Day14 | Redux 的改變,Logger 看得見,反骨粉認證(?),redux-logger 真的好用,我覺得比 redux devtool 還要好用。
【React.js入門 - 15】 使用Http request - Fetch Api,其實如果只用 jQuery.ajax 的話,用 jQuery 是沒關係的,不要拿它來直接操作 DOM 元素就好,不過也沒什麼人會只用這個就是了XDD
Day25 前端可以做到的 SEO,學到 itemscope 這東西,以前從沒聽過。不過內文沒提到 json-ld,但感覺功能跟 itemscope 八七分像。
json-ld 簡單來說就是放一個 json 檔案來描述這個網頁,這邊隨意舉我前公司的網頁為例:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"name": "Korean Fusion BBQ",
"productID": "1705",
"servesCuisine": "Korean",
"aggregateRating":{
"@type": "aggregateRating",
"ratingValue": "4.1",
"ratingCount": "7004"
},
"image": "https://static.eatigo.com/eatigo_KoreanFusionBBQDunlop_20170209130708_6989.jpg",
"priceRange": "$$",
"address": {
"@type": "PostalAddress",
"name": "5 Dunlop street, #02-00, Singapore 209335"
},
"description": "Book now Korean Fusion BBQ (already 7004 reservations). KOREAN restaurant in Singapore, Central, Casual Dining",
"telephone": "+65-62914468",
"paymentAccepted": "",
"openingHours": ["Mo 00:00-23:00","Tu 00:00-23:00","We 00:00-23:00","Th 00:00-23:00","Fr 00:00-23:00","Sa 00:00-23:00","Su 00:00-23:00"]
}
</script>
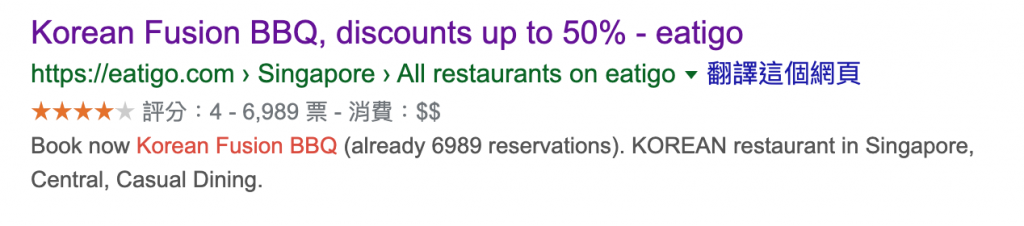
好處是什麼呢?好處是你在 Google 搜尋的時候,會出現這些額外資訊:

很不錯ㄅ
另外關於 meta keywords 的部分已經被 Google 棄用了,詳情可參考這邊
轉職寫程式?全職學習跟兼職學習哪個好?,推推,全職學習真的不一定比較強。
===
今天本來也不是很想出門,而且早上中午在修昨天弄好的 blog,把搜尋功能拔掉,順便把一些用不掉的東西清掉,立刻省了 500kb 的流量,真的差很多,但優化空間還是滿大的就是了,以後有時間再繼續弄。
後來想說下午天氣滿好的,去柏林圍牆那邊看看好了,我住的地方滿方便,走路大概 20~30min 就到了,是個很適合走路的距離,那邊牆的數量比我想像中的多,原本以為短短的而已但沒想到頗長,中間還碰到警察直接把五六個人壓在地上銬著,比較晚到不知道發生什麼事,不知道會不會是簽名黨終於被抓了。
東邊畫廊最有名的就是這個了:

從旁邊人潮也可以看出來是有名的景點,但我這幾天逛下來覺得柏林好像觀光客比較少(跟我之前去的國家比起來),或也有可能是因為都平日的關係,總之是個優點。
整片牆裡面我唯一想拍的是這個:

但不得不說,那邊每一幅都很厲害,都超級強。
這幾天在柏林隨意晃晃之後,發現塗鴉真的超級多,這也是標題塗鴉之城的來源,你隨便走隨便看到塗鴉,而且有些塗得超強,真的藝術家等級,我住處附近隨便一個塗鴉就很厲害:

明天要搭火車前往慕尼黑了,柏林掰掰~
