本篇充滿設計師小卡的友情補充><
今天就來講講 資訊架構 ,為什麼我們會需要資訊架構圖呢?根據昨天的需求,我們會需要了解目前大概會有什麼頁面,所以就來說說我的使用時機吧!
我通常會在理解需求後,跟 UI/UX 討論並製作這張圖。他的目的是協助我了解大概會有哪些功能,以及需要被歸類在哪個部分,以昨天的例子來說,我們已知:
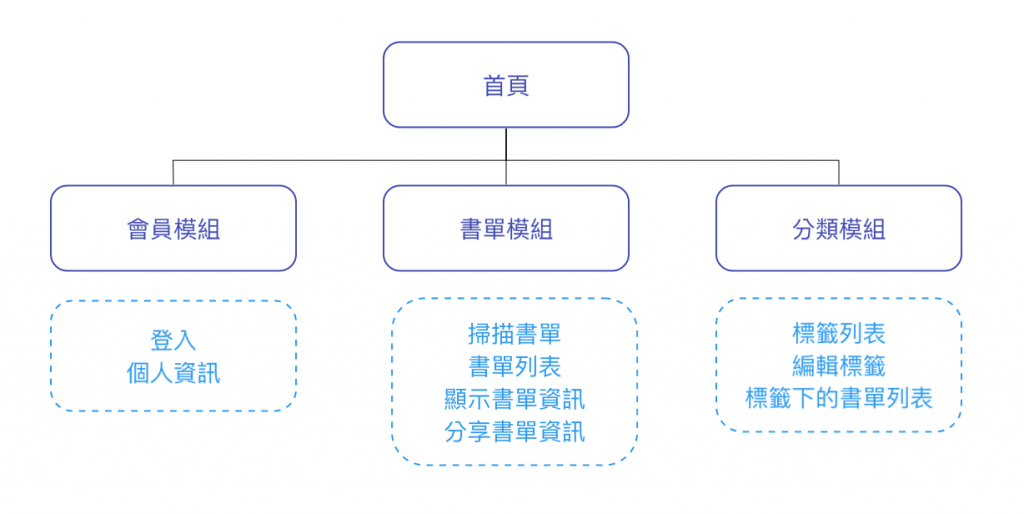
那麼,根據昨天整理的內容,我們來製作資訊架構圖吧!經過分類後,我們大致需要這些內容:
登入
個人資訊
掃描書單
書單列表
顯示書單資訊
分享書單資訊
標籤列表
編輯標籤
標籤下的書單列表
我們把他畫成圖看看:

完成後會對自己要實作的範圍更有自信了!也可以用這份內容跟客戶確認功能!
小卡是個會把需求想得很系統化的設計師,當我還是個新手 PM ,有時候還是忘東忘西的,偶爾會造成設計的困擾時,小卡總是會很耐斯地提醒我很多事,或是舉例給我聽。過程大概會像這樣子:
需求整理完後,小卡就會很賣力地把資訊架構生出來,然後我們在順過需求與架構圖時,發現有少的功能。例如:功能列完,然後發現首頁要放什麼內容,讓使用者一進來就可以看到他最想看的資訊,這些都忘了討論。
這時候我就需要把這些問題彙整起來,再去找使用者溝通討論。在這一來一回地過程中,也訓練了我去思考更多深入地情境,也漸漸地能在開會時就想到這些細節,減少會議的時間。
今天完成了資訊架構圖,接下來就想想看操作流程要長什麼樣子吧~那就明天見啦!
