倘若不斷向深處扎根,就能茁壯成長 - RM
這一篇中我們要提到關於 line-height 這個屬性,可以用在設定 block container box 中包含的 line box 高度,在提到這個屬性時,我們得知道關於 line box 高度算法的概念,在前面的篇章中,我們也有稍微提及到 line box,那事不宜遲,我們開始吧~!
規範直通車:
Visual formatting model details
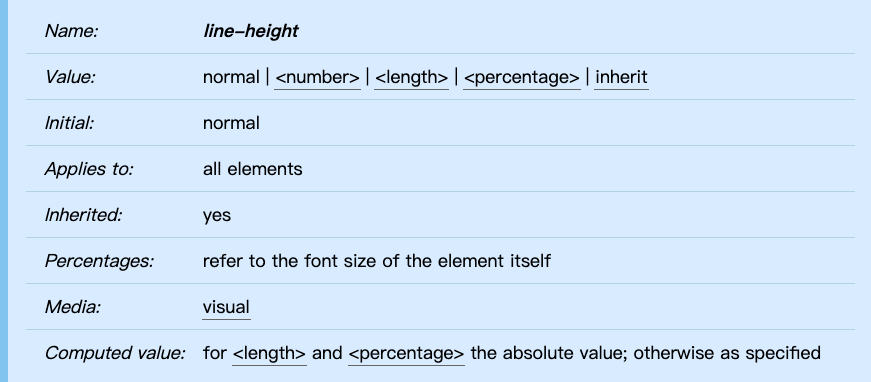
規範定義:
As described in the section on inline formatting contexts, user agents flow inline-level boxes into a vertical stack of line boxes. The height of a line box is determined as follows:
- The height of each inline-level box in the line box is calculated. For replaced elements, inline-block elements, and inline-table elements, this is the height of their margin box; for inline boxes, this is their 'line-height'. (See "Calculating heights and margins" and the height of inline boxes in "Leading and half-leading".)
- The inline-level boxes are aligned vertically according to their 'vertical-align' property. In case they are aligned 'top' or 'bottom', they must be aligned so as to minimize the line box height. If such boxes are tall enough, there are multiple solutions and CSS 2.1 does not define the position of the line box's baseline (i.e., the position of the strut, see below).
- The line box height is the distance between the uppermost box top and the lowermost box bottom. (This includes the strut, as explained under 'line-height' below.)
根據規範定義,line box 高度不受單一原因影響,主要會受到下面三種因素影響:
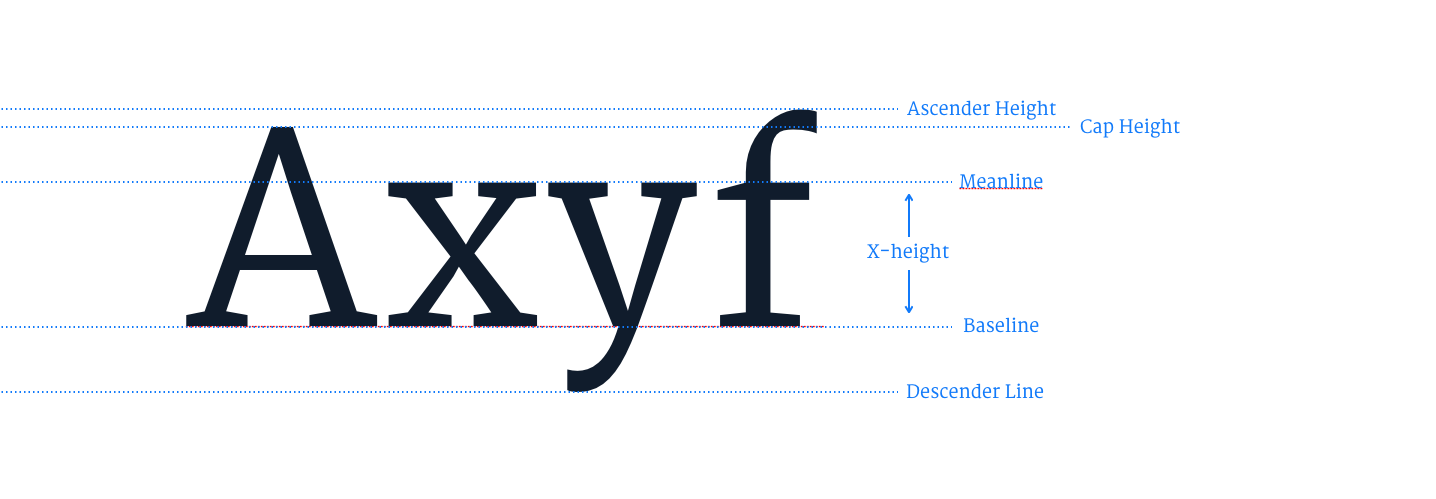
line-height。vertical-align 數值。每個字型都有所謂的 font metrics,即每個字體所佔空間(如下圖)有所謂的基線到頂部 ascender 在 CSS 中簡稱為 A,基線到底部 Descender 簡稱為 D,font metrics 便是指它們所佔有的空間,而如果今天我們對一個 inline-level box 設定
line-height: x便會有 leading,去支撐x與AD間差異,leading 計算方式為:L = 'line-height' - AD (L可為負值)

圖片出處:Typography Tutorial
舉例來說:我們今天設置一個 <div> 內部包含了 <span>,我們對這個 <span> 設置了 Xpx 的 line-height 多於字體 font metrics 的值便會除與二,平分在 A、D 之上、下,稱為 half-leading。

預設值:normal
繼承:會
通常會應用在 block container box 內含的 line hight 設定,設定 line box 最小高度。
使用默認值,約為 1.2,這取決於元素的 font-family。
該屬性的應用值是這個無單位數字<數字>乘以該元素的字體大小。大多數情況下,這是設置 line-height 的推薦方法,不會在繼承時產生不確定的結果。
以單位數值去做計算:rem、em...。
與元素自身的字體大小有關。計算值是給定的百分比值乘以元素計算出的字體大小。
div {line-height:1.2; font-size:10pt} / * number * /
div {line-height:1.2em; font-size:10pt} / * length * /
div {line-height:120%; 字體大小:10pt} / *百分比* /
上面三組的數值會結果相同。Codepen

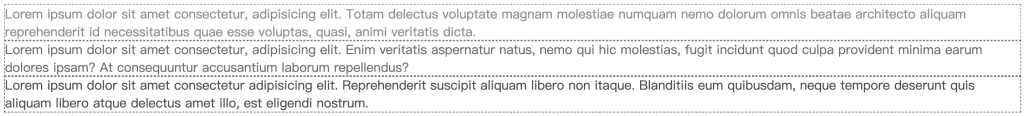
無障礙:考慮到無障礙,主要段落之間的
line-height應設置至少為 1.5 基於字體大小(WCAG) ,這是考量到認知阻礙者、閱讀困難的用戶,以及低可視性以下的體驗,如果文字需要隨著頁面縮放,請使用無單位數值(以元素的字體大小乘以數值)。
一般瀏覽器的預設規範建議line-height: normal為 1.2~1.0 基於字體大小。
Tells user agents to set the used value to a "reasonable" value based on the font of the element. The value has the same meaning as . We recommend a used value for 'normal' between 1.0 to 1.2.
About MDN by Mozilla Contributors is licensed under CC-BY-SA 2.5
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
