首先先複習一下所有 pages 的結構,
在 Day12 Pages: 簡單介紹所有頁面大概有的功能 有介紹本專案的全部頁面。
今天來寫 admin 相關的所有頁面:

今天會將 admin 剩下未完成的頁面完成,
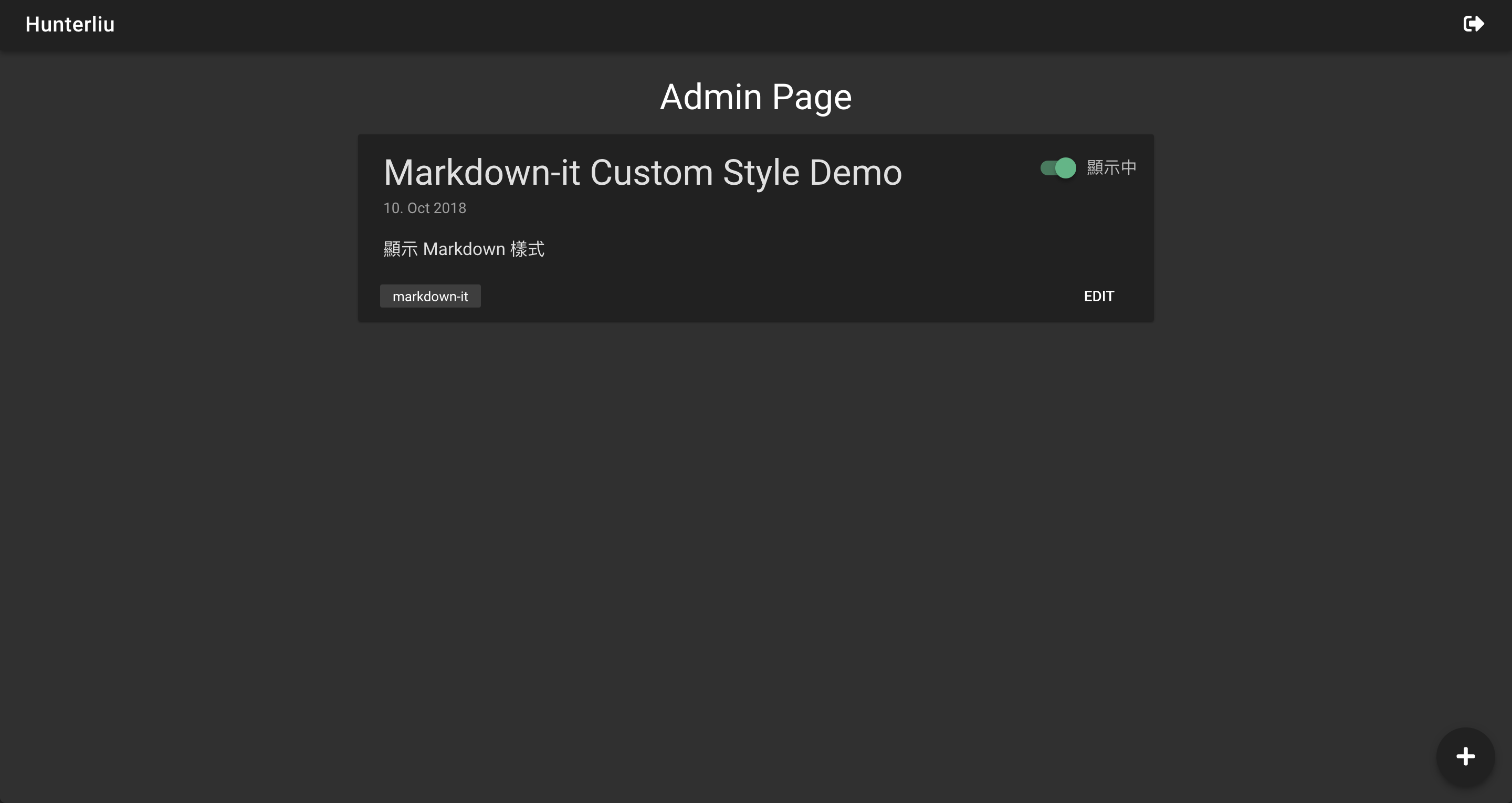
雖然之前的篇幅已經寫好了,這邊再貼一次畫面回憶一下。

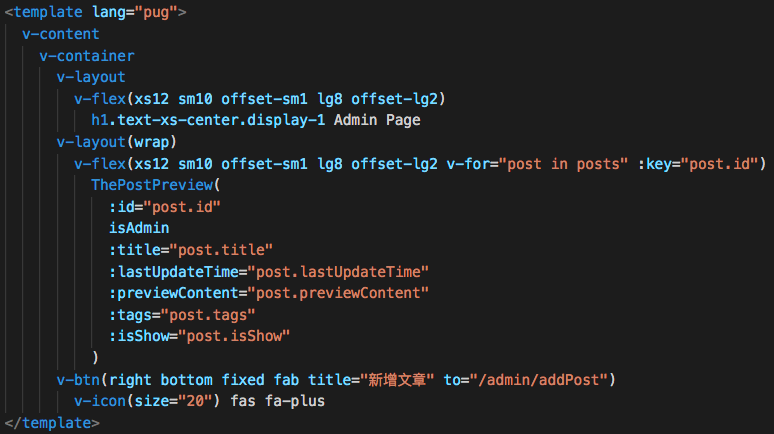
v-content, v-container, v-layout, v-flex
之前都已經介紹過了,是 vuetify 提供的 grid system,
因此這邊可以輕鬆的將頁面切好,不需要寫任何一行 css。

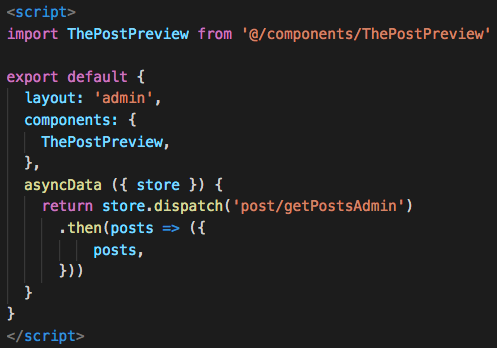
javascript 的部分:
利用 asyncData,透過昨天寫好的 action(post/getPostsAdmin) 取得所有文章的內容,
並傳入元件 ThePostPreview 中顯示

頁面截圖:

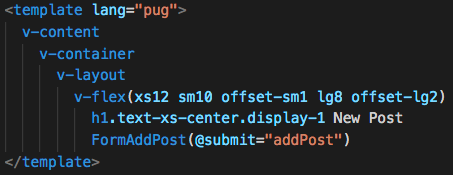
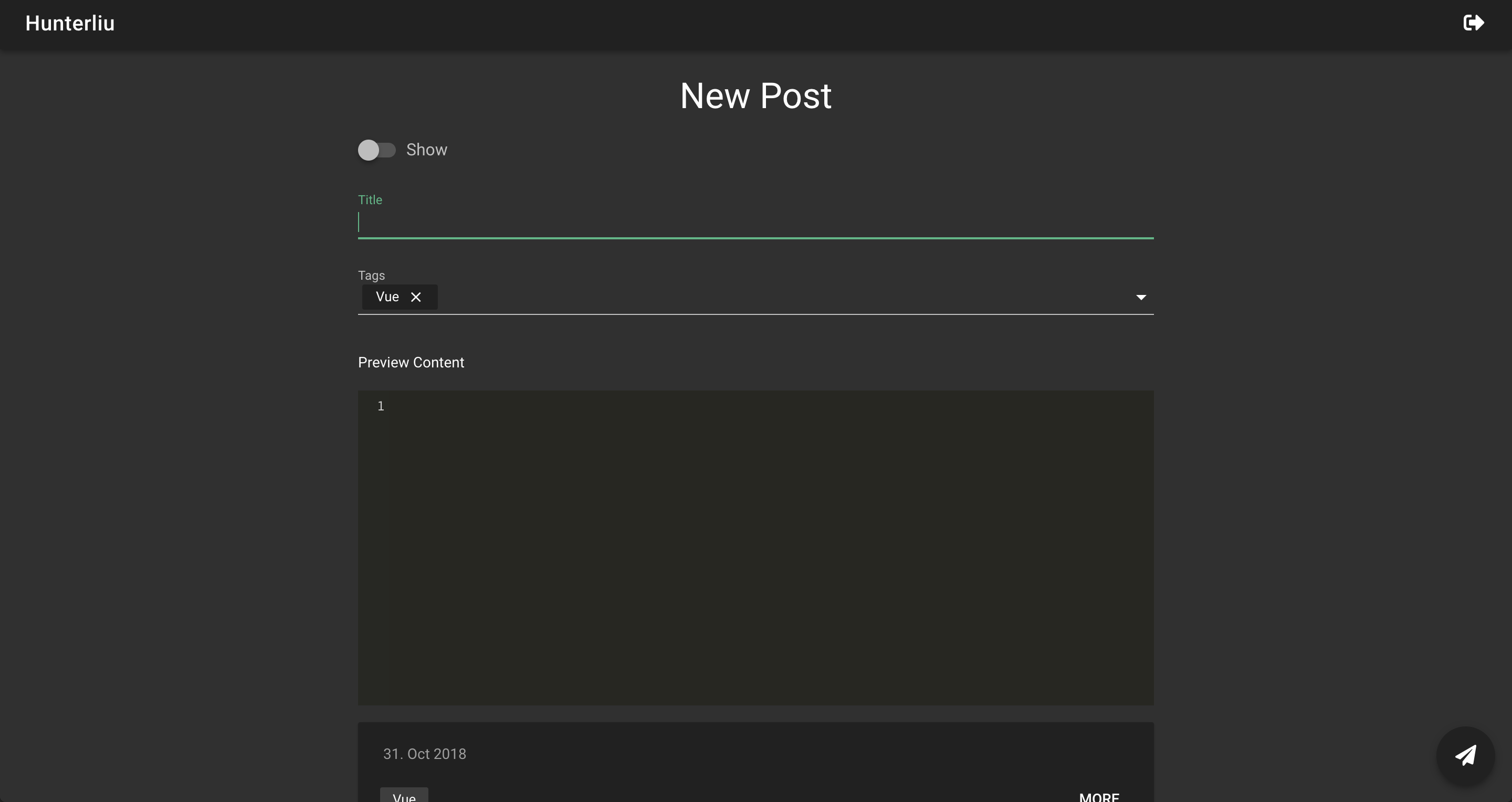
新增文章的部分透過 Day20 元件開發: TheFormAddPost (使用 simple-vue-validator) 完成切版。

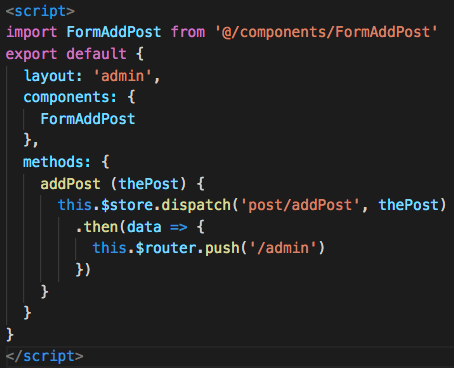
javascript 的部分:
透過 action(post/addPost) 新增文章。

頁面截圖:

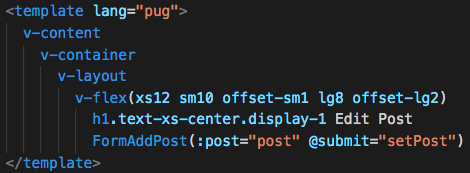
template 基本上跟 新增文章一樣差別只在 title 和 執行的 method 不同。

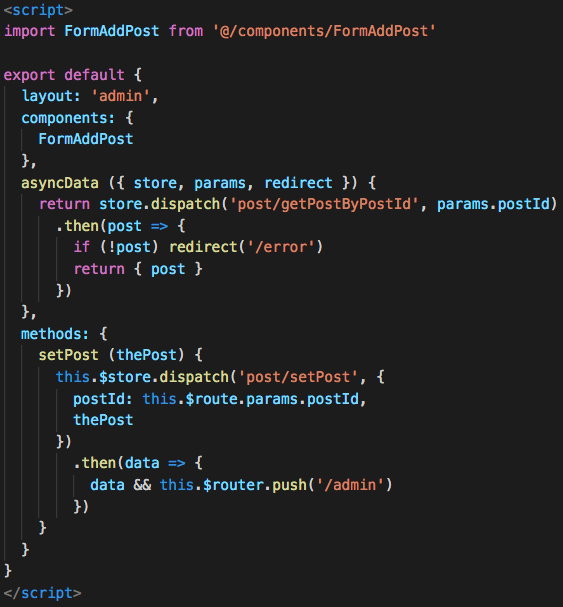
javascript 的部分:
透過 action(post/getPostByPostId) 取得文章內容,
並透過 action(post/setPost) 更改文章。

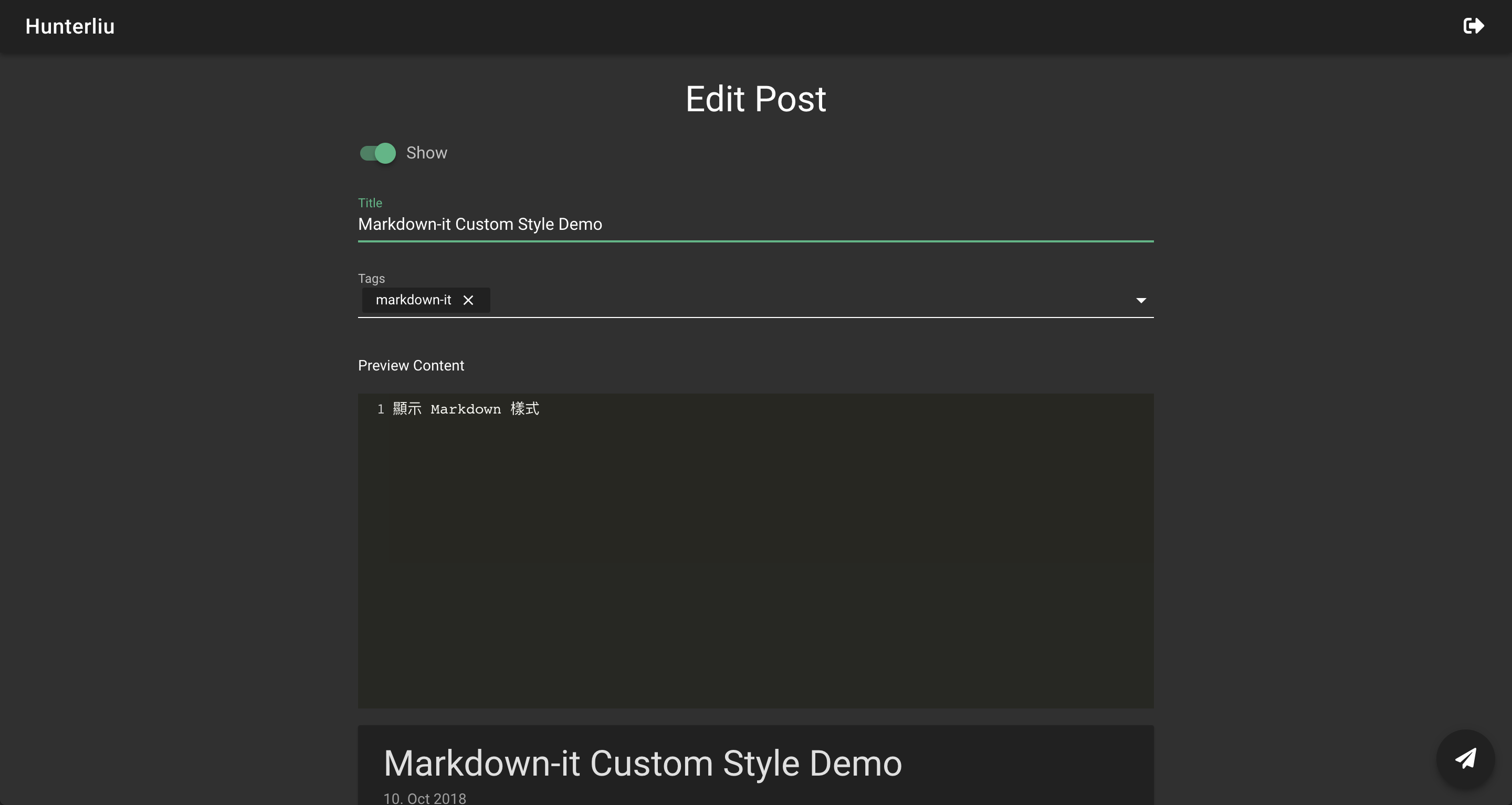
頁面截圖:

指令:
git clone -b 024-finish-all-pages --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
npm run dev
