AJAX 是前端與後端的介接,當跨越不同的環境時,所有的狀態會越來越難預期,接著就可能會發生錯誤,造成的錯誤狀態可能會如下:
錯誤在開發的過程中是非常常見的,只不過我們在開發的過程中容易「忽視錯誤」僅以「最完美個過程」進行開發,這樣的結果會導致使用者不知道正遭遇在錯誤的狀態中而苦苦等待,所以錯誤一定要給予正確的回饋。
再給予回饋以前,新手則需要了解「有哪些地方可能出錯」、「錯誤回饋有哪些」,本篇就透過 Chrome 開發者工具呈現常見的錯誤,讓大家可以先依循找出錯誤,再將錯誤的資訊回饋給予用戶。
AJAX 運行中錯誤的可能性相當多,前端、後端在介接的過程中雙方都有可能會出錯。但與後端確認前,前端可以先試著依據本篇所列出的方法,一一確認可能出錯的環節,當無法排除再與後端溝通討論錯誤的可能性。
HTTP 狀態碼是優先確認 AJAX 成功與否的方式,它將成功、錯誤透過數字進行不同的分類,讓開發者可以優先專注在可能出錯的環節,完整的文章可以參考 MDN,本篇則是列出常見的狀態碼。

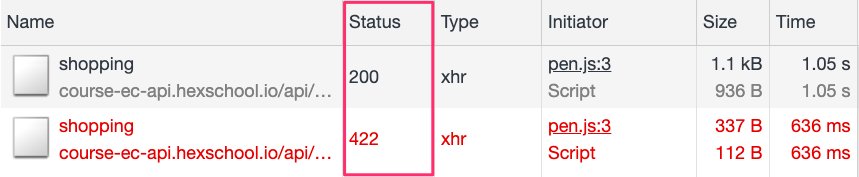
打開 Chrome > DevTools > Network 可以看到 XHR 行為中都會帶有 Status 的欄位。
依據狀態碼的數值範圍可區分為以下五類:
其中帶有 * 的則是 AJAX 中常見的錯誤碼,以下列出前端開發者常會看到的狀態碼及錯誤的解決方式。
200 0K:恭喜你,這次的請求沒有什麼問題
201 Created:資源已經被創建,POST、PUT 後可能會收到這樣的回應。
這類型的請求大多可以收到回應(除了 404),有些可直接依據回應內容了解問題點,由前端直接排除即可。
401, 403:未取得授權、沒有權限訪問該 API,請先檢視該 API 的授權方式。
404:找不到資源,通常是路徑錯誤,大多是前端的路徑輸入錯誤。
422:請求是正確的,但可能不符合操作流程(大多可從後端的回應中找到問題)。
429:請求次數過多,你被後端封鎖了,請過一段時間再試試看。
這類型不一定能收到回應,因為後端伺服器出現錯誤。
500:後端不可預期的錯誤,請直接與後端聯絡
503:後端無法正確處理該請求, 請跟老闆要求更好的機器(X) ,請跟後端確認當前伺服器狀態。
AJAX 中只要有 HTTP 狀態碼回應就是好的開始(除了 404 以外),在 Chrome DevTools 中也可以觀察到 HTTP 狀態碼是 2 開頭的則會判斷為成功(黑色文字),當如果是 4, 5 開頭的則會判斷為失敗(紅色文字)。
而 5 開頭的不一定能夠由前端能夠解決,但如果是 4 開頭可以試著從後端所回應的內容進行判斷,了解哪部分的環節出現問題再進行重新調整,以下透過「六角學院」的課程 API 給予大家進行參考部分情境及除錯方法。
範例程式碼:https://codepen.io/Wcc723/pen/VwaOXdw?editors=0010
原始碼可參考如下,而本範例是使用基於 Promise 的 axios 套件,依據 Promise 的規則 then 是成功的流程,catch 則是失敗的流程,兩者在本範例中接有透過 console.log 呈現錯誤內容。
function addToCart() {
axios.post(path, data)
// AJAX 成功的流程
.then(res => {
console.log(res.data);
showText(res.data, 'POST');
})
// AJAX 失敗的流程
.catch(error => {
console.log(error.response);
showText(error.response, 'POST 失敗');
});
}
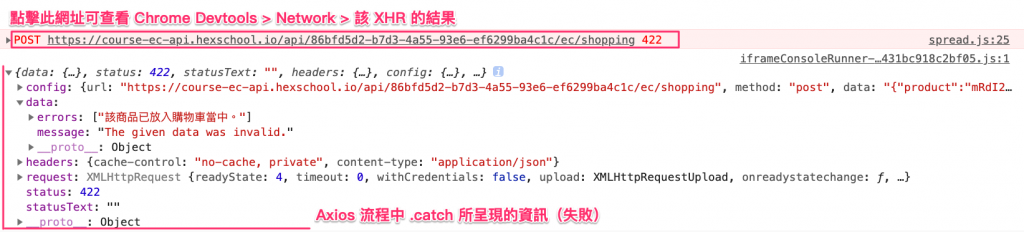
在上述範例中,連續選擇 “新增兩次”,就會出現 422 的錯誤,打開 Chrome Devtools > Console 就可以看到以下資訊,如果有在 .catch 內加入 console.log() 就可以看到回傳的錯誤訊息(該商品已放入購物車當中。),或者也可直接點擊該網址查看回應的錯誤。

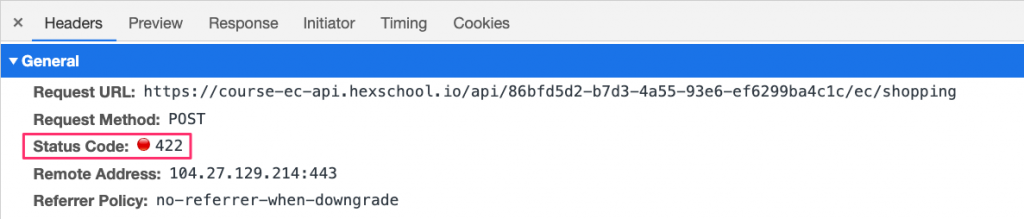
Network 中可以看到狀態碼為 422,好在是前端可以解決的問題。

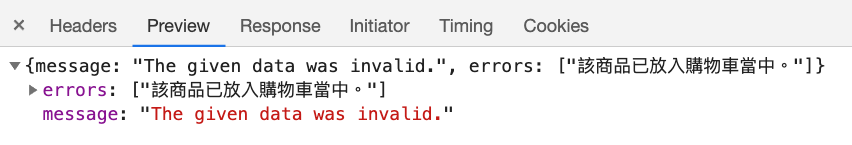
在 Preview 的分頁可以看到後端所回傳的訊息,此訊息會與 .catch 所看到的節果一致,這僅是流程上的錯誤,將此訊息告知使用者即可。

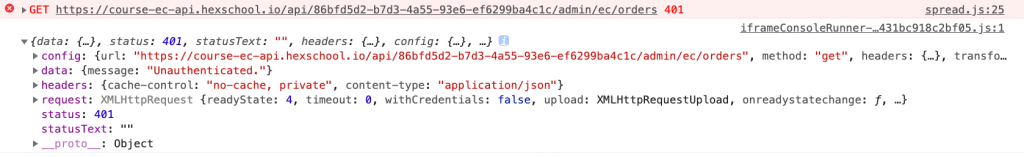
接下來可以將原始碼中的路徑改為如下,此 API 是後台的的訂單列表,必須取得授權才能繼續進行。
const path = `https://course-ec-api.hexschool.io/api/${uuid}/admin/ec/orders`;
相同的流程下可以看到 Unauthenticated. 身份未驗證的提示,出現此錯誤請先依據 API 文件完成驗證流程;使用者端可導回登入、註冊頁面,請使用者重新驗證。

隨著網頁應用越來越複雜,職務的分工也越來越多元,這樣的情況下不同領域的隔閡也會越加明顯,因此在開發過程中溝通就非常的重要。
不過 “溝通” 並不是遇到問題就立即就開始建立溝通,而是需要有適當的準備,以本篇介紹的除錯概念來說,就是希望再與後端建立溝通以前,先了解問題點可能在哪,如果正確的方式都無法正確串接,再將遇到的問題與後端詢問。避免落入還沒有準備好就發問的狀態,這會讓雙方的關係產生不信任,對於長期的專案合作將有不良的影響。
