發這篇文的時候,
我人在機場準備出發去參加 Vue Fes Japan 2018,
人生第一次出國參加 conference 啊,好興奮!
所以這篇文就在桃園機場誕生了XD,
去日本四天可能要和鐵人賽與工作渡過,
不知道這是該開心還是難過~
就讓我們開始今天的進度吧~
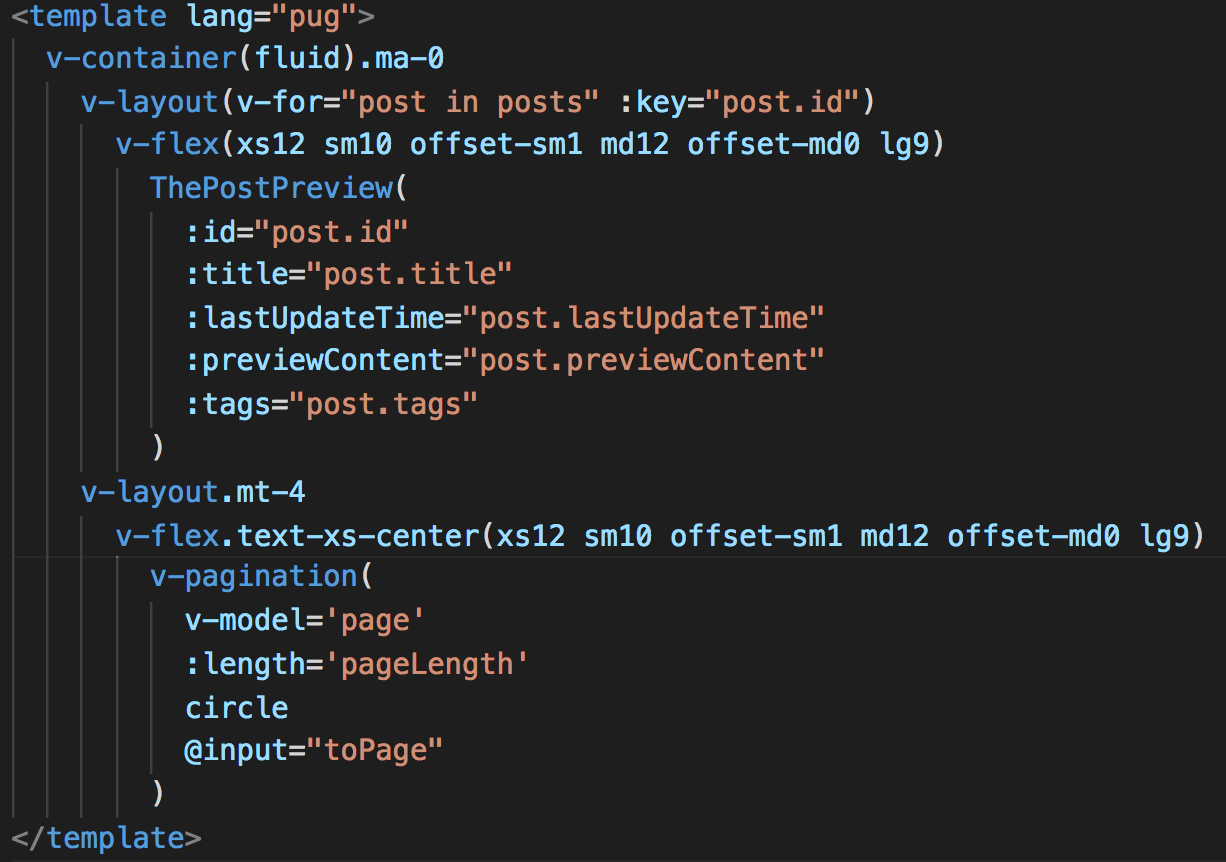
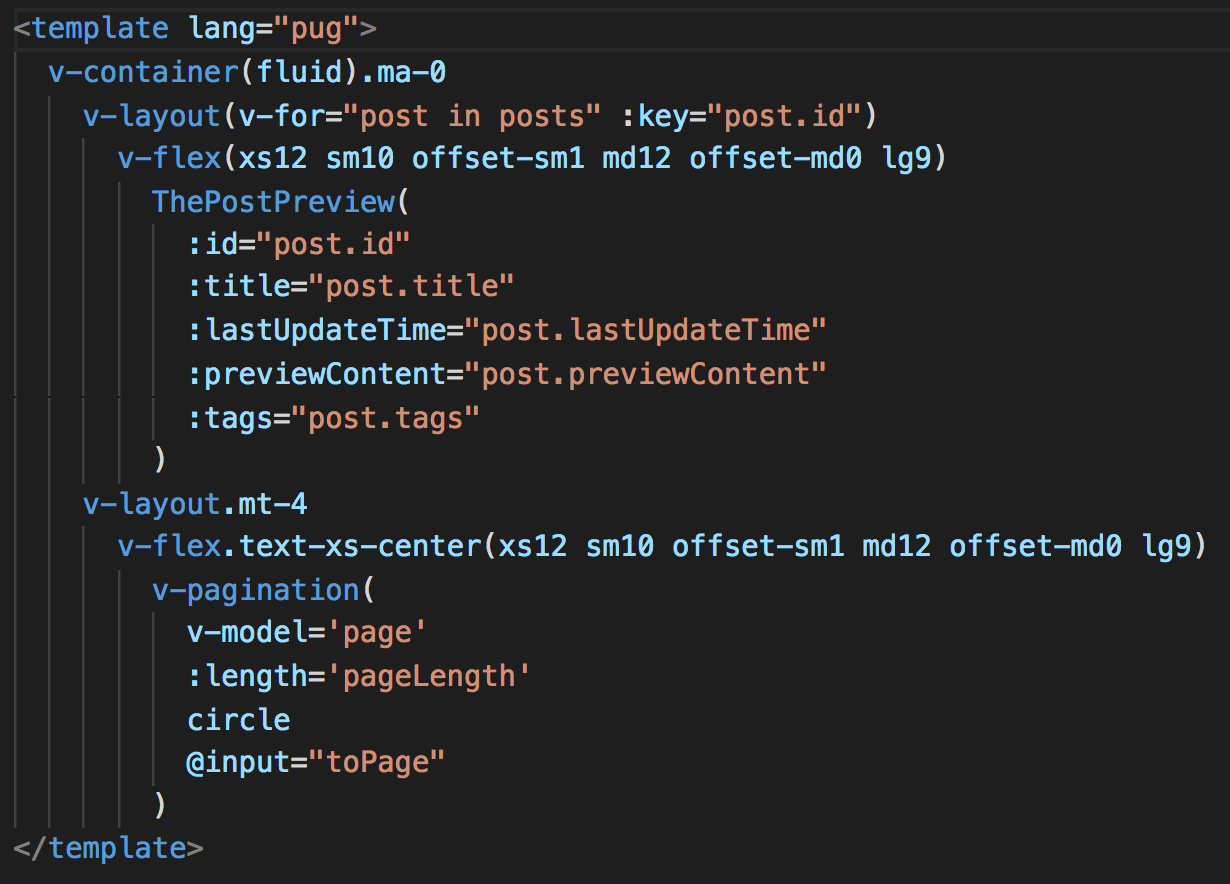
template 的部分,多使用了 Vuetify 的元件 v-pagination,
以及顯示文章預覽的元件 ThePostPreview,
如果有按照順序閱讀文章的話基本上可以直接看 javascript 的部分,
若沒看之前的篇幅,建議補滿前面的篇幅,
或是高手可以直接於文章最後 clone 所有程式碼。

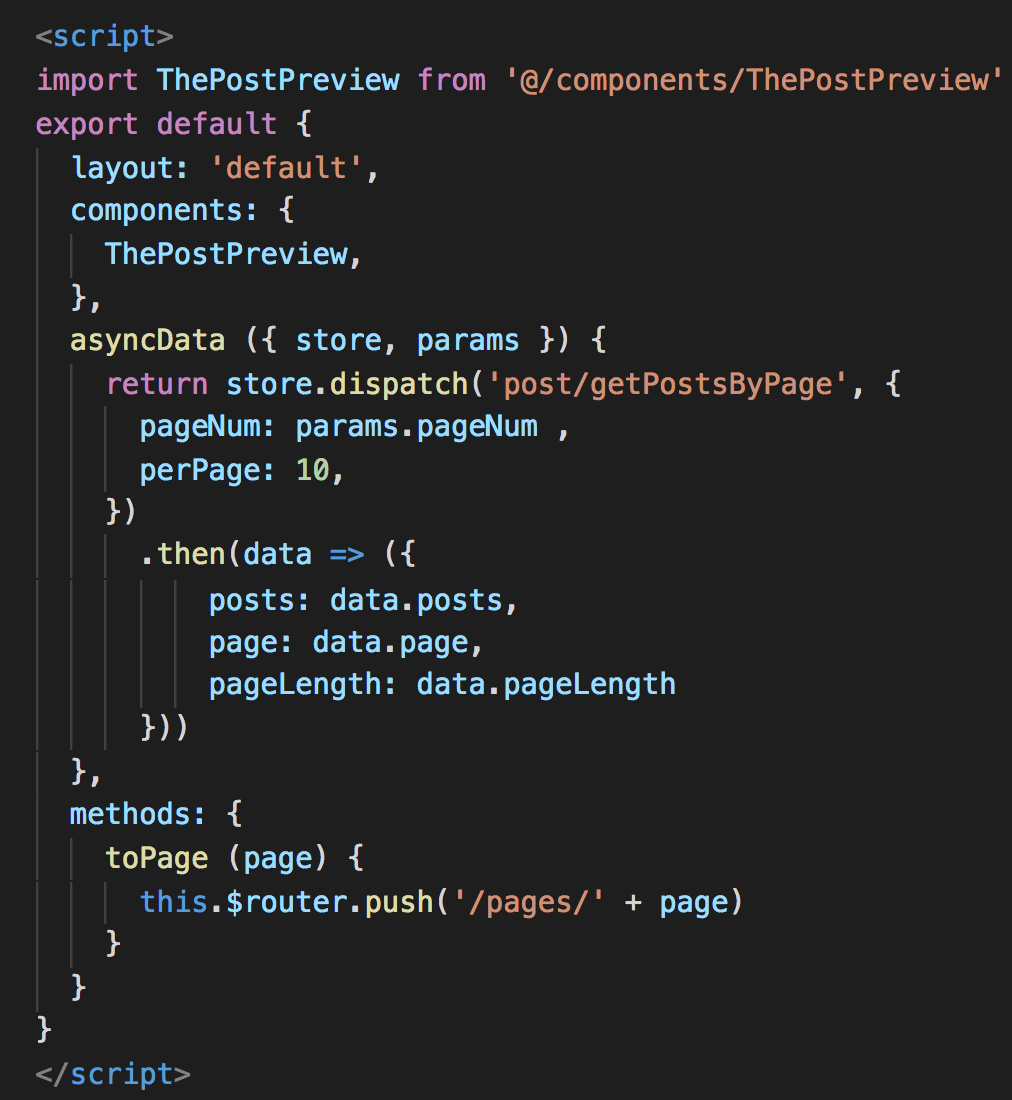
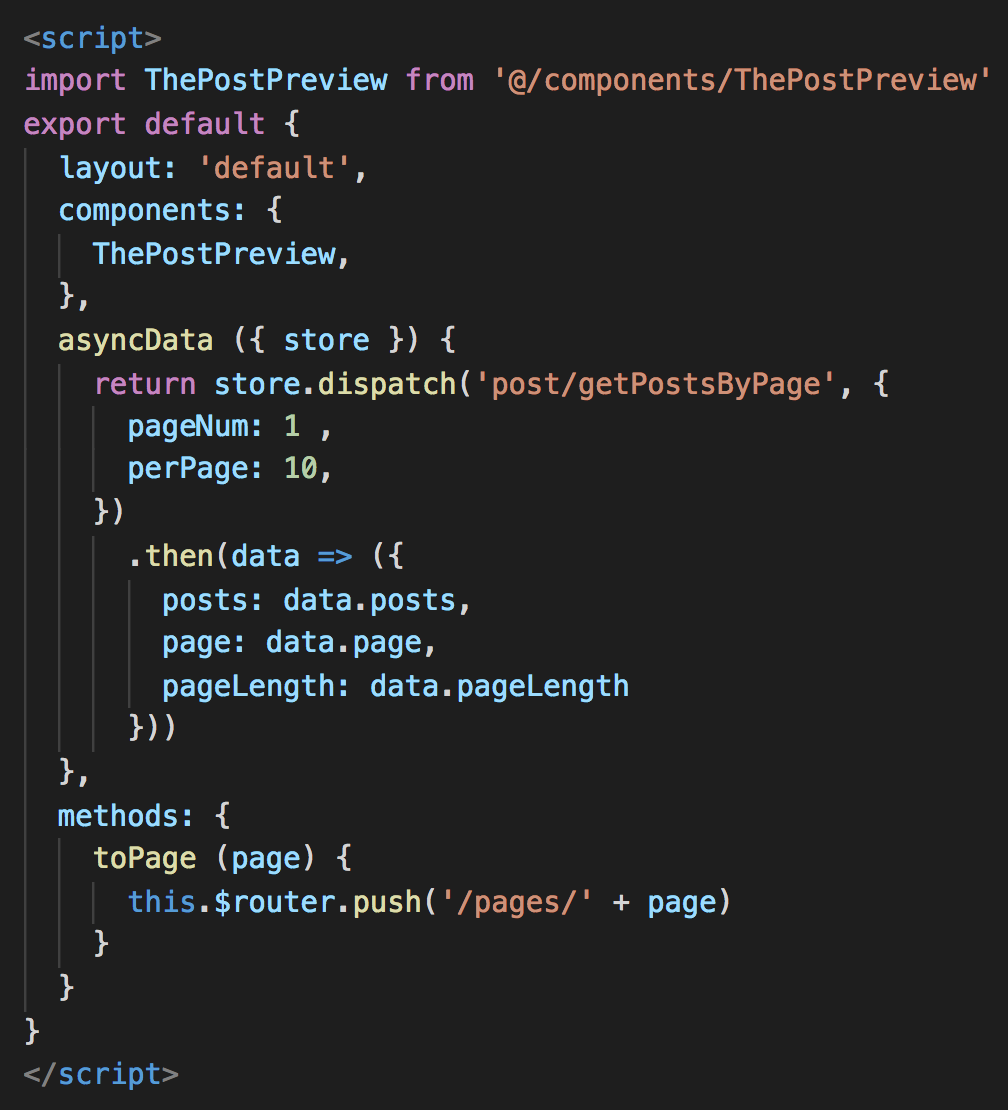
javascript 的部分,
主要透過 asyncData 中的 action(post/getPostsByPage),
這是前天 Day23 寫好的 action,以下就不再重複。

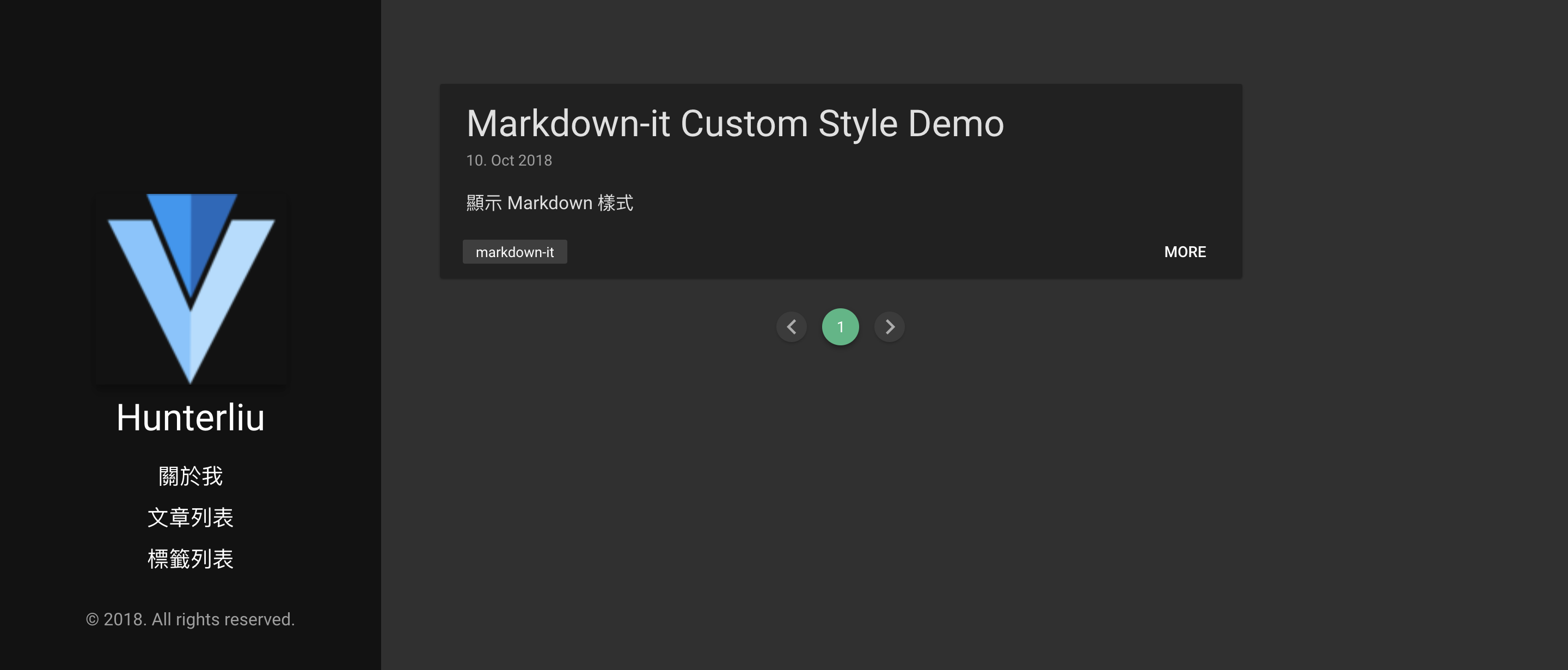
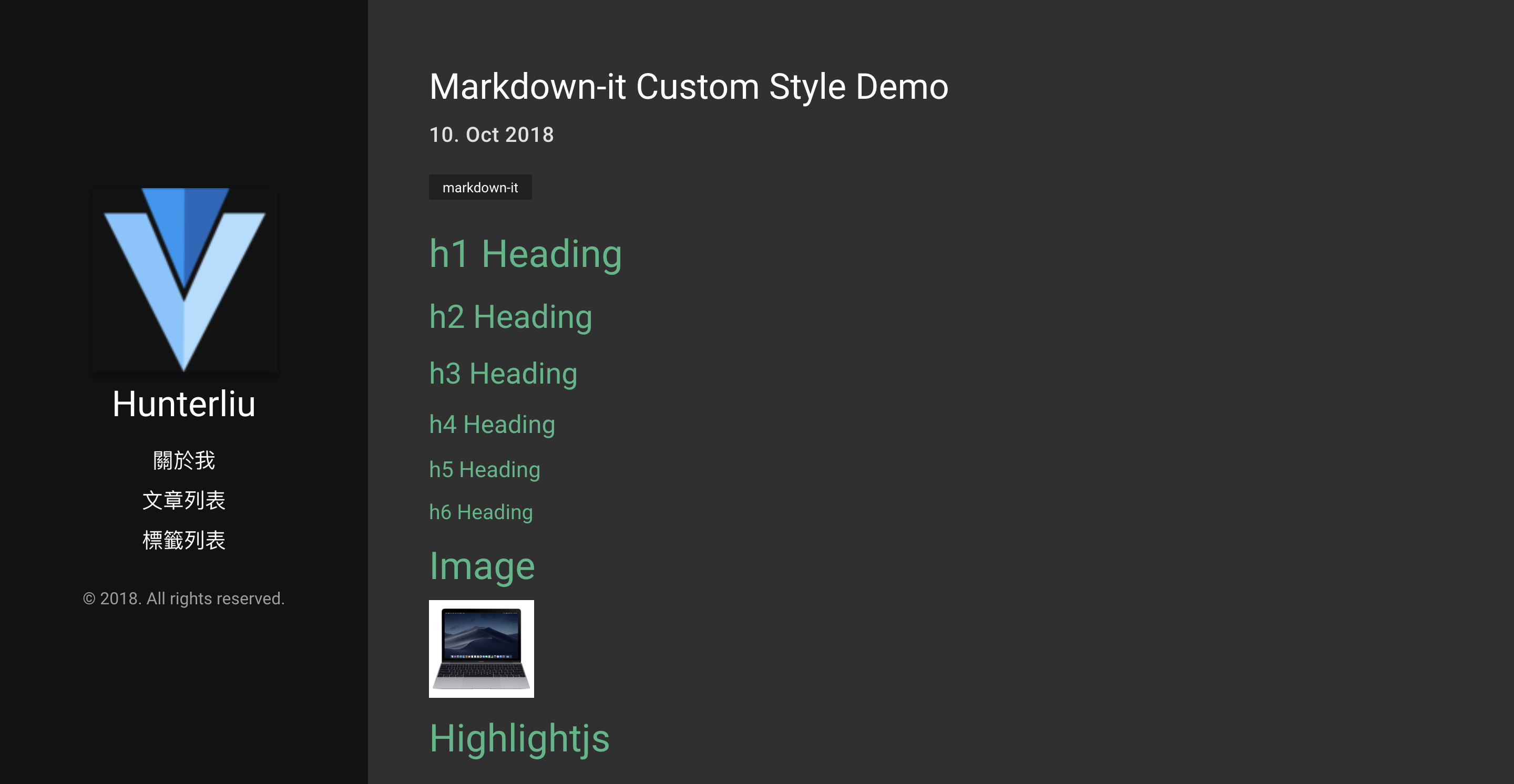
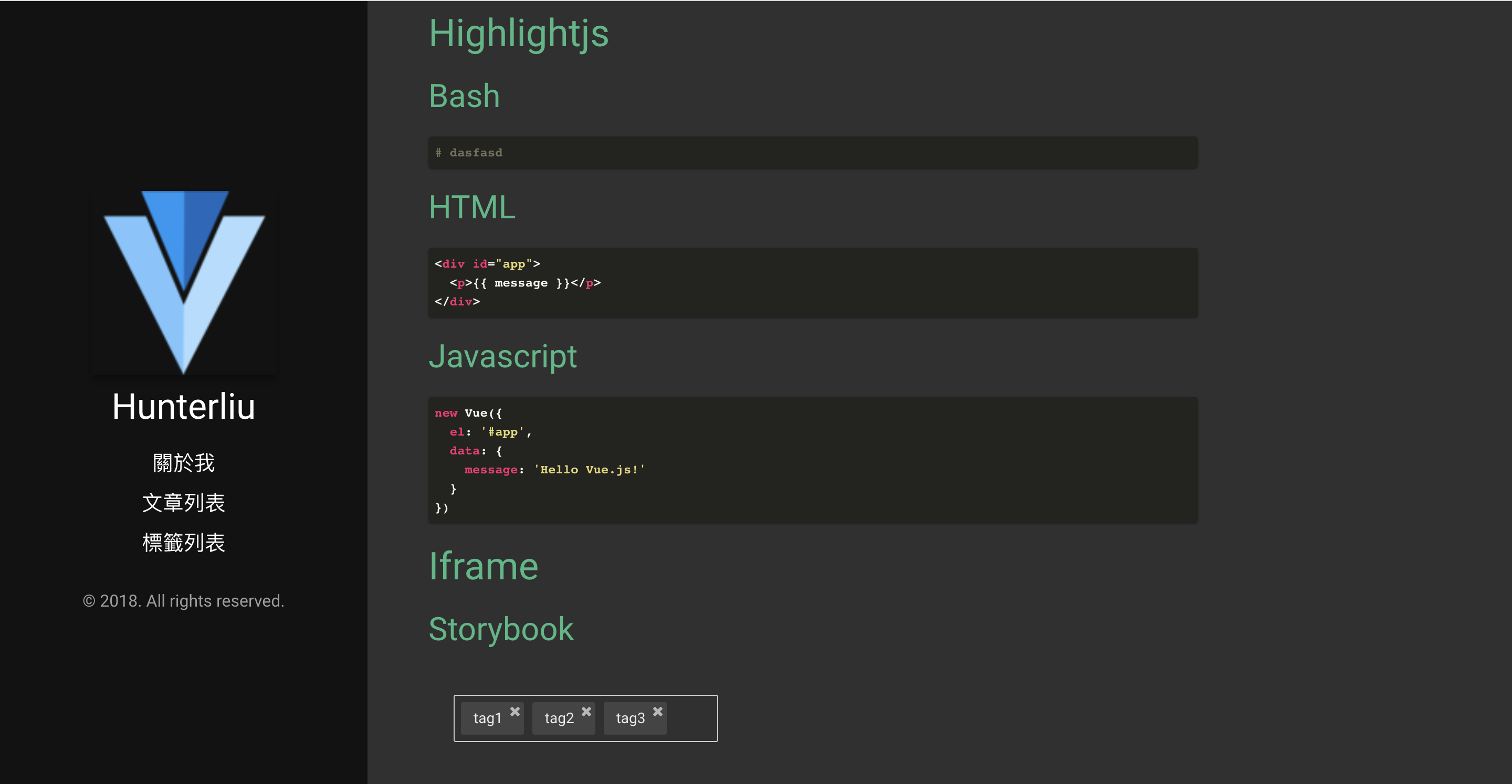
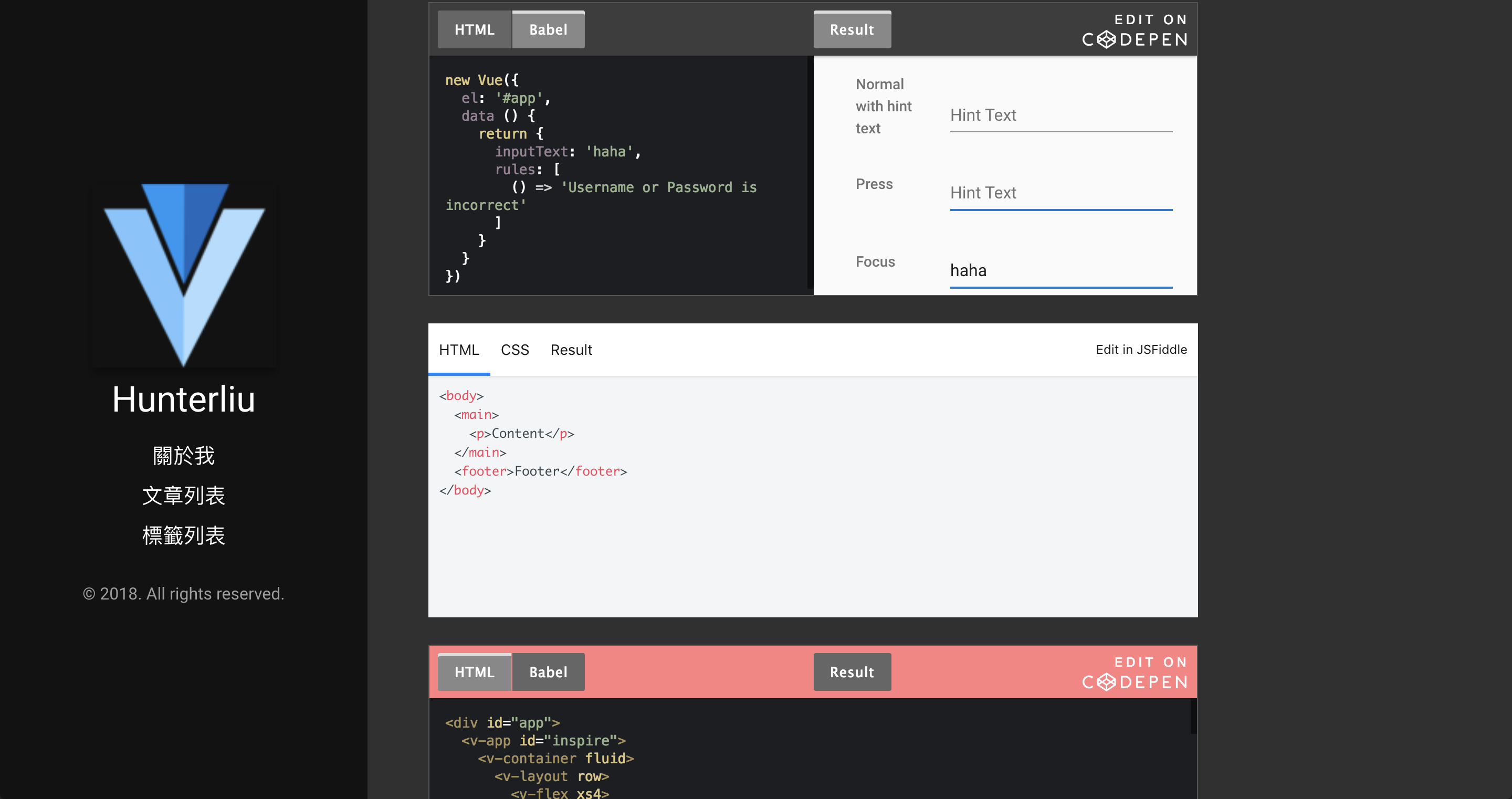
Demo 截圖:(也可於文章最後 clone 程式碼並執行)



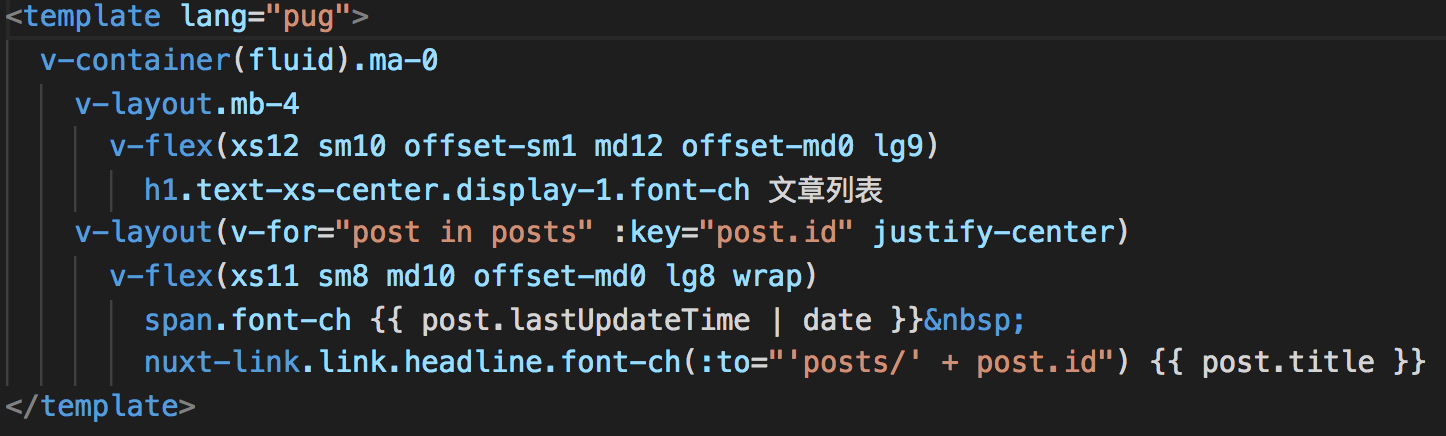
template 沒什麼好講的(略),
javascript 就是用 action(post/getPosts) 取得 posts,再用 v-for 顯示。
Demo 截圖:(也可於文章最後 clone 程式碼並執行)

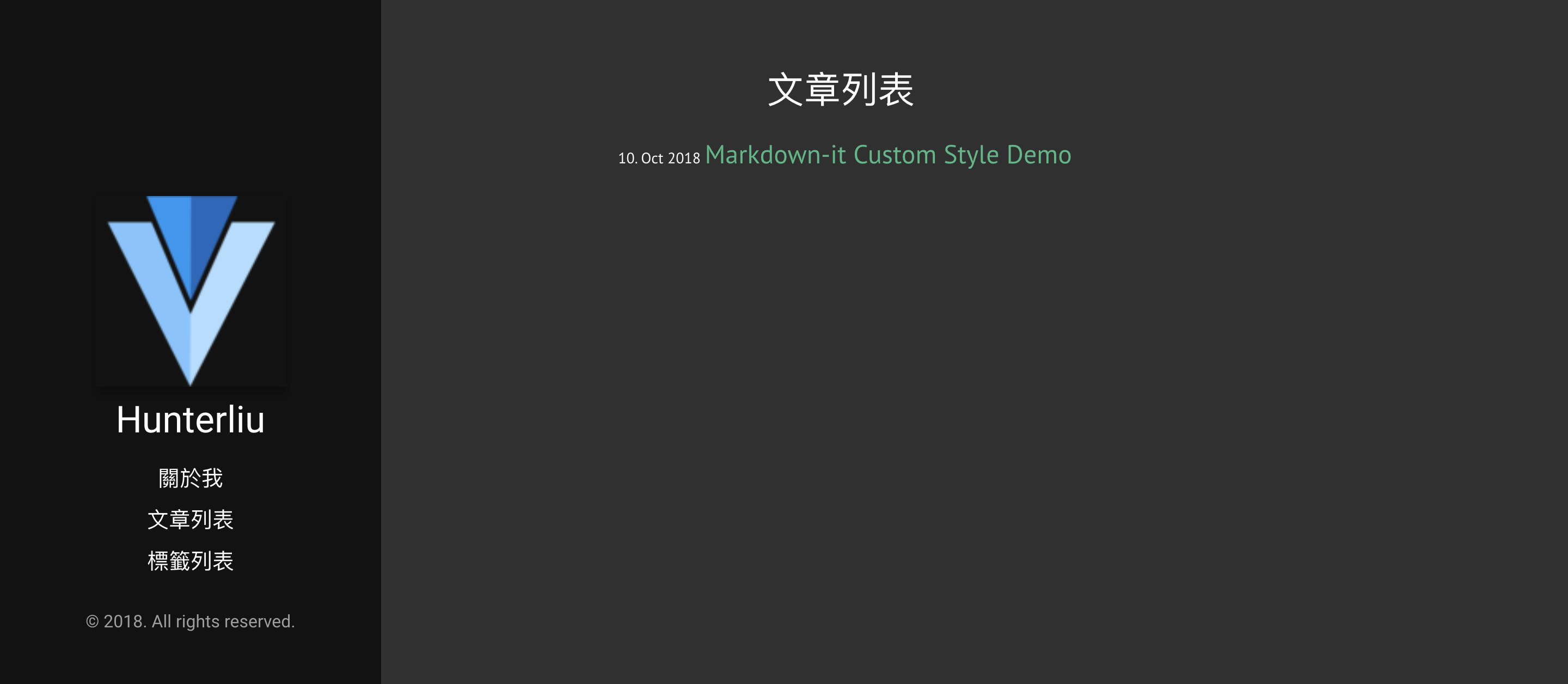
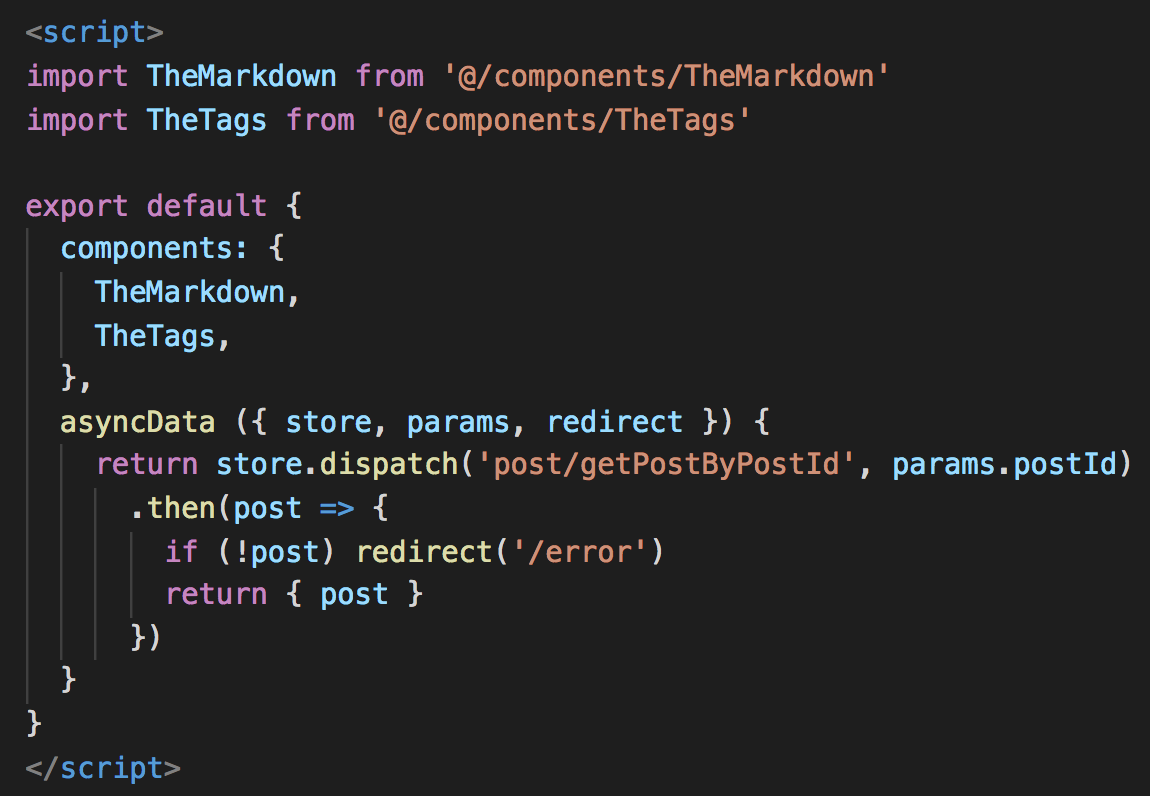
最重要的就是這個頁面啦!
沒想到 template 會這麼少吧,
因為文章內容都透過 TheMarkdown 顯示了,
只需要透過 action(getPostByPostId) 取的文章內容,
並塞進去就完成。


Demo 截圖:(也可於文章最後 clone 程式碼並執行)



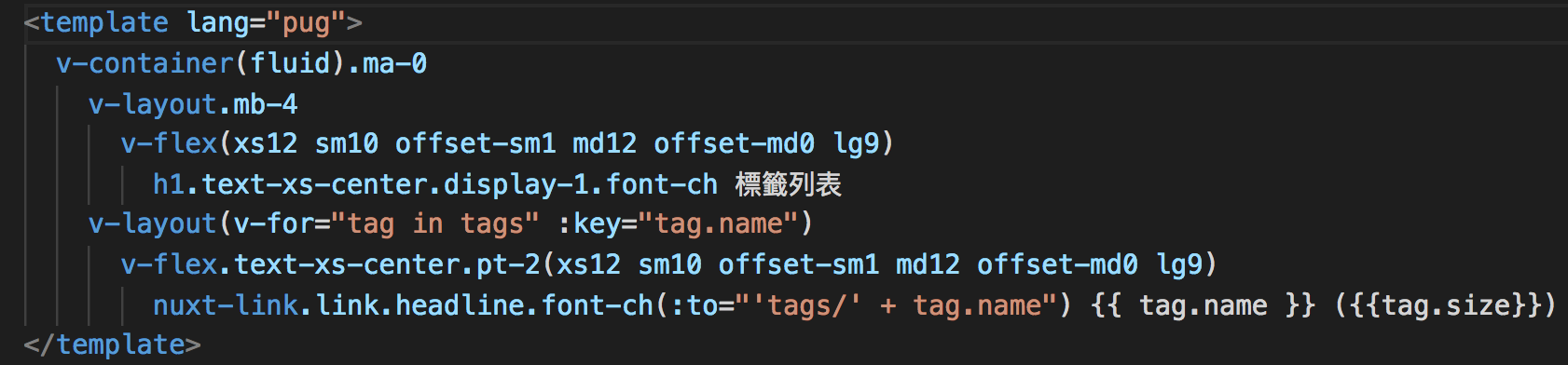
這個頁面就沒有用到任何之前開發的元件,
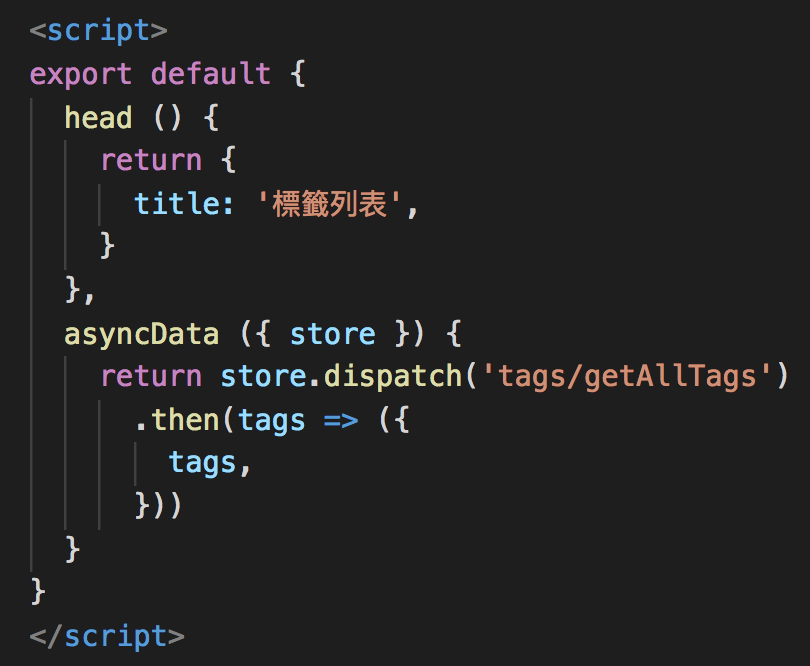
只是單純使用 action(tag/getAllTags) 取得所有 Tags,
並且透過 v-for 列出來。


Demo 截圖:(也可於文章最後 clone 程式碼並執行)

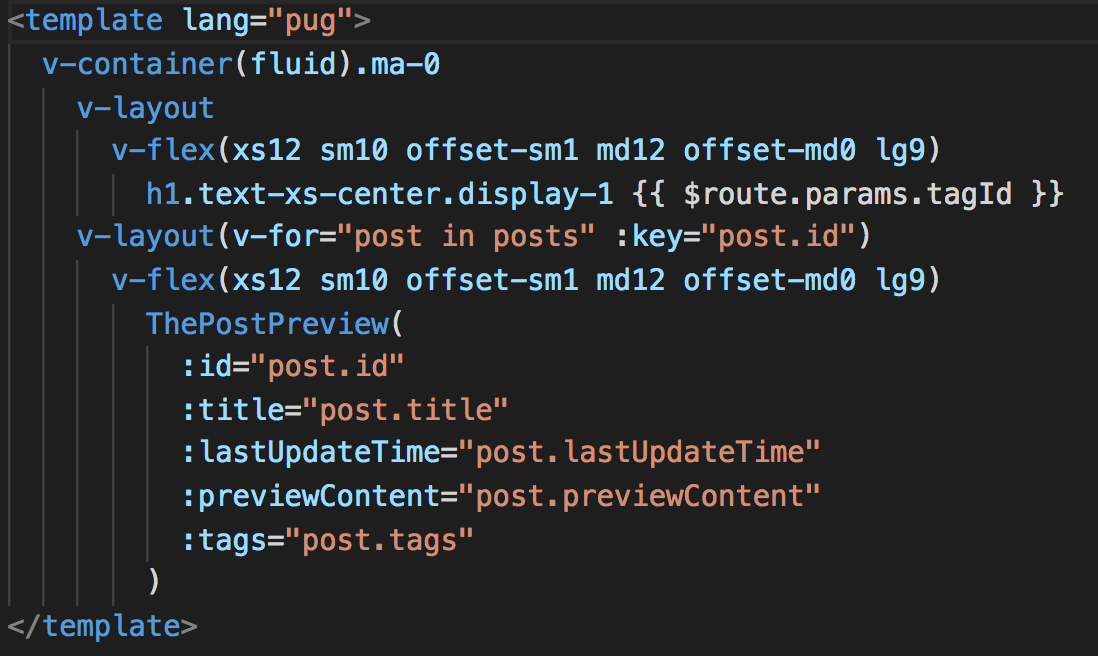
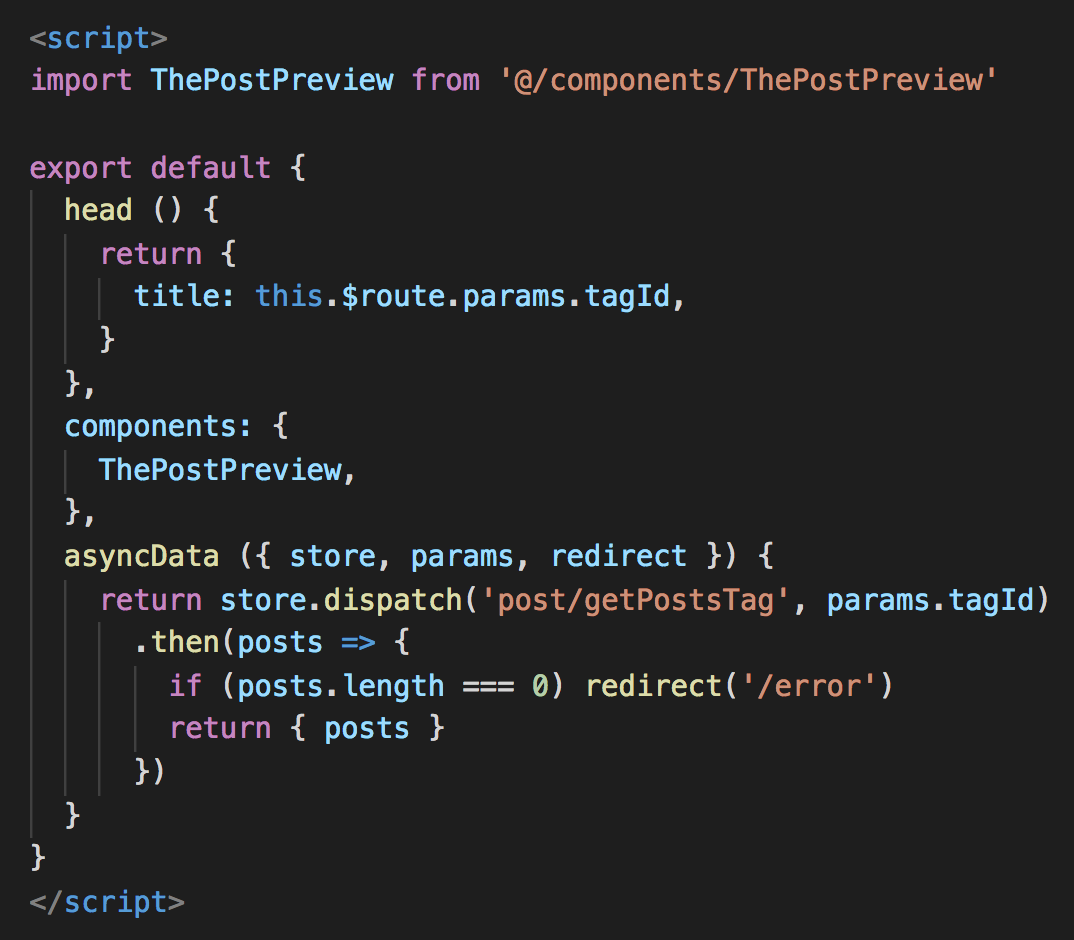
只列出某 tagId 的相關文章列表,
template 的部分其實跟其他有用到元件 ThePostPreview 的頁面幾乎一樣,
差別可能僅僅在於傳進去的 posts 不同而已,
這邊是使用 action(post/getPostsTag) 取得 posts,
並透過 v-for 列出來。


Demo 截圖:(也可於文章最後 clone 程式碼並執行)

內容跟最上面的 (pages: 列出第 N 頁的文章) 一樣,
只是這邊改成預設顯示第一頁。


Demo 截圖:(也可於文章最後 clone 程式碼並執行)

其實可以發現我明顯懶的敘述程式碼,
因為內容真的很單純,好其實是真的懶,
但基本模式就是:
最棒的事情是,這些頁面都不需要再額外寫樣式。
部落格核心的部分基本上告一個段落了,
剩下五天的內容目前預計會:
Day26 讓部落格可以有留言功能
Day27 webpack 優化設定等等
Day28 部署 heroku
Day29 部署 github page 和 firebase host
Day30 教學如何將這整個專案變成自己的部落格完整設定流程
Day31 分享這趟去 Vue Fes Japan 2018 心得感想
指令:
git clone -b 024-finish-all-pages --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
npm run dev
