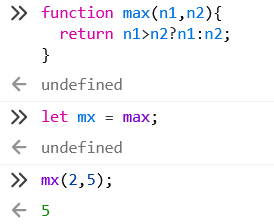
在JavaScript中,每一個函式都式物件,都是Function的實例。所以我們可以宣告一個變數指向為函式物件。
function max(n1,n2){
return n1>n2?n1:n2;
}
let m = max;

如果有個字串陣列,想要過濾出陣列中字串長度大於6的元素,可以如下撰寫函式。
function filter(arr){
let ans = [];
for(let item of arr){
if(item.length>6)
ans.push(item);
}
return ans;
}
以上程式中的查詢條件寫死為ltem.length>6
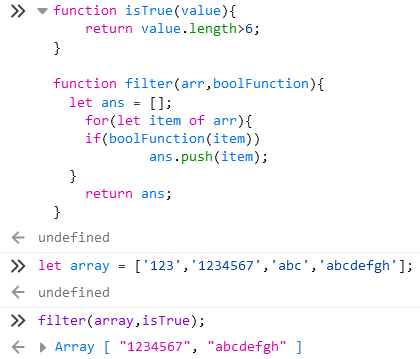
那我們可以把這個判斷式包成一個獨立的函式,當成變數傳進函式裡面當成判斷式
function isTrue(value){
return value.length>6;
}
function filter(arr,boolFunction){
let ans = [];
for(let item of arr){
if(boolFunction(item))
ans.push(item);
}
return ans;
}
filter(arr,isTrue);