接續上一篇AlertDialog的基礎介紹,今天來接著介紹更多AlertDialog的用法。
從上一篇的成果看來功能上算是蠻齊全,不過在按鈕的位置配置上我個人覺得有些奇怪,所以今天就來講可以自己配置自己想要版面的方法給跟我有同感的人把上一篇的內容稍作加工。
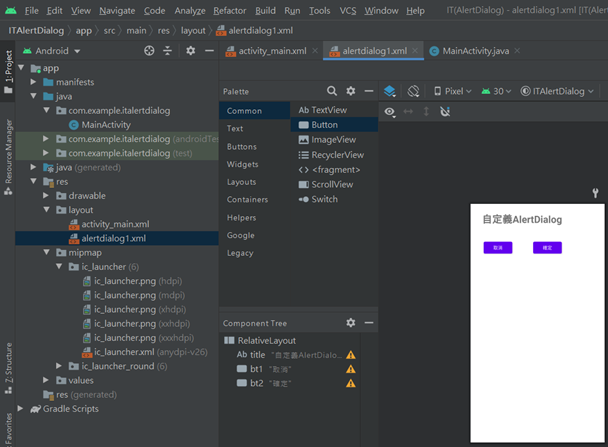
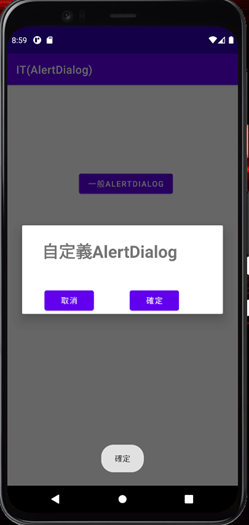
首先在res/layout加入一個xml檔,設計一個自己想要的Alertdialog,這裡可以自己加入自己想要的按鈕並設計位置,或者如同上一篇用AlertDialog所提供的,這裡就示範加入自訂的按鈕以及如何設定自訂按鈕的功能。如下
public void secondAlert(View v){
LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
final View dialog2 = inflater.inflate(R.layout.alertdialog1,null);
AlertDialog.Builder builder2 = new AlertDialog.Builder(this);
builder2.setView(dialog2);
Button bt1 = (Button)dialog2.findViewById(R.id.bt1);
Button bt2 = (Button)dialog2.findViewById(R.id.bt2);
AlertDialog ad1 = builder2.create();
ad1.setCancelable(true); //設定返回鍵是否可以關掉AlertDialog
ad1.show();
bt1.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View v){
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
ad1.dismiss();
}
});
bt2.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View v){
Toast.makeText(MainActivity.this,"確定",Toast.LENGTH_SHORT).show();
}
});
}
先透過前兩行
LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
final View dialog2 = inflater.inflate(R.layout.alertdialog1,null);
將剛設計好的Layout創成物件,類似於之前RecyclerView時的用法,接著寫一個Builder與上一章相同,不過這次Builder的設定久沒那麼複雜,只要負責用setView()把剛才的創好的layout物件引入進來。這次還加入個新東西就是AlertDialog ad1 = builder2.create(); 創建了AlertDialog的物件,在這裡主要可以幫我們控制畫面是否在按鈕後消失,但其實也能做到setCancelable(true)和show()的功能。如果需要則加入dismiss()來達到關閉AlertDialog效果。


AlertDialog就講到這邊,謝謝大家~![]()
