JavaScript的陣列已經內建了filter()、map()、sort()方法。
其中filter()、map()方法並不會改變原本的陣列,而是輸出一個新陣列回傳出來
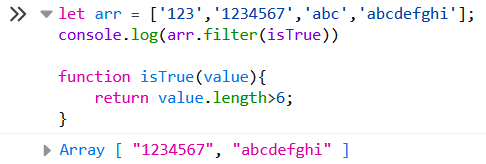
以下是filter()用法
let arr = ['123','1234567','abc','abcdefghi'];
console.log(arr.filter(isTrue))
function isTrue(value){
return value.length>6;
}

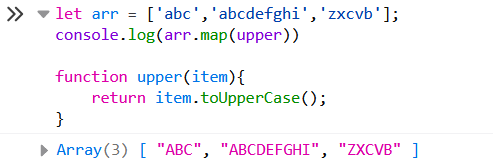
以下是map()用法
let arr = ['abc','abcdefghi','zxcvb'];
console.log(arr.map(upper))
function upper(item){
return item.toUpperCase();
}

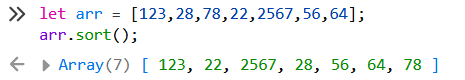
soft()方法可以幫我們把陣列中的元素進行排序,但是soft()方法預設是根據Unicode碼點來排序,若元素不是字串型態,會先轉成字串後才會進行排序,然後回傳排序後的原本陣列物件。
let arr = [123,28,78,22,2567,56,64];
arr.sort();