
今天會把焦點拉回前端與後端的通訊與資料的交互做說明。
day24帶大家實作類別的完善,簡單的資料庫串接方法,並製作簡單測試頁
- json格式說明
- 利用json做資料傳遞
- json格式從前端到後端與資料庫的資料應用
程式碼放在 github
json 是一種輕量的文字交換格式,在系列文中,json被使用的很多,尤其是在mongoDB中的使用,一個簡單的範例如下:
(取自於 day23的文章中)
data ={
"user_id": "A7654321",
"password": "12345678",
"name":"hughes",
"性別":"男",
"住址":"中山北路走七遍",
"電話":"52522882" }
另外也很常使用的格式為XML,這邊我們不介紹,有興趣的讀者可以研究。
WEB開發
JSON最開始被廣泛的應用於WEB應用的開發。不過目前JSON使用在JavaScript、Java、Node.js應用的情況比較多,PHP、C#等開發的WEB應用主要還是使用XML。
NoSQL資料庫
相對於傳統的關係型資料庫,一些基於文件儲存的NoSQL非關係型資料庫選擇JSON作為其資料儲存格式,比較出名的產品有:MongoDB、CouchDB、RavenDB等。
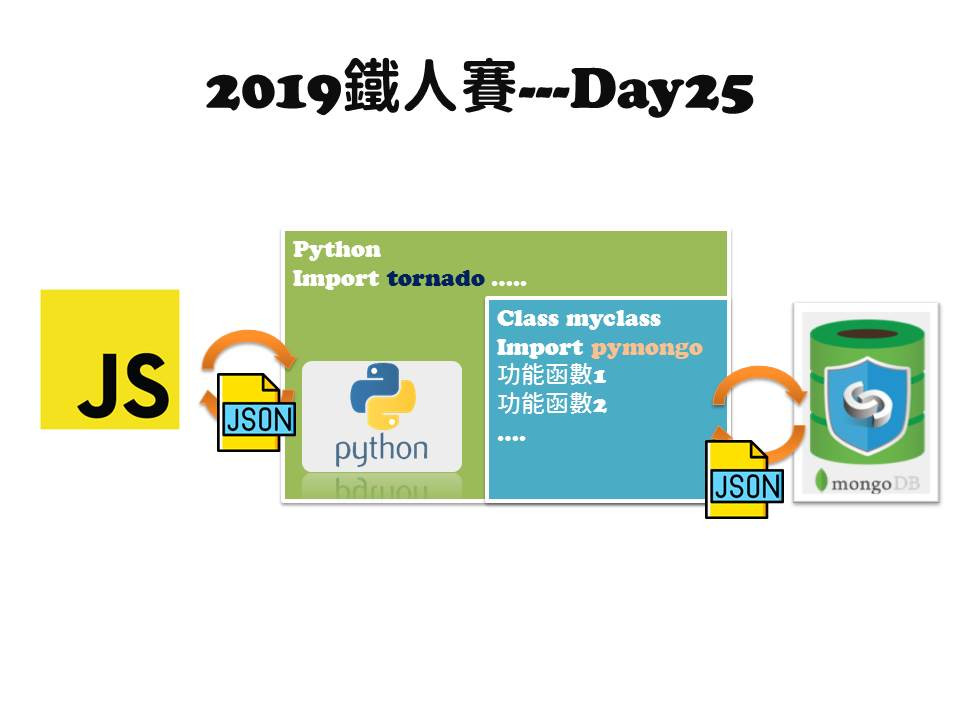
下圖是整個資料交互的過程圖,前端JS與後端python是透過json的格式,而後台與資料庫本身也是使用json的資料格式。

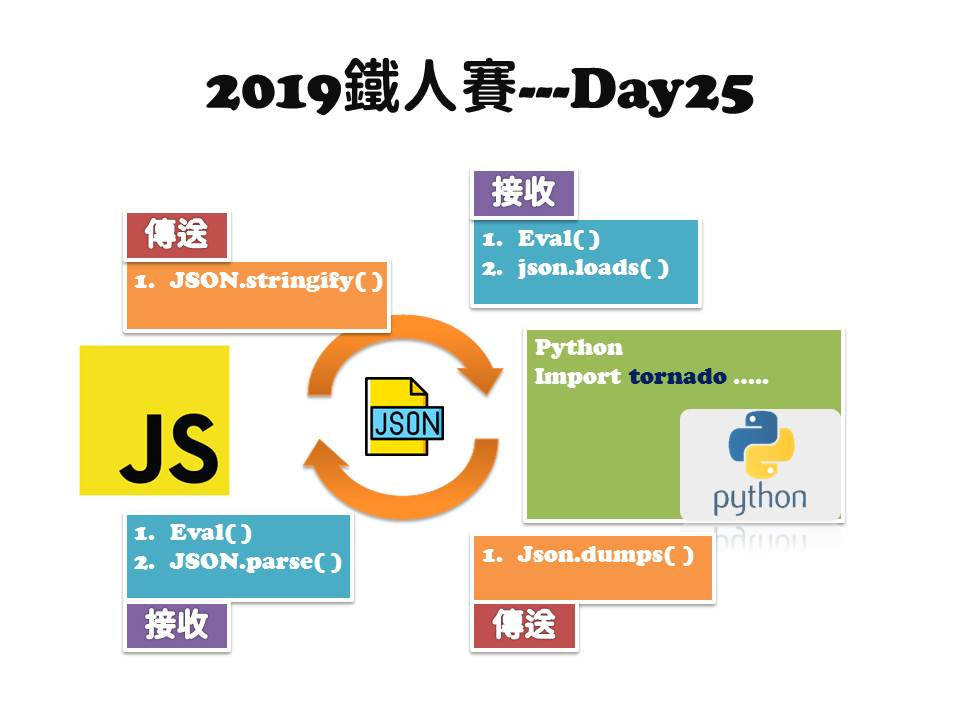
另外,day19 中有提到 透過websocket做資料傳遞,這邊在實際演練一次,承如上述,我們的資料傳遞使用json格式,而一般主流瀏覽器都有支援兩個方法可以送/解封包,一個是 eval() ,一個為 JSON. ....(),通常後者比較好,資訊安全的保護做得更好。
請參考下圖,Python中也有自己方法送/解封包,JavaScript中也有自己的方法,但是共通的方法是使用eval()....

而後台與資料庫mongoDB的資料交換過程,如下圖,程式碼請參照 github day23\day23_ex2.py。

透過上述的介紹,讀者應該有能力實作出來了,透過 day23 day24 的程式碼,再建立前端的測試頁,使用Json....的方法即可完成。
這邊留個小作業給大家練習,明日再解答。
小作業:請嘗試製作自己的前端到後端的溝通,使用json。
還是老話一句: 寫程式不難,難在沒動手寫。
