從第 13 ~ 20 天,將部落格所需要的所有元件開發完畢,
這便簡單複習一下目前有的元件:
接著會用三天的篇幅完成 firebase 的登入與資料庫(firestore)串接。
npm i firebase
首先要申請個 firebase 帳號,這邊就直接略過啦。
接著新增專案成功後會進入這裡:
點選左側欄 Authentication:

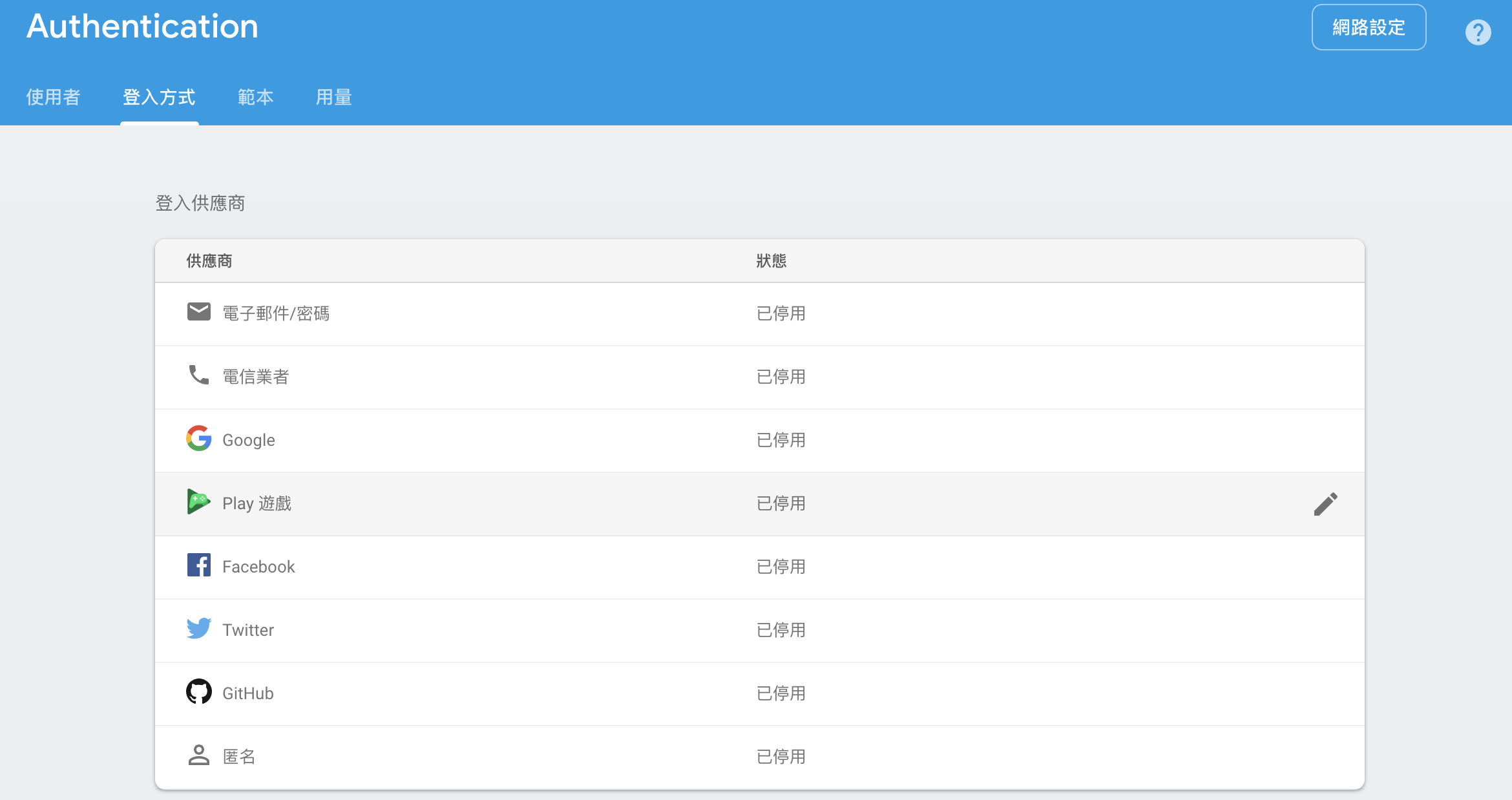
點選 設定登入方式

點選 電子郵件/密碼

啟用並儲存:

返回 Authentication 使用者:

點選新增 新增使用者

輸入 admin 帳號密碼:
這邊用 test@test.com/test123 作為測試帳號密碼。

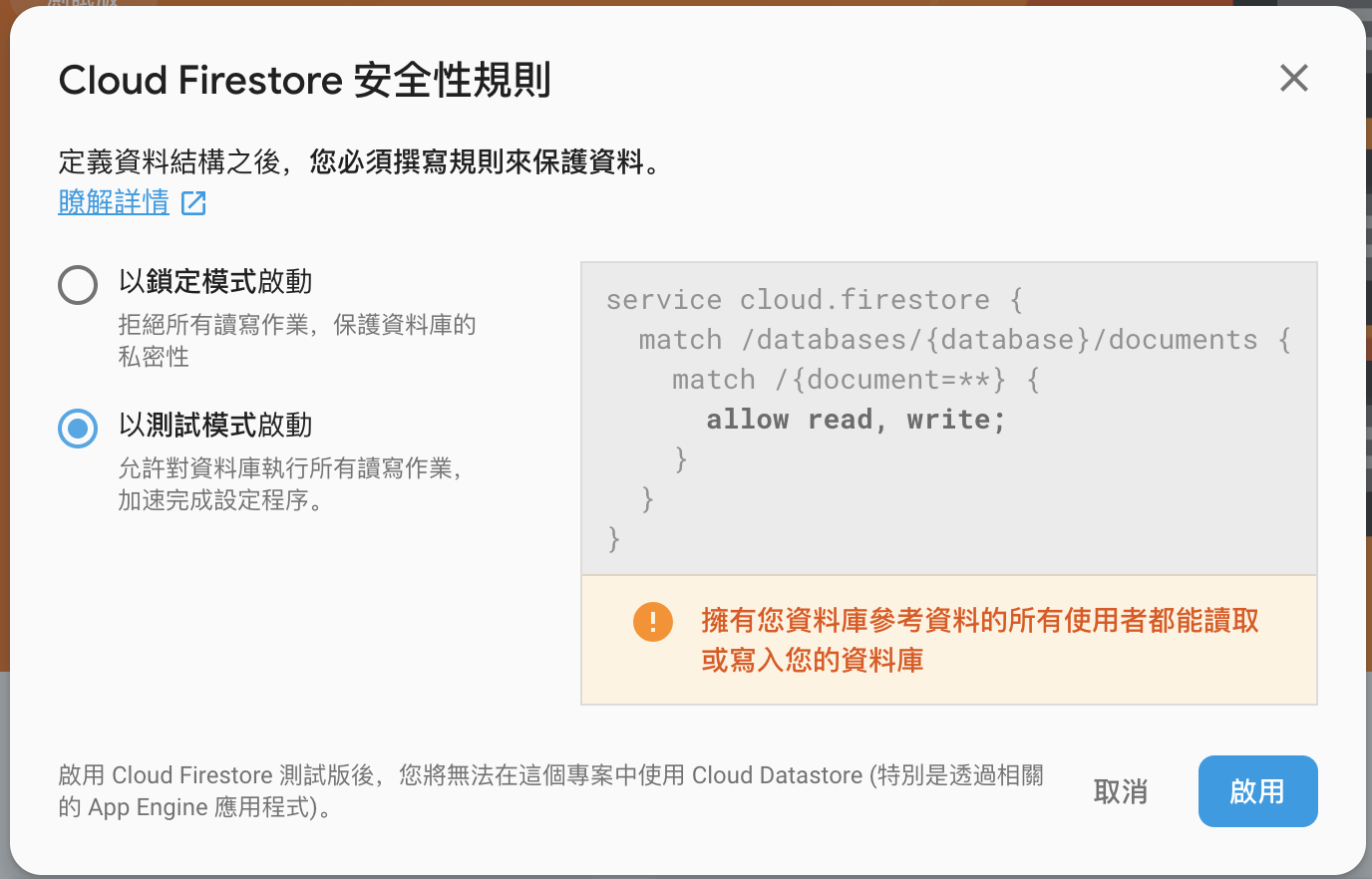
接著點選左側欄 Database,並點選 建立資料庫:

選擇以測試模式啟動,當然部署上線後寫入的權限要改成登入後才能寫入。

Database 建立完成:

做完以上 firebase 基礎設定後,要在專案中使用 firebase 還有兩個最重要的步驟:
這邊自己寫一個 plugin 來滿足 Nuxt 與 Storybook 可以共用的套件。
建立檔案 /services/fireinit.js
因為此專案只會用到 firebase 的 auth 和 firestore,
所以可以看到下面只有 export firebase.auth() 和 firestore。
const firebase = require('firebase/app')
require('firebase/auth')
require('firebase/firestore')
const config = require('../firebase.config.js')
!firebase.apps.length ? firebase.initializeApp(config) : ''
const firestore = firebase.firestore()
const settings = {
timestampsInSnapshots: true
}
firestore.settings(settings)
module.exports = {
auth: firebase.auth(),
db: firestore
}
可以看到上面程式碼中引入了 configrequire('../firebase.config.js')
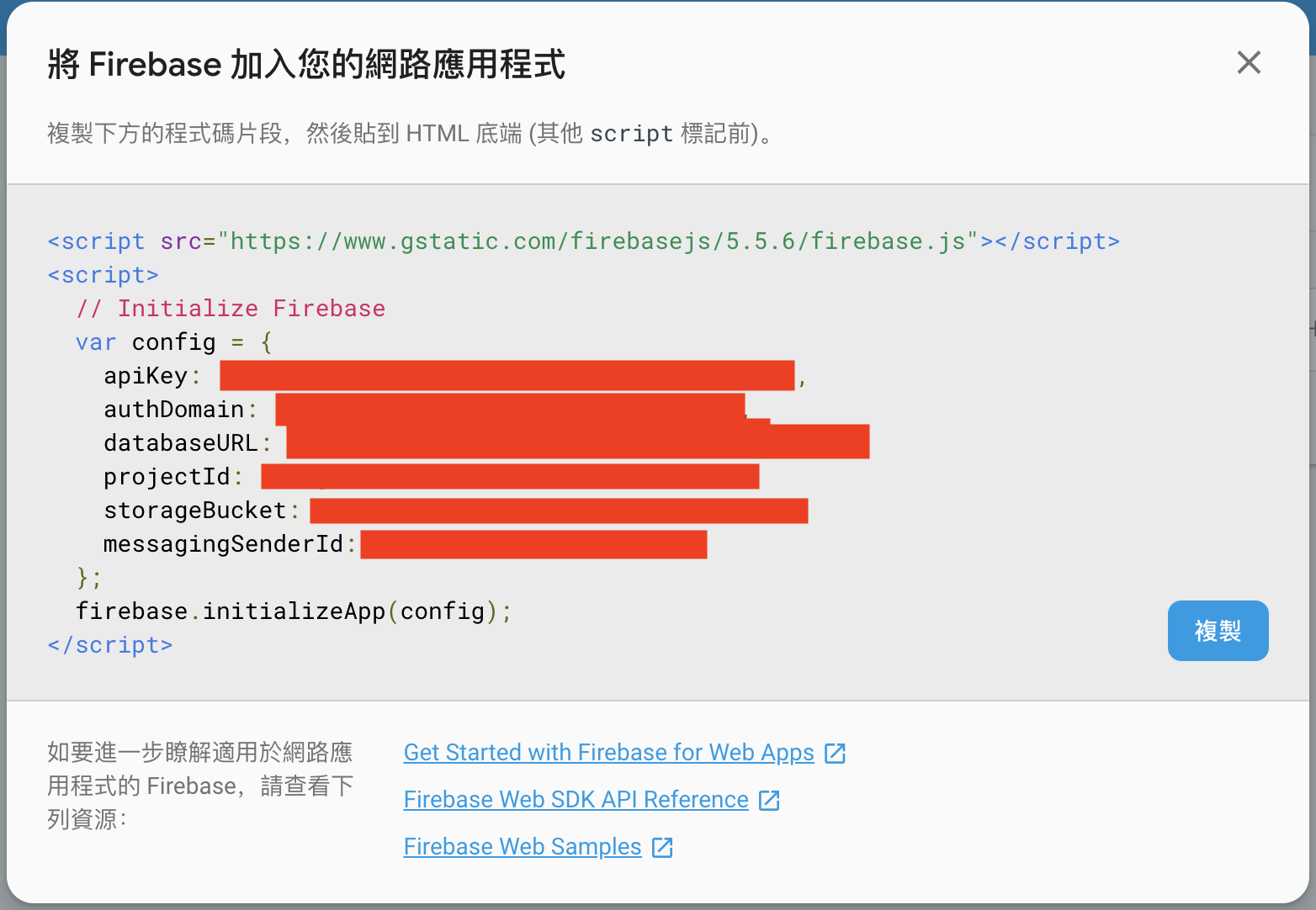
點選右上角網路設定:

複製 var config 後整個物件:

回到 Nuxt 專案建立檔案 ./firebase.config.js,並貼上如下。
module.exports = {
apiKey: "AIzaSyBn1kAP-yzMT4DdncJXsNm75hYZgCWCkXU",
authDomain: "blog-8787c.firebaseapp.com",
databaseURL: "https://blog-8787c.firebaseio.com",
projectId: "blog-8787c",
storageBucket: "blog-8787c.appspot.com",
messagingSenderId: "872777000678"
}
對了也要記得將 apiKey 收好不要露出來了,直接複製上面這段是沒用的哦~。
這樣就搞定啦,明天會接 Email 登入的部分。
指令:
git clone -b 021-FormAddPost --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
