Vue:在介紹基本設定、巢狀路由後,今天來說明一下動態參數對於Vue的使用。有時候,在設計文章與資料庫的對接,或者使用者的權限時,常常帶著id來進行動態參數。動態參數的導入,可以在不用增加模組下,實現不同內容:

我們希望透過上面的index,傳遞參數於相對應的網址和內容:
在HTML部分:
<div id="app">
<router-link to="/index/1">Index1</router-link>
<router-link to="/index/2">Index2</router-link>
<router-link to="/index/3">Index3</router-link>
<router-view></router-view>
</div>
在Script部分:
const routes = [
{
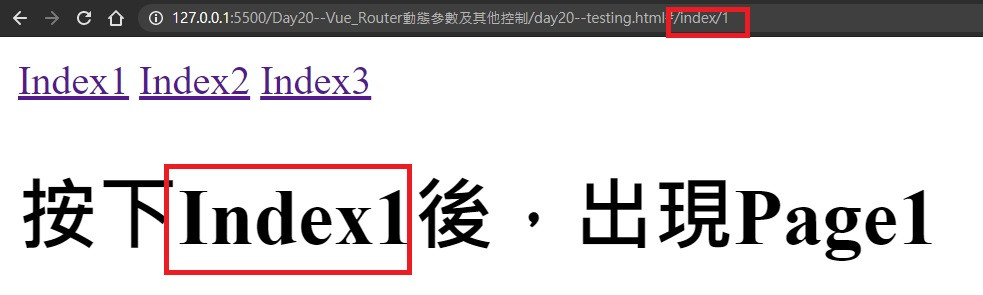
path: '/index/:pid',
component: pageCom
},
]
const pageCom = {
template: `
<h1>按下Index{{$route.params.pid}}後,出現Page{{$route.params.pid}}</h1>
`
}
