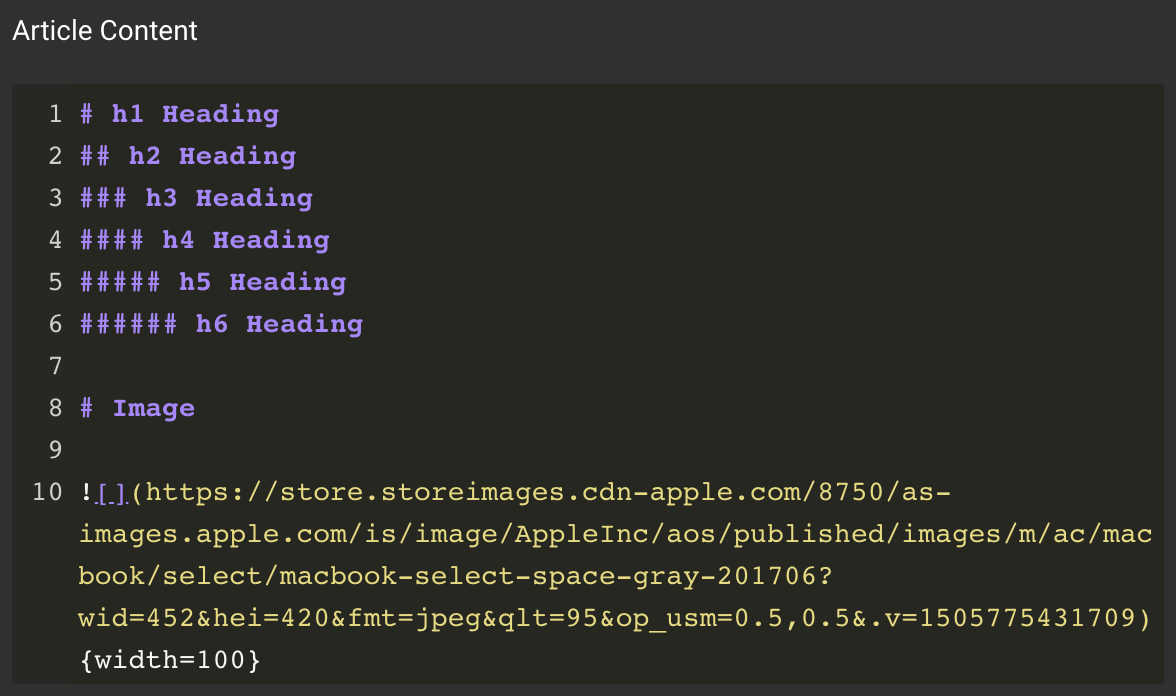
利用 vue-codemirror 提供的元件,輸入 markdown,
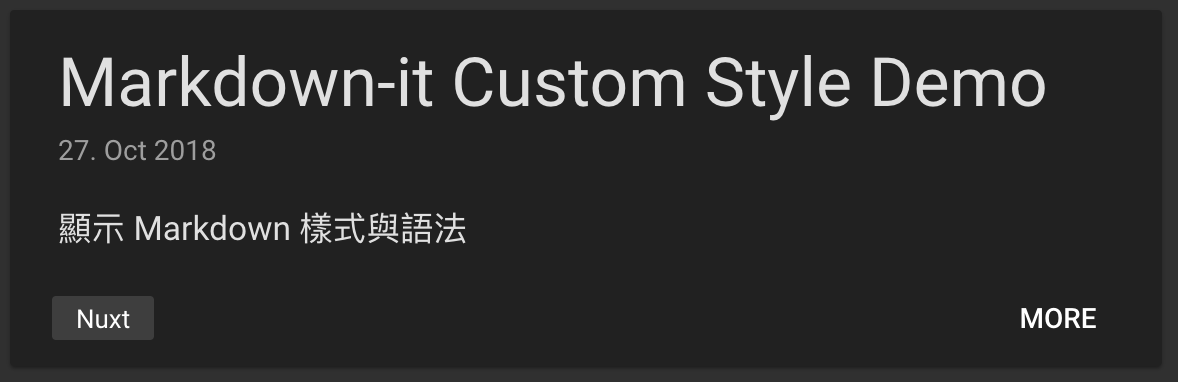
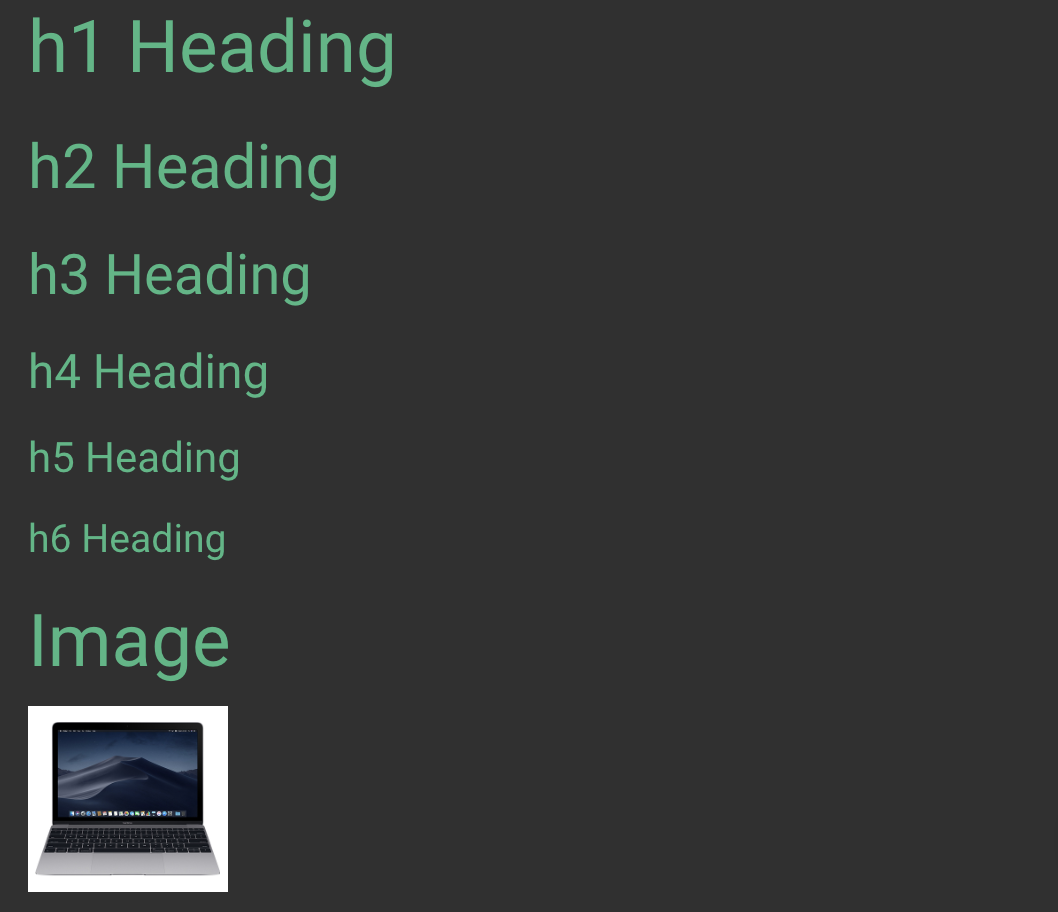
並用 PostPreview 元件,預覽文章。

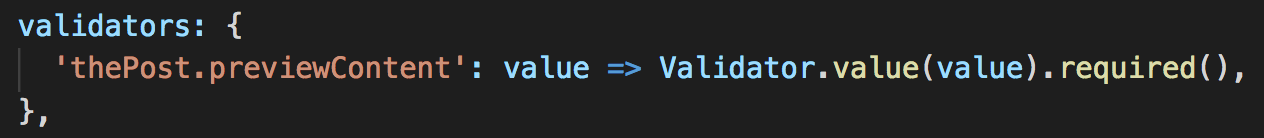
驗證邏輯:
驗證通過:
驗證未通過:
預覽:

驗證邏輯:
驗證通過:
驗證未通過:
預覽:

指令:
git clone -b 020-FormAddPost --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
npm run storybook
