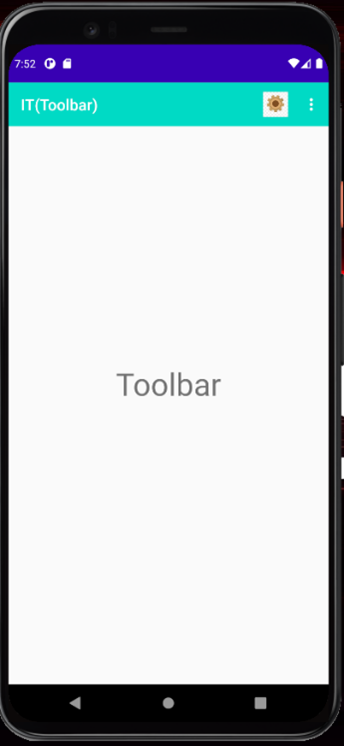
Toolbar是對於頂端橫幅欄的設計,不同於之前介面設計的元件,對於整個程式來講可以說是幫忙修飾和完成一些額外功能的放置,很常見的像是在長處現在角落的三個點,常負責管理一些比較細微的瑣事,今天就來介紹如何用出這個小工具。
首先,需要先將原本的ActionBar拿掉,到style.xml的部分,我這裡是到res/value/theme的xml檔中找到,將設定ActionBar的部分改成如下。
<style name="Theme.ITToolbar" parent="Theme.AppCompat.Light.NoActionBar">


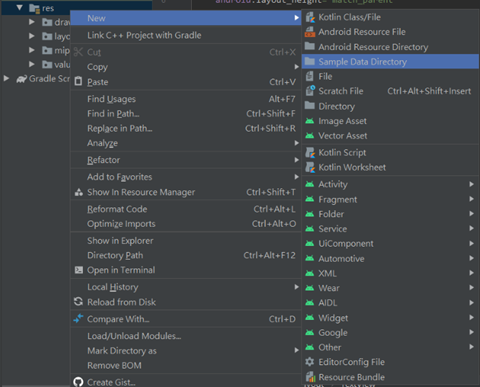
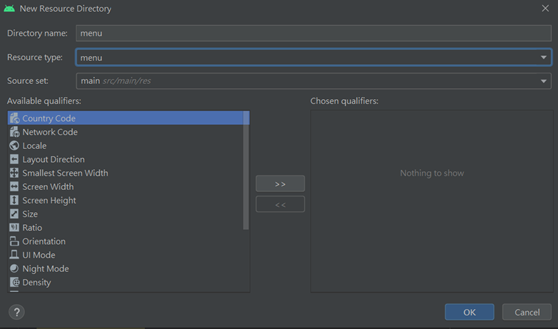
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/setting"
android:title="設定"
android:icon="@drawable/setting"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/help"
android:title="使用說明"
app:showAsAction="never" />
<item
android:id="@+id/about"
android:title="關於"
app:showAsAction="never" />
</menu>
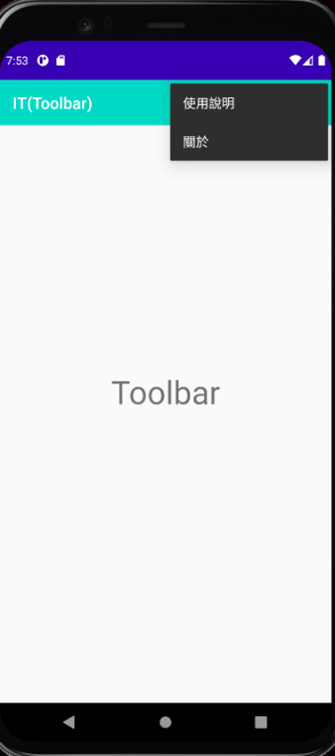
這裡可以選擇是否設計icon,如果沒有設定,則會顯示title的部分,不過如果在app:showAsAction=”never”的情況下就只會顯示title的文字。
app:showAsAction=””
設定完後就能去寫將menu引入Toolbar的部分了
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
// 用toolbar做為APP的ActionBar
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 設置要用哪個menu檔做為選單
getMenuInflater().inflate(R.menu.menu_main, menu);
return true; //返回true表顯示
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// 取得點選項目的id
int id = item.getItemId();
// 依照id判斷點了哪個項目並做相應事件
if (id == R.id.setting) {
// 按下「設定」要做的事
Toast.makeText(this, "設定", Toast.LENGTH_SHORT).show();
return true;
}
else if (id == R.id.help) {
// 按下「使用說明」要做的事
Toast.makeText(this, "使用說明", Toast.LENGTH_SHORT).show();
return true;
}
else if (id == R.id.about) {
// 按下「關於」要做的事
Toast.makeText(this, "關於", Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}
}


今天Toolbar就講到這邊,謝謝大家~![]()
