本篇拜託了我們家小卡來支援現場 XD
今天就來講講流程圖吧!有了資訊架構圖之後,對於現有的頁面會有了初步的理解,那麼這些頁面之間的關係又為何呢?這時候我們就會用流程圖把它串起來。
延續我們這幾天的例子,大概會發生這些事:
今天下班後,終於有空來清理這區系列小說,準備要來登錄一下自己的書單到 App 上了~
所以我們預期的流程會是這樣:
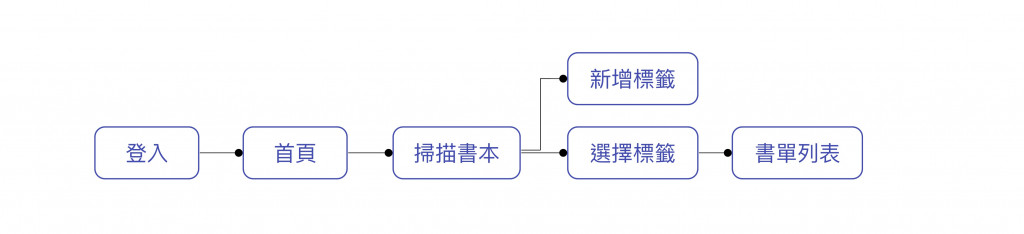
根據這樣的流程,我們可以畫出這張圖:

啊,我應該要把「浪漫喜劇」拆成「浪漫」跟「喜劇」~畢竟浪漫不一定是喜劇呀。
所以我們預期的流程會是這樣:
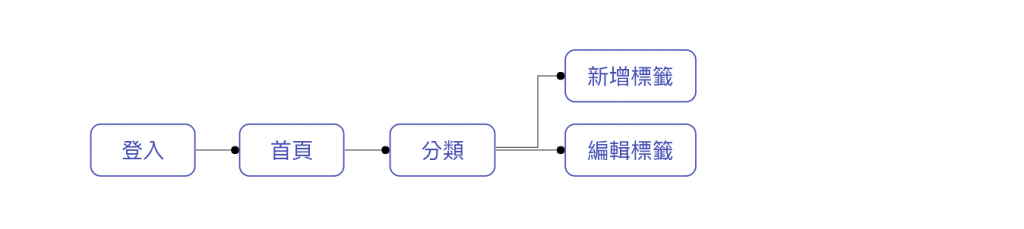
根據這樣的流程,我們可以畫出這張圖:

這本我原本是打算收藏的,但現在看起來好像不需要了,問問看我朋友要不要好了。
所以我們預期的流程會是這樣:
待轉送
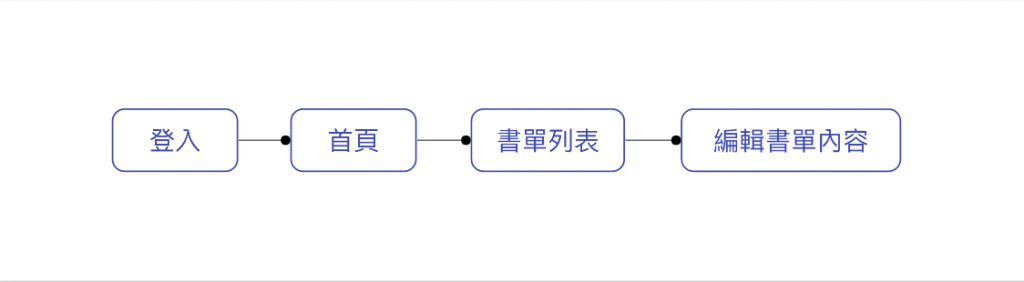
根據這樣的流程,我們可以畫出這張圖:

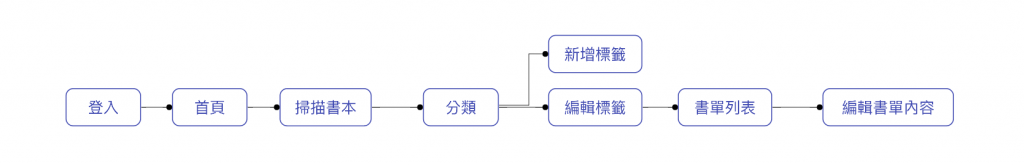
最後整理起來會變成這張~

今天完成了流程圖,接下來就想想看功能模組圖要長什麼樣子吧~那就明天見啦!
