像是React這個框架能夠使用Hooks來寫出一些function component,可以讓前端不用寫出一些重複冗雜的程式,
也可以讓自己的程式更簡潔易懂、更容易交接、更知道自己在寫什麼(相比於React Class的寫法)。
我覺得Jinja 有著類似Hooks的效果,至少存在的用意是如此,你也可以將一些元件寫成 Macros ,未來進行引用,
也可以將一些頁面繼承base.html,來使用共有的navbar或是footer。
https://github.com/wilsonsujames/flask_structure.git
在web內的server.py進行執行。
@app.route('/',methods=[ "GET",'POST'])
def index():
a={"name":"bob","date":"12月5日","time":"23:30","peopleCount":"10位","phone":"0123456789"}
Webray_in_flask=[]
Webray_in_flask.append(a)
hello_word_in_flask='hello hello hello'
return render_template('index.html',Webray=Webray_in_flask,hello=hello_word_in_flask)

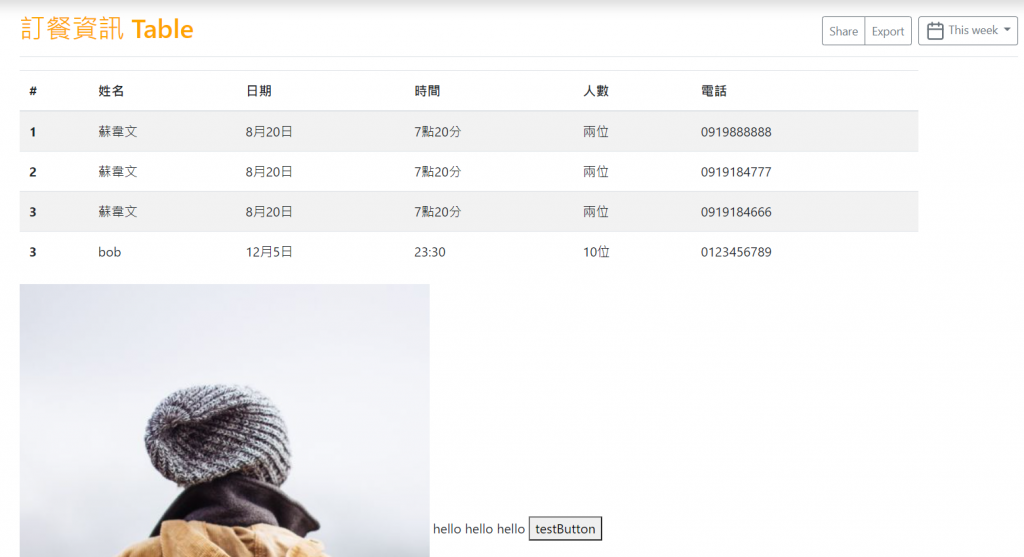
可以發現在根路由我們回傳了一個string類別的hello,而在畫面上我們在testbutton的旁邊能看到hello的文字。
在index.html內:
{{hello}}
而在網頁清單訂餐資訊的表格最後一行,我們也能看到flask中回傳的Webray這個list的資訊。
在index.html內:
{% for item in Webray %}
<tr>
<th scope="row">3</th>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td> {{item.time}}</td>
<td> {{item.peopleCount}} </td>
<td> {{item.phone}} </td>
</tr>
{% endfor %}
你的jinja也可以帶有條件判斷:
{% if name =='wilson' %}
<div>blah blah blah blah</div>
{% elif name == 'bob' %}
<div>bob bob bob</div>
{% else %}
<div>la lah lah lah</div>
{% endif %}
接著是Jinja的繼承,藉由官網的範例base.html,在http://127.0.0.1:5566/base
可以看到:
<!DOCTYPE html>
<html lang="en">
<head>
{% block head %}
<link rel="stylesheet" href="style.css" />
<title>{% block title %}{% endblock %} - My Webpage</title>
{% endblock %}
</head>
<body>
<div id="content">{% block content %}{% endblock %}</div>
<div id="footer">
{% block footer %}
© Copyright 2008 by <a href="http://domain.invalid/">you</a>.
{% endblock %}
</div>
</body>
</html>

這個頁面只有footer這個區塊,接著大家可以到http://127.0.0.1:5566/testsuper
:
看看有神麼變化,以及拔掉super()之後會發生什麼事。
在macro的部分:
compoent.html
{% macro input(name, value='', type='text', size=20) -%}
<input type="{{ type }}" name="{{ name }}" value="{{
value|e }}" size="{{ size }}">
{%- endmacro %}
未來引用在HTML:
{% from "compoent.html" import input with context %}
<p>{{ input('password', type='password') }}</p>
