這裡我使用之前安裝wsl2的虛擬機來進行,打開Ubuntu,首先進行安裝nginx:
sudo apt update
sudo apt install nginx
啟用nginx服務:
sudo systemctl start nginx
(wsl 虛擬機中的替代指令,因為WSL中不運行systemctl )
sudo service nginx start
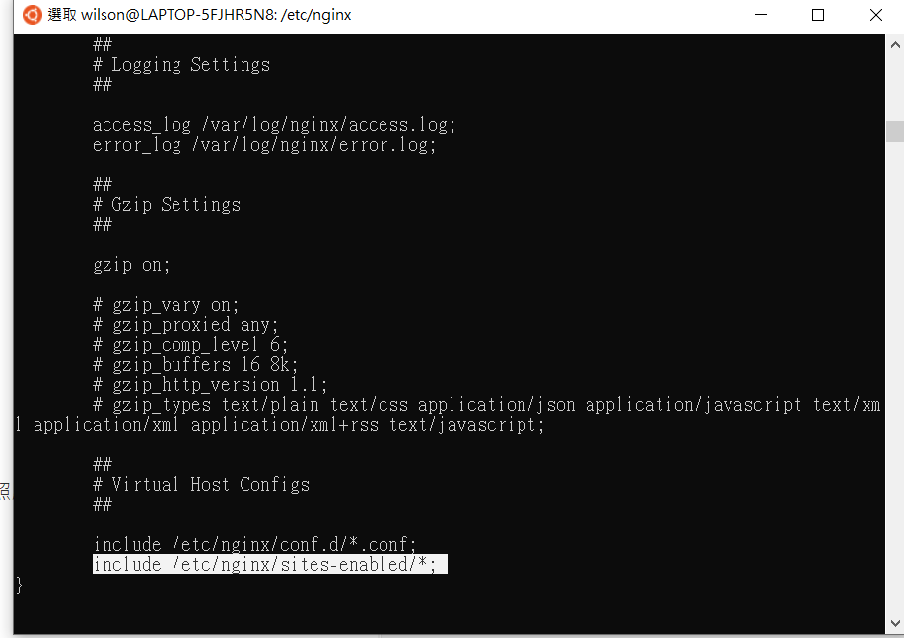
我們可以在/etc/nginx底下看到nginx這個套件,而nginx.conf就是nginx依照服務的起點:

可以發現在site-enabled這個資料夾之內的指令都會被採用,
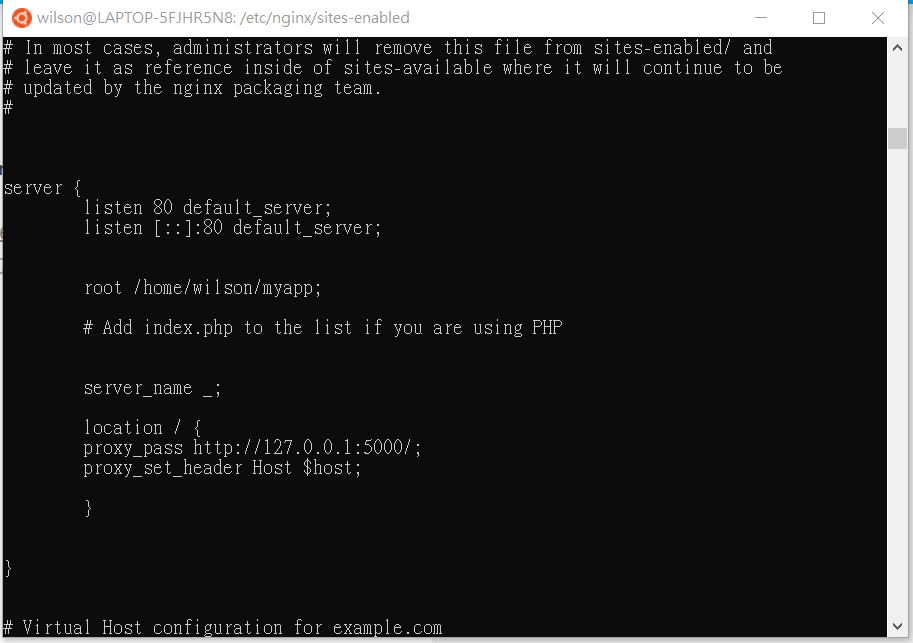
因此我們可以直接進去改裡面的default指令。

將server的這個block進行修改,聽到有人來訪問目前ip:80/,那我們就讓他代理連結到http://127.0.0.1:5000/
的位置,然後將我們的服務內容放置於/home/<使用者名稱>/(app資料夾名稱)。
mkdir myapp
cd app
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "index"
if __name__ == "__main__":
app.run(host='0.0.0.0')
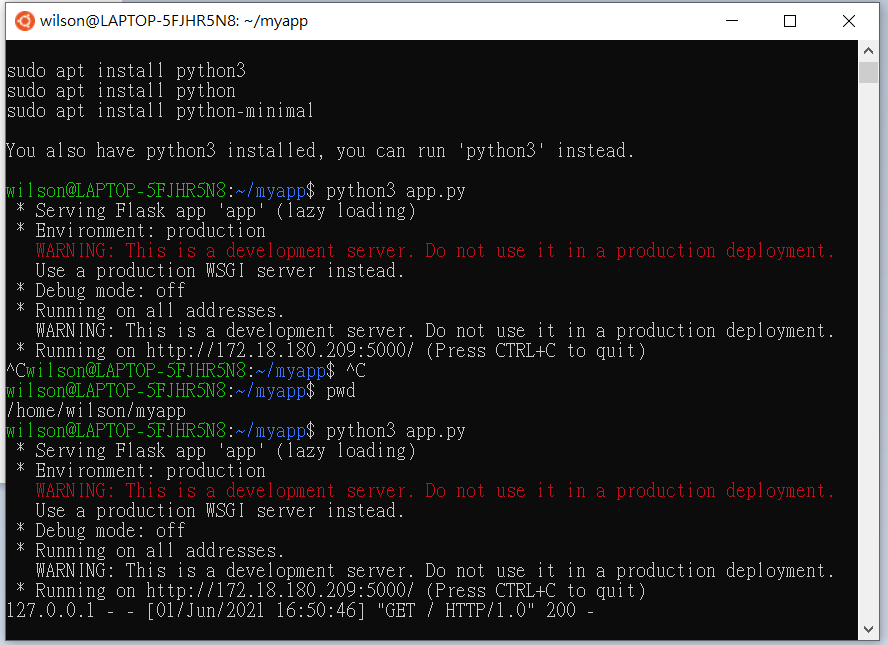
接著,執行我們的app.py:

更新nginx服務:
sudo systemctl restart nginx
(wsl 虛擬機中 )
sudo service nginx restart
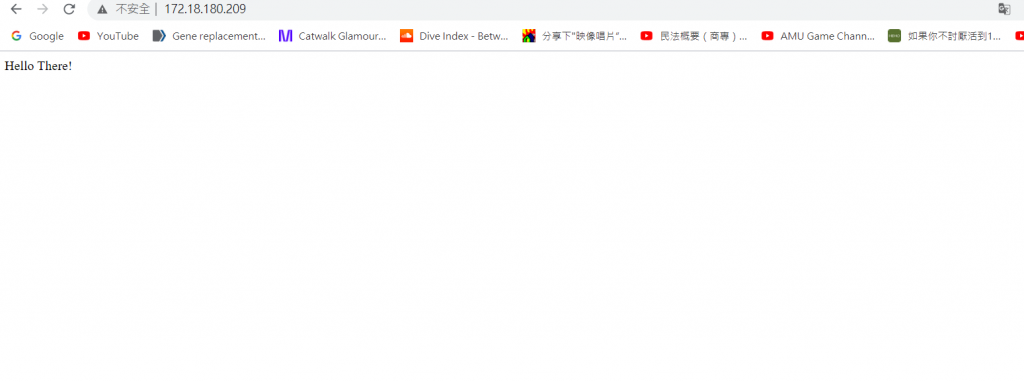
看結果:
未來可以因為穩定性而使用gunicorn,也可以看一下Nginx的參數設定教學文件,在沒有使用雲端佈署的服務之下,
需要做的設定就比較多。
