如果我們的函式很簡單,或是只有使用一次,那大可不必宣告一個函式,可以使用函式實字(Function literal),建立匿名方法
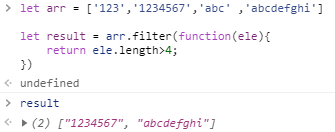
let arr = ['123','1234567','abc' ,'abcdefghi']
let result = arr.filter(function(ele){
return ele.length>4;
})

函式實字同於數字實字、陣列實字、物件實字會各自產生對應的值。
這些實字簡單來說都是運算式(Expression),在執行運算式時才會產生該物件。所以函式實字跟函式宣告不一樣。函式宣告會被JavaScript最先處理(想像是被Hosting到最上層比var還高?),所以說我們宣告函式可以寫在要執行函式的下方。如下:
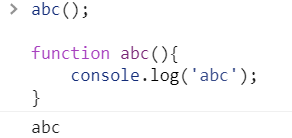
abc();
function abc(){
console.log('abc');
}

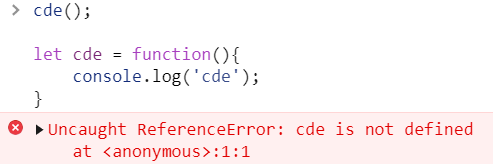
但是如果使用函式實字,在實字運算式那一行執行前就呼叫函式便會發生錯誤
cde();
let cde = function(){
console.log('cde');
}

當然函式實字的function右邊是可以加名稱的,但是該名稱只有內部才能使用,例如使用遞迴。
let t = function go(i){
console.log(i);
i++;
go(i);
}
